画像を小さくしたいけど、どうすればいいかわからない。
画像を小さくするのに何か特殊なソフトを使った方がいいの?
ブログに画像を上げる前にできるだけ容量を小さくしたい!
無料の写真素材サイトから画像をダウンロードして、そのままブログなどに上げていませんか?ここでYesと答えたなら、非常にもったいないことをしています!
画像の容量が大きくて、ページの読み込みが遅いと、ユーザーはあなたの書いた記事を見てくれません。
というのは、ユーザーがページを開いたとき、2秒以内にページが開かないと、ユーザーが離脱する可能性がとても高くなります。
ユーザーの離脱を防ぐためにも、画像の容量を可能な限り小さくして、Webページの表示速度を速くしましょう!
そこで、今回は特殊なソフトなどは使わずに、簡単に画像の容量を小さくする方法をご紹介します。
僕はブログに画像をあげるときは、今回紹介する方法を毎回行なっています。
何もせずに画像を上げるよりも、画像の容量を50%以上小さくできることもあるので、ぜひ実践してみてください♪
画像の容量を小さくする方法
画像の容量を小さくする方法は、まずは画像の大きさ(px)を適正な大きさに変更してから、画像を圧縮するサービスを利用すれば、簡単に容量を小さくすることができます。
画像をリサイズしよう!

画像のリサイズはフォトショップを使ったりペイントを使ったりしてできますが、ブラウザで簡単にリサイズできるサービスがあるのでそれを利用しましょう!
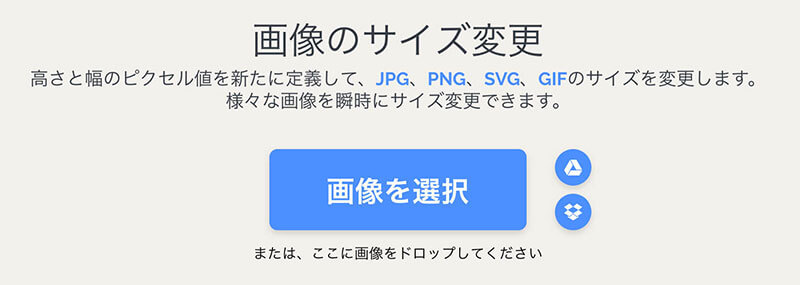
iLoveIMGでは、画像をドロップするだけで簡単に画像サイズを変更することができます。
特に会員登録などもする必要もなく、すぐに使うことができるのでオススメです。
僕の使い方の例としては、横幅が1200pxの画像を、横幅800pxにリサイズをします。そうすることで画像の容量を小さくすることができます。
小さい画像を大きくすると画質が悪くなるのでやめましょう。例えば横幅が300pxの画像を横幅700pxにするなど。基本的に画像のリサイズは、大きい画像を小さい画像にするために使います。画質が悪い画像を使っているWebページは、非常にダサくなります!
画像の容量を小さくするサービスを使おう!
画像のリサイズだけでも画像の容量をかなり小さくすることができますが、さらに容量を小さくするために画像の圧縮をします。
画像の圧縮は画質を保ったまま、画像の容量を減らしてくれるので、断然やったほうがいいです。
画像の圧縮もブラウザで簡単にできるサービスがあるので利用しましょう!
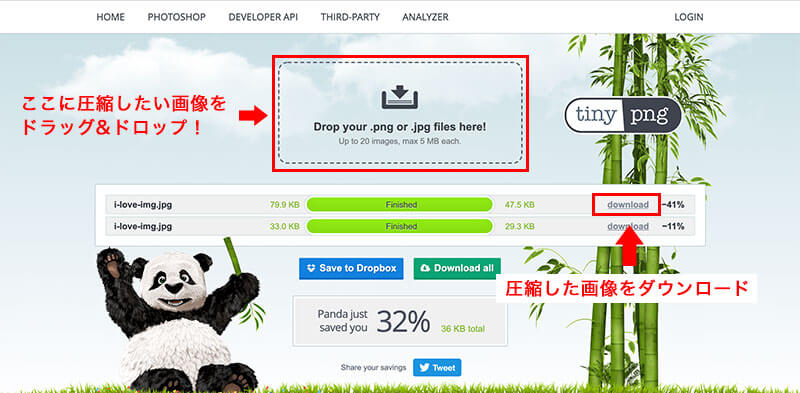
僕がいつも使っているのは、TinyPNGというサービスです。
海外のサイトですが、使い方はめちゃくちゃ簡単です。

まずは、圧縮したい画像をドラッグ&ドロップで、点線の中に放り込みます。
そうすると画像の圧縮をしてくれるので、圧縮が完了したらdownloadをクリックすれば圧縮した画像をダウンロードすることができます。
また、複数の画像を一度に圧縮することもできます。複数の画像すべてダウンロードしたい場合は、Download allというボタンをクリックすれば、圧縮した画像すべてダウンローすることができます。
画像の容量を小さくするメリット
画像の容量を小さくすることで、Webページの表示速度を上げることができます。
Webページの表示速度を上げることで、ユーザーの離脱率が低くなると価値のあるページとGoogleに判断され、SEO対策にもなるので一石二鳥!
というか、なかなか表示がされないWebページはユーザーに対して親切ではないので、可能な限り表示速度を上げたいですよね。
画像の容量を小さくするだけで、Webページの読み込み速度が大きく変わってきます。今まで気にしてなかった人は、この機会にぜひ意識してみてください!
画像のサイズを知るために単位を覚えよう!
どれだけ画像が大きいのか、画像の情報を理解する必要があります。
まずは画像の重さを知るために、単位を覚えましょう。
メガバイト(MG)とキロバイト(KB)
MG(メガバイト)、KB(キロバイト)は、コンピュータで情報の大きさや記憶装置の容量を表す単位です。1000KBで、1MGとなります。
画像に関しては基本的に、KBとMGバイトの単位になることがほとんどです。
容量が大きいほど、画質がいい画像になります。
高性能なデジタル一眼レフなどで撮影した写真は1GB(ギガバイト)を超える画像もあります。1GBとは1000MGです。1GBの画像をWebページに載せていたら、見にきたユーザーのスマホをすぐに通信制限させることができちゃいます。画像を開くまでけっこう時間がかかると思いますけど(笑)巨大画像が気になる人は、下記サイトを見に行ってみてください。自己責任で…。
ピクセル

px(ピクセル)は主に幅と高さを表現するときに使われ、画像の大きさを示します。
このpxが大きいほど高解像度の画像ということになります。
画面の中ではcm(センチメートル)やm(メートル)ではなく、ピクセルで大きさを確認することが多いです。
あまり難しいことは考えずに、pxという単位で画像がどれだけ大きのか判断できると理解しておきましょう!
ピクセルについてもっとしっかりと知りたい!という方は、下記サイトで詳しく解説しているので参考にしてみてください。
画像の容量ってどれぐらい小さいほうがいいの?目安が知りたい!
このブログで使うような画像は、容量は大きくても200KB以下になるようにしています。
また、このブログでは、画像の横幅は最大で800pxを基本ルールにしています。
なんで横幅が800pxかと言うと、800px以上大きい画像を載せても大きさが変わらないからです。
例えば、横幅が1200pxの画像を載せても、見え方は800pxの大きさになります。それだったら容量を少なくするために、あらかじめ800pxにしておいたほうがいいですよね。
なので横幅は、あなたが使っているブログのテーマなどに合わせてルールを作ってみましょう。
高さに関しては、縦長の画像は理由がない限り使わないようにしています。
なぜかと言うと、あまりにも縦長の画像だとスマホで記事を見たときに、スクロールが長くなってしまって見づらくなってしまいます。
横幅が800pxだとしたら、高さは最大でも600pxぐらいがちょうどいいです。(4:3の比率)
まとめ
画像の容量を小さくする方法はふたつになります。
このふたつをするだけで、画像の容量を小さくすることができます。
画像のサイズに関してあまり意識していない人は意外に多いです。
ちょっとした手間ですが、この手間をかけることでユーザーに優しいWebページになりますので、ぜひ実践してください♪




