直帰率ってなに?
直帰率で何がわかるの?
直帰率が高いから改善したい!

アナリティクスを眺めて、直帰率という項目がありますが、この数字を見ても、何が良くて、何が悪いのか、よくわからない方も多いのではないでしょうか?
直帰率について理解をし、今後のホームページの改善に役立てたいですよね。
実際、直帰率を見ることによって、様々な問題点を浮き彫りにすることができます。
というのは、直帰率とは、検索してきたユーザーとあなたが制作したコンテンツ(ブログ記事など)がマッチしているかを知ることができる数字です。
そこで、今回は直帰率の見方や活用方法について紹介しています。
ぜひ、この記事を参考にしてホームページの改善に役立ててください。
- 直帰率について理解したい
- 直帰率を見てWebサイトの改善方法を知りたい
- 直帰率が低すぎる原因が知りたい
直帰率(Bounce rate)とは?

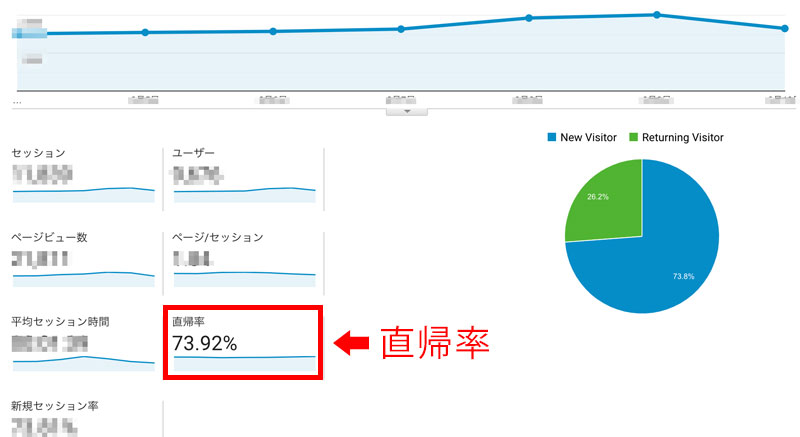
直帰率は、アナリティクスの画面で見れる数字です。
ちなみに英語だと直帰率=Bounce rateです。
そして直帰率とはホームページにアクセスしたものの、1ページ観覧しただけで離脱してしまうユーザーの割合になります。
トップページにアクセスしたユーザーが、
- トップページだけ見て、他のサイトに行ってしまった
- トップページだけ見て、ブラウザを閉じた
- トップページを開いたまま30分以上経過した
直帰とは、このような形であなたのホームページを見たユーザーのことです。
つまり直帰率とはトップページに、100人のアクセス数があって、そのうち10人がトップページだけで見るのをやめたら、直帰率が10%となります。
直帰率が高い場合は、コンテンツに問題があると考えて、その原因を探っていきます。
まずは直帰率について、理解を深めていきましょう!
直帰率でわかること
直帰率が高いということは、簡単に言うとあなたのホームページに訪れたユーザーに対して、何かしたら不具合が発生している可能性があるということです。
ただ、ユーザーにとっての不具合というのは様々なあります。
そこで直帰率が高いページ(ユーザーに不具合が起きているページ)を見つけて何が悪いのかを調査していくことになります。
1番わかりやすい不具合が、ページの読み込み速度が遅いページです。
なかなか読み込まれないページは、ユーザーはすぐに離脱してしまします。
誰もがイライラしてページを閉じた経験があるのではないでしょうか?

このページは直帰率が高いな…。原因はなんだろう??【この考え方が重要です!】
直帰率の計算方法
上でも少し紹介しましたが、直帰率の計算方法を説明します。
計算ができなくてもまったく問題はありませんが、どのような流れで直帰率が導き出されているのかを知っておいたほうがスッキリします。
ホームページ全体の直帰率=ホームページ全体の直帰したユーザー数÷ホームページ全体のユーザー数×100
例えば、あなたのホームページに100人ユーザーがアクセスして、そのうち直帰したユーザーの数が20人だったら、20÷100×100=20%となり、直帰率は20%となります。
各ランディングページの直帰率=そのページに訪れて直帰したユーザー数÷そのページから閲覧が開始された全ユーザー数×100
例えば、トップページに最初訪れたユーザーが100人いて、そのうち直帰したユーザーが10人だったら、10÷100×100=10%となり、直帰率は10%となります。
このように全体でどれだけの直帰率なのか、そして各ページでどれだけの直帰率なのかを知ることができます。
全体の直帰率を知った後に、各ページの直帰率を見てみると、極端に直帰率が高いページや、低いページがあります。
そして極端に直帰率が高いページが、何か問題を抱えてる可能性があります。
ランディングページとは、ユーザーが最初に訪れたページです。ユーザーは必ずトップページからあなたのホームページに訪れるとは限りません。例えばあなたの書いたブログが検索上位になれば、多くのユーザーがそのブログページを最初に訪れることになります。
直帰率の平均
では、直帰率はどれぐらいが平均なのか気になりますよね。
一般的には40%ぐらいが平均と言われてますが、正直あまりこの数字は見たことがないです…。
もしかしたら大手のホームページなどは、これぐらいなのかもしれません。
個人的には60%ぐらいの直帰率が平均のイメージです。
業界別・サイトの種類ごとに、直帰率のデータが出ているので参考にしてみてください。
業界ごとの直帰率の平均
金融サービス 53%
病院・ヘルスケア 54.96%
医療機器・医薬品 55.33%
不動産 57.47%
コンピューターソフトウェア 60.76%
ヘルス・フィットネス関連 63%
ITおよび関連サービス 64.21%
経営コンサルティング 67.49%
(出典:BRAFTON 2017 CONTENT MARKETING BENCHMARK REPORT)
サイト(ページ)の種類ごとの直帰率の平均
EC、リテール 20~45%
B2B 25〜55%
リードジェネレーション 30~55%
ランディングページ(商品やサービス紹介だけのページ) 60~90%
辞書サイト、ブログ、ポータルサイト 65~90%
(出典:https://conversionxl.com/guides/bounce-rate/benchmarks/)
ブログの直帰率は高い
ブログの直帰率は高い傾向にあります。
ブログだと大体70%~90%ぐらいが多い印象です。
1ページ完結の記事は直帰率が高くなります。
検索して目的のページにたどり着いたユーザーが、記事を読んで満足して帰っても直帰率は100%になります。
なので、直帰率が高い=ダメなページってわけではないので、判断を間違わないようにしましょう!
満足されたページの直帰率を下げる方法も後ほど紹介します。
直帰率と離脱率の違い
直帰率と同じような言葉で離脱率という言葉があります。
混同しやすいので、違いを理解しておきましょう。
離脱率とは?
離脱率とは、そのページでどれだけのユーザーが、離脱したかを表す数値です。
ちょっと混乱してきますよね。
書いてる僕も頭が痛くなってきます。
ページA、ページB、ページCの3ページで構成されたホームページで考えてみましょう!
それぞれの直帰率、離脱率を調べてみます。
ページAの直帰率と離脱率
月曜:ページA→ページB→ページC→離脱
火曜:ページB→離脱
水曜:ページA→離脱
木曜:ページB→ページA→ページC→離脱
金曜:ページA→ページB→離脱
ページAの直帰率
月~金までで、最初にページAに訪れたユーザーが3人います。
そのうちページAだけを見て、ホームページからいなくユーザーは1人です。
1÷3×100=33%
ページAの離脱率
月曜~金曜までで、ページAを見たユーザーは4人います。
4人のうちページAを最後に見てホームページからいなくなったユーザーは水曜日の1人です。
1÷4×100=25%
ページBの直帰率と離脱率
月曜:ページA→ページB→ページC→離脱
火曜:ページB→離脱
水曜:ページA→離脱
木曜:ページB→ページA→ページC→離脱
金曜:ページA→ページB→離脱
ページBの直帰率
月~金までで、最初にページBに訪れたユーザーが2人います。
そのうちページBだけを見て、ホームページからいなくユーザーは1人です。
1÷2×100=50%
ページBの離脱率
月曜~金曜までで、ページAを見たユーザーは4人います。
4人のうちページBを最後に見てホームページからいなくなったユーザーは、火曜日と金曜日の2人です。
2÷4×100=50%
ページCの直帰率と離脱率
月曜:ページA→ページB→ページC→離脱
火曜:ページB→離脱
水曜:ページA→離脱
木曜:ページB→ページA→ページC→離脱
金曜:ページA→ページB→離脱
ページCの直帰率
月~金までで、最初にページCに訪れたユーザーは0人です。
ページCを最初に訪れたユーザーがいないため直帰率は0%となります。
ページCの離脱率
月曜~金曜までで、ページCを見たユーザーは2人います。
2人のうちページCを最後に見てホームページからいなくなったユーザーは、月曜日と木曜日の2人です。
2÷2×100=100%
直帰率は1つのページしか訪れていないユーザー(セッション)を対象にしているのに対して、離脱率はすべてのユーザー(セッション)を対象にしています。
ユーザーやセッションなどの違いは、こちらの記事で説明をしていますので参考にしてみてください。
»今さら聞けない!Google Analytics(グーグルアナリティクス)とは?
直帰率が高いページ・修正するページの見つけ方
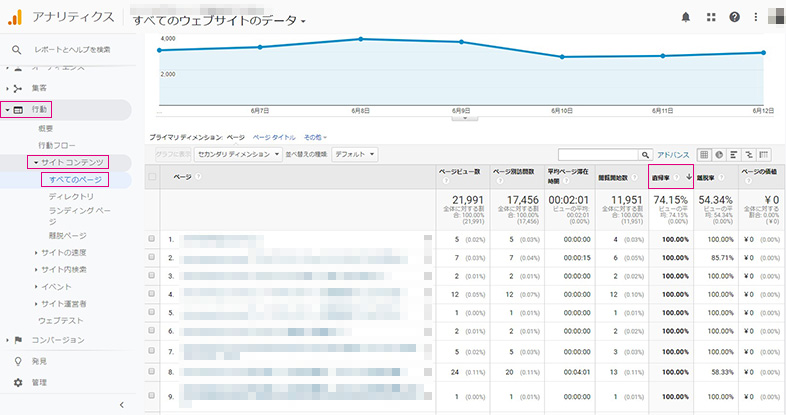
 [行動]→[コンテンツ]→[サイトのコンテンツ]→[すべてのページ]→[直帰率]をクリックして並び替えてみましょう。
[行動]→[コンテンツ]→[サイトのコンテンツ]→[すべてのページ]→[直帰率]をクリックして並び替えてみましょう。
そうすると直帰率が高いページ順に表示されます。
その中から修正していくページを見つけます。
ただ、直帰率だけだと判断が難しいので、直帰率と合わせて確認したい数値があります。
平均ページ滞在時間(直帰率と合わせて確認する)
直帰率が高いページを出したら、次に平均ページ滞在時間も見てみましょう。
直帰率が高いけど、平均ページ滞在時間が長いページは、ユーザーが満足しているページになります。
開始観覧数(直帰率と合わせて確認する)
開始観覧数は、そのページがどれだけユーザーの入り口になっているかを表した数値です。
開始観覧数を見れば、そのページがどれだけ集客できてるかがわかります。
改善するページを選ぶ
直帰率・平均ページ滞在時間・ページ別セッション数を見て改善するページを見つけます。
改善するページは、開始観覧数が多くて、平均ページ滞在時間が短く、直帰率が高いページになります。
それぞれの数値は、下記を目安としてみてください。
直帰率 – 90%~100%
平均ページ滞在時間 – 1分以内
開始観覧数 – 他のページと比べて、そこそこ数値が高いページ
※開始観覧数はあなたのホームページのアクセス数で判断する数字が変わってきます。
※直帰率は高いけど、平均ページ滞在時間が長く、開始観覧数が多いページの改善はこの後紹介します。
開始観覧数で並べ替えてもOK!
ページ数が多いホームページを運営している人は、直帰率で並べ替えると直帰率100%のページが大量に出てきてしまう可能性があります。
その場合は、改善したいページが見つかりにくいので、まずは開始観覧数が多い順に並べ替えてから、その中で直帰率が高く、平均ページ滞在時間が短いページを探したほうが簡単に改善したいページが見つかります。
直帰率が高いページの特徴と改善方法
それでは直帰率が高いページの特徴を紹介していきます。
改善したいページを見つけられたら、問題点がないか調べてみましょう!
(離脱率が高い場合も同じように考えることができます。)
ページの読み込み速度が遅い
ページの読み込み速度が遅いと、直帰率が高くなります。
誰もが経験あるかもしれませんが、なかなか読み込まれないページは閉じたくなっちゃいますよね…。
ページ速度の調べ方、主に2通りあります。
Googleアナリティクスで調べる

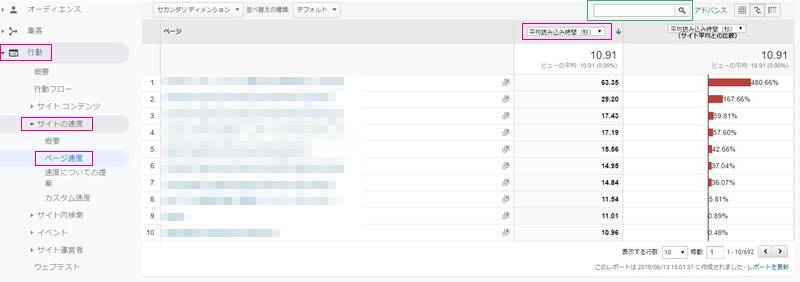
ページの読み込み時間は、Googleアナリティクスで調べることができます。
[行動]→[サイトの速度]→[平均読み込み時間]をクリックすると、読み込み時間が高いページ順に並びます。特定のページを調べたい場合は、上の画像の緑色の枠の中にURLを入れます。
ホームページのURLそのまま入れるのではなく、
https//aaaaaa.jp/○○○○/
上記の○○○○の部分を入れます。
Google PageSeed Insjghts
Google PageSpeed Insightsは、Googleが提供する無料ツールで、URLを入力するだけでモバイル/PCのそれぞれのページパフォーマンスを測定してくれます。
ここであなたのホームページがどれだけ重いのか調べてみましょう。
どう改善すればいいのか、改善方法も教えてくれます。
ページ速度の改善方法
ページ速度改善の代表的な方法は3つあります。
- HTTPリクエストの回数を減らす
- 画像を最適化する
- ファイルを軽量化する
HTTPリクエストの回数を減らす
ページの表示時間は、ページ内のパーツをダウンロードする時間です。
画像・CSS・JSなどそれぞれのパーツに対してHTTPリクエストが行われます。
つまり画像・CSS・JSの数を減らせば減らすほどHTTPリクエストの回数も減り、ページの表示速度も速くなります。
画像を軽くする
画像は可能な限り軽くしてからホームページに表示させるようにしましょう。
主に下記を気を付ければ、そこまで神経質になることはないです。
- ホームページのサイズに合わせて、画像をトリミングしてからホームページに載せる
- 画像圧縮サービスに通してからホームページに載せる
トリミングはWindows付属のペイントソフト、サイズ変更はバナー工房などでできます。
画像圧縮サービスは、TinyPNGが簡単に画像を圧縮してくれるので便利です!
ファイルを軽量化する
画像と同じく、html・CSS・JSファイルもファイルサイズを軽くすることでページ速度を上げることができます。
WordPressのコード圧縮系のプラグインはAutoptimizeがおすすめです。
WordPressのテーマを変更する
WordPressでブログなどを運用している方は、テーマの変更を考えるのもひとつの方法です。
僕はいくつものテーマ(無料・有料)を使ってきましたが、やはり作りが悪いテーマはあります。
無料のテーマではありえない作りのテーマを何度も見たことが…
僕のおすすめのテーマは、今自分が使っているスワローというテーマですが、その他にもいいテーマがたくさんあります。
おすすめのテーマを下記ページで紹介しているので、テーマの変更を考えている方は参考にしてみてください。
»WordPressのおすすめテーマを紹介!目的に合ったテーマを選んでモチベーションアップ!
ページの使い勝手が悪い・見ずらい
ページの使い勝手が悪い=デザインが複雑だと直帰率が高くなります。
ユーザーがどこに何があるのか、迷わないデザインにしましょう。
- ロゴが変な位置にある
- お問い合わせのボタンがわかりにくい
- トップに戻れない
- 今どの階層にいるのかがわからない
- テキストリンクの色などがわかりずらい
- 文字間が狭くゴチャゴチャしている
- テキストばかりで読む気がなくなる
デザインの改善方法
カッコイイとか可愛いとかは後回しにして、使いやすさを最優先にしてデザインを考えます。
とにかくユーザー目線でデザインを考えましょう!
特に今は、パソコンでホームページを見る人よりも、スマートフォンで見る人のほうが圧倒的に増えてきました。
現在、僕が担当しているホームページは7割~8割がスマートフォンからのアクセスです。
なので文字の量など、スマートフォンを基準に考えて制作すると、見やすいホームページを制作することができます。
デザインが苦手な方は、うまくなる方法を下記記事で紹介していますので参考にしてみてください!
»Webデザインが苦手すぎる!Webデザインが上手くなる方法
ユーザーのニーズとページ内容がずれている
ユーザーが知りたい内容とページの内容が合っていない直帰率が高くなります。
例えば…
「ホームページ 作り方」で検索してきたユーザーがいるとします。
そんなユーザーに向けてあなたは、HTML、CSSの説明をしたページを制作しました。
しかし、アクセスはあるけど直帰率が高い…。
こういうパターンはよくあるのですが、「ホームページ 作り方」で検索してきたユーザーは、HTM、CSSの説明を聞きたいのではなく、ホームページの作り方を大まかに(簡単に)知りたかったりします。
ニーズずれの改善方法
ページを作る前にキーワードをしっかりと選び、そのキーワードを検索している人にどんなニーズがあるのかを調べてから、ページ作るようにしましょう。
ページを作った後に改善する場合でも、そのページが検索してきているユーザーのニーズに合っているか、まっさらな気持ちになって考えます。
ニーズを調べるときに参考になるのが、Google&Yahooの検索、Yahoo知恵袋です。
例えば、「ホームページ 作り方」とGoogle&Yahooで検索してみて、上位10位のホームページがどんなページを作っているか確認します。
Google&Yahooの上位にいるということは、その内容がユーザーのニーズにあっているとGoole&Yahooの検索エンジンに判断されているので参考になります。
またYahoo知恵袋で「ホームページ 作り方」と検索してみると、ユーザーが様々な悩みを質問しています。
悩み=ユーザーのニーズなので、Yahoo知恵袋を見て、どんな悩みが多いのかを参考にしてみてください。
キーワードからページ作る(ブログを書く)方法はこちらのページを参考にしてみてください。
»キーワードからブログを書く方法!これをやれば検索上位達成!
ユーザーが満足して帰ったページ
ユーザーが満足して帰ったページも、直帰率が高くなります。
直帰率が高いページが、ユーザーに満足されているページなのかを判断するための材料は下記になります。
- 直帰率が高い
- 平均ページ滞在時間が長い
これらを満たしているとユーザーが満足しているページである可能性が高いです。

じゃー満足しているから改善しなくていいのか?
そういうわけではありません。
もっと!もっと!ユーザーを満足させちゃいましょう!
満足度をさらに上げる改善方法
満足したユーザーには、関連した内容のページをしっかりと紹介しましょう!
テキストリンクでそれぞれのページをリンクすることで、さらに内容が濃くなり、検索順位でも上位になる可能性が高くなります。
また満足したユーザーに、違うページでもさらに満足してもらえたら、ユーザーのあなたへの信頼はうなぎのぼりです。
ホームページをブックマークしてくれたり、SNSで拡散してくれるかもしれません。
ユーザー満足度の高いページは大事にしましょう!
問い合わせ・申し込みページなどのゴール地点(離脱率が高いページ)
問い合わせページ、申し込みページなどでは離脱率が高くなります。
問い合わせ・申し込みページで離脱するのは当たり前なので特に気にする必要はありません。
逆に問い合わせ・申し込みをホームページの目的としている企業などは、ユーザーがそれらのページで問い合わせや申し込みをせずに、違うページにユーザーがいってしまってる場合、また違う問題が発生している可能性が高いです。
問い合わせ・申し込みページの改善方法
問い合わせ・申し込みページなどでユーザーが違うページにいってしまう場合は、ホームページのコンテンツ不足、またはフォームのバグなどが考えられます。
コンテンツ不足
コンテンツが不足しているホームページだと、ユーザーが問い合わせ・申し込みをする際に不安になってしまいます。
問い合わせをしていいのか?申し込みをしていいの?と不安になっているので、その不安を取り除くようなコンテンツを追加しましょう。
- 商品・サービスの特徴・他社との違いなど
- お客様の声
- よくある質問
- 問い合わせ・申し込み後の流れを説明したコンテンツ
- 30日無料・返品OK・キャンセルOKなど、問い合わせ・申し込みのハードルを下げる文言やサービス
- 会社・社員・スタッフなどホームページを運営しているところがわかるようなリアルな写真を掲載
フォームのバグ&複雑さ
問い合わせ・申し込みページから他のページにいってしまう理由に、フォームのバグやフォームの複雑さがあります。
フォームにバグがないかは、実際に使ってみて問題がないかしっかりと確認しましょう。
またフォームが複雑だと、ユーザーは途中でめんどくさくなり入力をやめてしまいます。
フォームは可能な限り入力する箇所は削ってシンプルになるようにしましょう。
その項目本当に必要ですか??
コンバージョン率が上がらなくて困っている方は下記記事を参考にしてみてください。
直帰率が低すぎる場合はエラーが出ている可能性あり!

以前担当したホームページで、直帰率が0.7%~5%と、直帰率がめちゃくちゃ低いホームページがありました。
しかも、月のセッション(訪問数)が、7000に対して、ページビュー数が50,000とおかしな数字。
考えられるのが、超最高なホームページ、もしくはバグです。
結果から言うとバグでした。
バグの原因なのですが、同じアナリティクスのコードを2つ入れてしまうと、このような現象が起こります。
おそらく1度のアクセスでふたつのアナリティクスが反応してしまうので、ページビューが2とカウントされてしまい、直帰率が極端に低くなるんだと思います。
アナリティクスのトラッキングコードが2つ入る原因
このバグが起こるのは、WordPressを使っている人がほとんどだと思います。
バグが起こっている方は、下記設定を確認してみてください。
- 複数のプラグインでアナリティクスのトラッキングコードを設定している
- ファイルに直接アナリティクスのトラッキングコードを張り付けてるのに、プラグインでも設定している
テーマに最初からついている機能で、アナリティクスのトラッキングコードを設定しているのに、All in One SEO Packなどのプラグインでも設定してしまっているパターンが多いように思います。
直帰率があまりにも低い場合は、アナリティクスのトラッキングコードが2つ入っていないか確認してみてください。
まとめ
直帰率を見ることによって、様々な問題点が浮き彫りになってきます。
そして直帰率を見るときのポイントは、直帰率だけを見るのではなく、平均ページ滞在時間や開始観覧数など他の数値と合わせてみることが重要です。
また、直帰率が高くても問題ないページを知っておくことも大事です。
ただブログの運営をしている方は、直帰率を下げるために何時間も費やすんだったら、新しい記事を1本書いたほうが効率がいいと思います!(笑)
そして直帰率の改善は、ある程度アクセスが集まってきてから(10万PVぐらい)でも問題ありません。
※アクセスが少ないうちは直帰率が高いのであまり参考になりません。





直帰率を見ると何がわかるの?