WordPressの記事内に、ツイート内容を埋め込みたいけど、やり方がわからない!
自分のタイムラインをサイドメニューなどに埋め込みたい!
ツイッターからのアクセスも増やしていきたい!
WordPressにツイッターを埋め込みたいけど、埋め込み方がわからずに悩んでいませんか?
ツイッターと連携させて、効率的にアクセスを増やしていきたいですよね。
ツイッターとうまく連携させていけば、検索以外からのアクセス数も増えますし、SEO対策にも効果があります。
というのは、ツイッターで拡散されて、よく見られるブログになればGoogleからの評価も上がり、検索結果にもいい影響が出てきます。
そこで、今回はWordPressの記事内にツイッターを埋め込む方法と、サイドメニューなどに自分のタイムラインを埋め込む方法を、画像付きでわかりやすく解説していきます。
ブログを運営していく上で、ツイッターとの連携はアクセスを増やすために必要なことなので、この記事を参考に埋め込みをできるようにしておきましょう!
WordPressの記事内にツイッターを埋め込む方法
ツイートを埋め込んだときの見え方
PCで検索したときの検索結果と、スマホで検索したときの検索結果はけっこう違う?
スマホだと10位以内、PCだと圏外のキーワードがいくつかあります
両方調べられるツールを使っていない場合は、スマホでの検索結果を中心見ればOKだと思います。
(スマホからの流入が多いサイトがほとんどのため)— タイチ@ぬるくいきる教科書 (@taichi_Giraffe) December 28, 2020
記事内にツイートを埋め込むと、こんな感じで表示されます。
では、さっそくWordPressの記事内にツイートを埋め込む方法を紹介していきます。
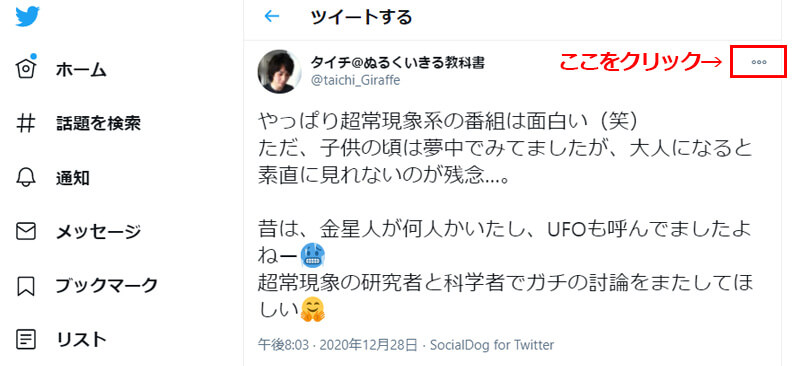
STEP1:埋め込みたいツイートを選択

埋め込みたいツイートを選択して、ツイート内容の右上にある「・・・」をクリックします。
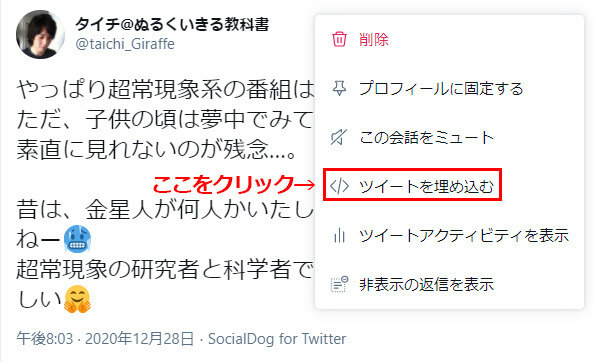
STEP2:ツイートを埋め込むを選択

「・・・」をクリックすると、「ツイートを埋め込む」というメニューが表示されるので、クリックします。
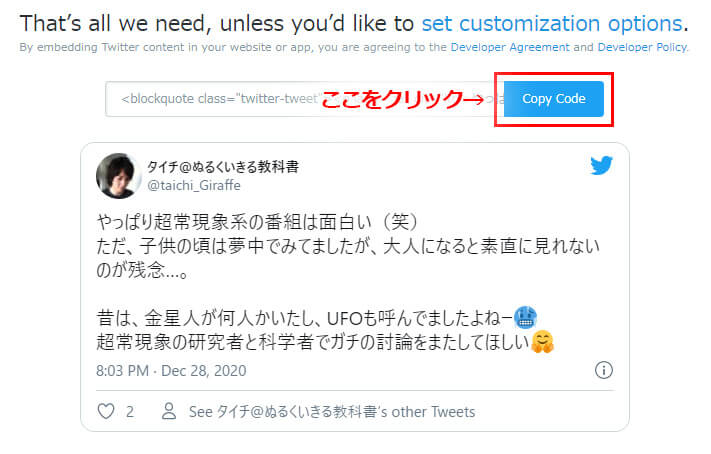
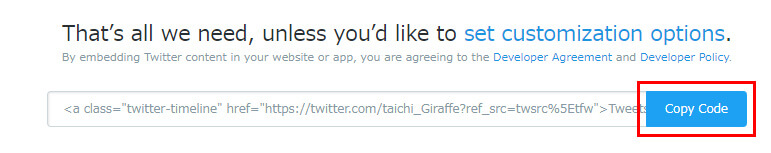
STEP3:埋め込みコードをコピー

「ツイートを埋め込む」をクリックすると、「Twitter Publish」というサイトに飛びます。
「Copy Code」をクリックすれば、埋め込みに必要なコードがコピーされます。
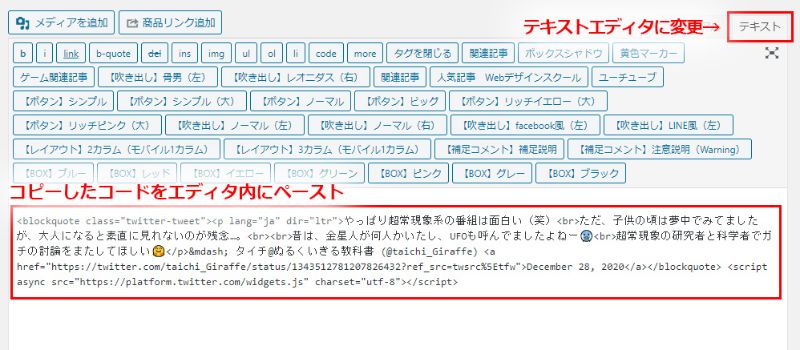
STEP4:WordPressのテキストエディタにペースト

コードをコピーしたら、WordPressの投稿画面でコードをペーストします。
ペーストするときは、ビジュアルエディタではなく、テキストエディタに変更してからペーストします。
以上で、WordPressの記事内にツイートを埋め込みことができます。
ちゃんと埋め込みができているか、プレビューで確認してみましょう!
その他設定
埋め込み前に設定を変えることもできます。
設定できる項目は、
- ライトモード、ダークモードの設定
- 言語の設定
- 相手との会話を隠して埋め込む設定
になります。
設定画面にアクセスする方法

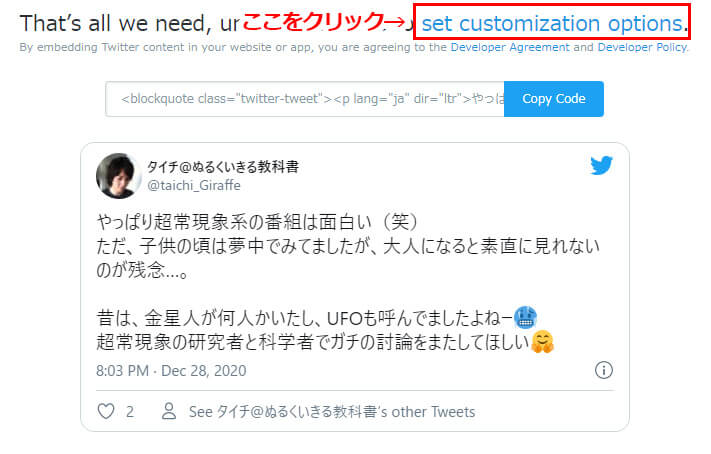
コードをコピーする画面で、「set customization options」をクリックすると、設定画面にアクセスすることができます。
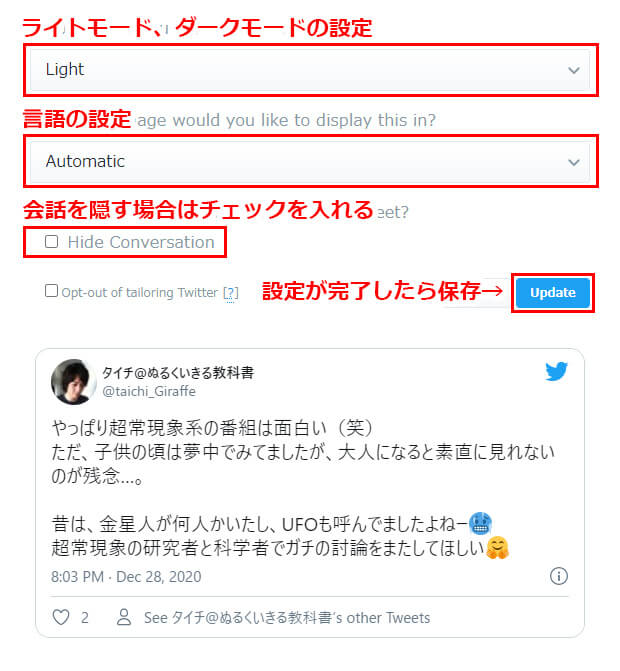
設定できる項目

基本的に設定する箇所は、ライトモード・ダークモードの設定、会話を隠すかどうかの設定になります。
リプライ(ツイートに対しての返信)があるツイートを埋め込むときは、普通に埋め込むと相手との会話も見えてしまうので、それが嫌な場合は会話を隠す設定をしておきましょう。
設定が完了したら「Update」をクリックして、設定内容を保存します。
あとは先ほどと同じ方法で、コードをコピーして、WordPressのテキストエディタにペーストします。
設定画面に「Opt-out of tailoring Twitter」というチェック項目があります。ツイッターはユーザーの行動データを収集し、広告のマーケティングやサービスに活用しています。ここにチェックを入れると、それらのデータをツイッターに送信しないように設定できます。特に理由がない限りチェックを入れる必要はありません。
TwitterタイムラインをWordPressに埋め込み方法

WordPressのサイドメニューなどに、自分のツイッターのタイムラインを埋め込むことができます。
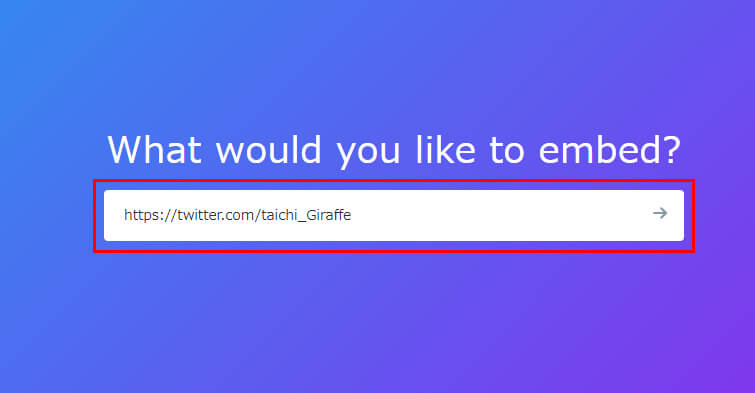
STEP1:Twitter PiblishにアクセスしてURLを入力

「Twitter Publish」にアクセスして、TwitterアカウントのプロフィールページのURLを入力します。
プロフィールページのURLは「https://twitter.com/ユーザーネーム」になります。
僕の場合は、@taichi_Giraffeというユーザーネームなので、「https://twitter.com/taichi_Giraffe」と入力します。
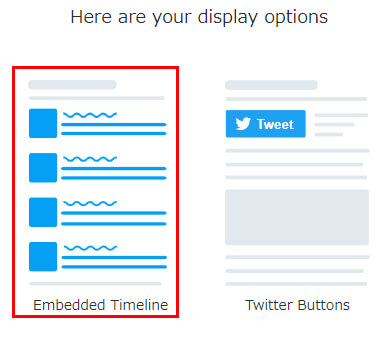
タイムラインの埋め込みを選択

URLを入力したら、表示の仕方を2パターンから選ぶことができます。
今回はEmbedded Timeline(タイムラインの埋め込み)を選択します。
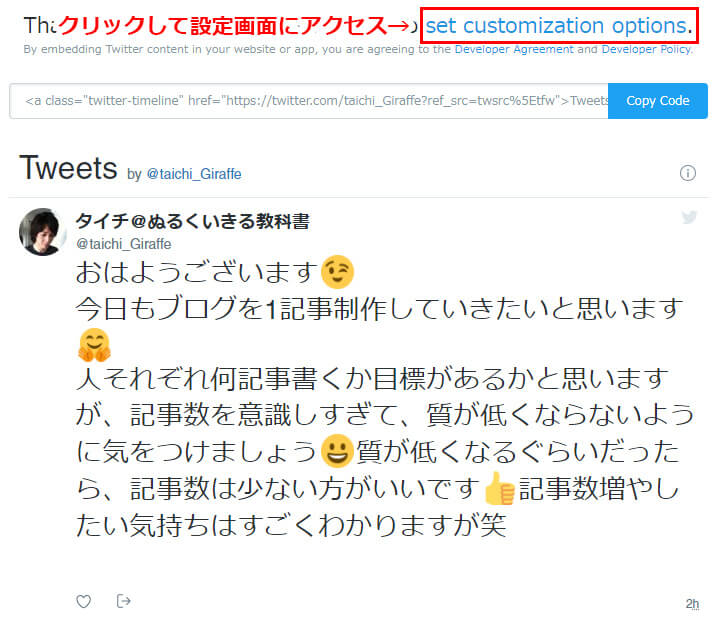
設定画面へアクセス

表示の仕方を選択したら、コードが表示されるので、それをコピーしてペーストすればタイムラインを埋め込むことができます。
ただ、サイズの変更をしないで埋め込むと、すごく縦長に表示されてしまうので、サイズを変更しておきましょう。
「set customizaation options」をクリックすると、設定画面にアクセスすることができます。
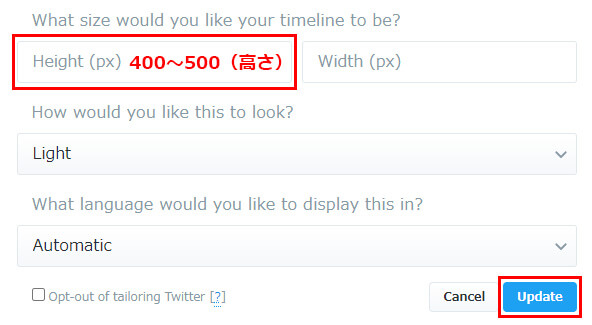
サイズの変更

ここで設定できるのは、
- Height(px)は高さをどれだけ表示されるかの設定
- Width(px)は横幅をどれだけ表示させるかの設定
- ライトモード・ダークモードの設定
- 言語の設定
となっています。
高さを設定しないと、かなり縦長に表示されてしまうので、高さは必ず設定しておきましょう。
400px~500pxぐらいで設定している人が多いです。
ちなみに僕は500pxで設定をしています。
横幅は、テーマによっては設定したほうがいいこともあるので、うまく表示できなかった場合は、設定しましょう。
設定が終わったら、「Update」をクリックして設定内容を保存しましょう!
ウィジェットでツイッターのタイムラインを埋め込む

設定の内容を保存したら、「Copy Code」をクリックして、コードをコピーしましょう。
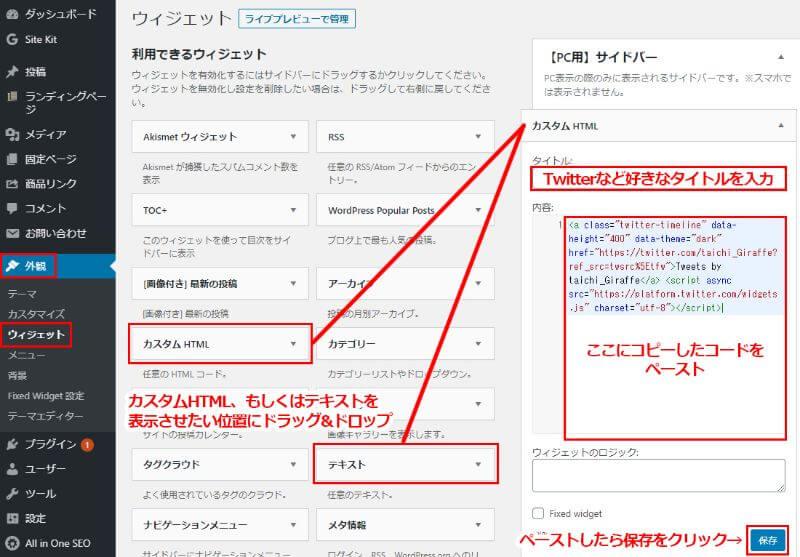
WordPressのウィジェット管理画面にアクセス

コードをコピーしたら、WordPressの管理画面にアクセスします。
WordPressのメニューから、「外観」→「ウィジェット」をクリックして、ウィジェットの管理画面にアクセスします。
「カスタムHTML」または「テキスト」のウィジェットを、タイムラインを表示させたい位置に、ドラッグ&ドロップで持って行きます。
タイトルはTwitterなどわかりやすいタイトルをつけましょう。(タイトルはつけなくても問題ありません)
あとは、コピーしたコードをエディタにペーストして、「保存」をクリックすれば、ツイッターの埋め込みは完了です。
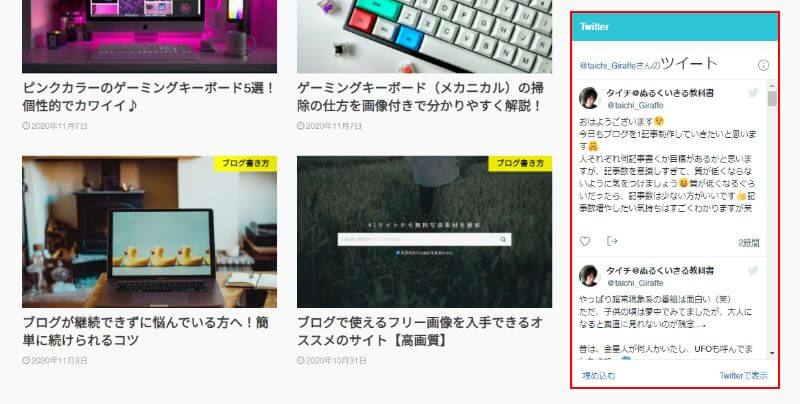
実際にブログにアクセスしてみて、ちゃんと表示されているか確認しましょう!
ツイッター埋め込みの効果
ツイッターを埋め込むことで、様々なメリットがあります。
また、メリットだけではなくデメリットもあるので、合わせて紹介していきます。
ツイッター埋め込みのメリット
ツイッターを埋め込むメリットは、
- 運営者の生存確認ができる
- ユーザーとコミュニケーションが取れる
- フォロワーが増える
- 生の声を載せることができる
などがあります。
運営者の生存確認ができる
ブログは、記事をひとつ書くのにそれなりに時間がかかります。
なので、毎日更新するのはなかなか難しいです。
週に1記事しか書けないこともありますよね。
そうするとユーザーは、「あまりやる気がないブログなのかな?」とネガティブな印象を持ってしまうことがあります。
そこで、ツイッターの埋め込みをしておけば、活動していることが確認できるので、ユーザーは安心することができます。
ただ、ブログの更新もされておらず、さらにツイートも全然されていないと、放置されているブログだと判断される可能性があるので、気を付けてください。
ユーザーとコミュニケーションが取れる
ブログを運営していると、ユーザーとコミュニケーションが取りにくいです。
コメント欄を開放していれば、書き込んでくれる人もいますが、多くありません。
また、コメント欄を開放すると、スパム対策などメンテナンスが大変なので、最近では閉鎖している人も多いですよね。
その点ツイッターなら、気軽にコミュニケーションが取れるので、記事の感想などを言ってくれる人もいます。
フォロワーが増える
参考になった記事や、有益な情報を発信することができれば、フォローしてくれる人が増えてきます。
実際に僕も、ブログを読んでからフォローすることが多いです。
ツイッターのリンクを貼っておくだけでもいいですが、埋め込みのほうが、どんなツイートをしているのか確認できるのでフォローしやすいです。
生の声を載せることができる
商品紹介をする記事などは、自分の感想だけではなく、客観的な感想も載せることで説得力が増します。
そのときに使えるのがツイッターの埋め込みです。
ツイッターで実際に商品を使った人の感想などを埋め込むことで、リアルな感想をユーザーに伝えることができます。
お客様の声として、ツイッターを使うイメージです。
ツイッター埋め込みのデメリット
ツイッターを埋め込みデメリットは、
- 表示速度が遅くなる
- 記事を見ずらくなる可能性がある
- ツイッターを定期的に更新する必要がある
などになります。
表示速度が遅くなる
ツイッターに限らず、Facebook、instagramなどを埋め込むと、ページの表示速度が遅くなります。
スマホからブログを見る人がほとんどなので、ページの表示速度が遅くなるのはできるだけ避けたいです。
また、ページの表示速度が遅く使い勝手の悪いブログだとGoogleに判断されたら、検索結果にも影響が出てきてしまいます。
なので、SNSを埋め込む場合は、いくつも埋め込まないようにしましょう。
記事が見ずらくなる可能性がある
記事内にツイート内容を埋め込みすぎると、記事自体が読みずらくなるので注意が必要です。
埋め込む場合もちゃんとツイッターの埋め込みとわかるように、上下で余白を取るなどデザインを工夫することで見やすくなります。
ツイッターを定期的に更新する必要がある
ブログと同じようにツイッターも放置していたら意味がありません。
ちゃんとツイッターを使って、記事の紹介や情報を発信していく必要があります。
慣れないうちは更新するのがしんどくなってくるので、最初のうちは他のユーザーにいいねをしたり、素敵な記事があったらリツイートしてあげるなど、小さなところから始めていくといいです。
そうすると、徐々にフォロワーも増えてきて楽しくなってきます。
フォロワーの増やし方【王道】
現在僕のフォロワーは約800人です。
多いほうではないですが、誰でも確実にフォロワーを増やすことができる方法を紹介したいと思います。
800人以上だったら、誰でもできるので、これからツイッターでフォロワーを増やしていきたいと思っている方は、参考にしてみてください。
- 1日3ツイート(文字数いっぱいでためになる情報がベスト)
- 毎日フォロー5人
- フォロワーにいいね!やリツイートを最低5回
僕の方法は地道ですが、これを毎日やればフォロワーは確実に増えますし、この方法は同じような考えの人だったり、有益な情報を発信している人と繋がることができるので、単純にツイッターが楽しくなります。
ただフォロワーを増やすだけなら、もっと即効性があって簡単な方法もあると思いますが、それだとあまり意味がないですからね(汗)
まとめ
今回は、WordPressにツイッターを埋め込む方法を紹介しました!
やり方さえ知っちゃえば、5分も掛からない作業なので、ツイッターの埋め込みで悩んでいる方は、ぜひ試してみてください。
ブログとSNSを連携させることで、ブログの成長速度が速くなるので、大いにツイッターを活用していきましょう!