
WordPressにYouTubeの動画を埋め込みたいけど、やり方がわからず、お悩みの方も多いのではないでしょうか!?
ブログ内で動画を使うことで、あなたのブログがよりわかりやすい内容になります。
テキストよりも動画のほうが多くの情報を伝えることができるので、複雑なことでもよりわかりやすくユーザーに伝えることができます。
そこで、今回はWordPressにYouTubeの動画をカンタンに埋め込む方法を紹介します。
WordPressにYouTubeの動画を埋め込みたいと思っている方は、ぜひ参考にしてみてください。
WordPressの記事にYouTubeを埋め込む方法

YouTubeのURLを張り付ける
WordPressにYouTubeの動画を埋め込む方法で、最もカンタンなのがYouTubeのURLを張り付ける方法です。
とりあえず埋め込めればいいという方は、この方法でYouTubeの動画を埋め込みましょう!
STEP1:埋め込みたい動画のURLをコピー

YouTubeにアクセスをして、埋め込みたい動画のURLをコピーします。
STEP2:WordPressのエディターにURLをペースト

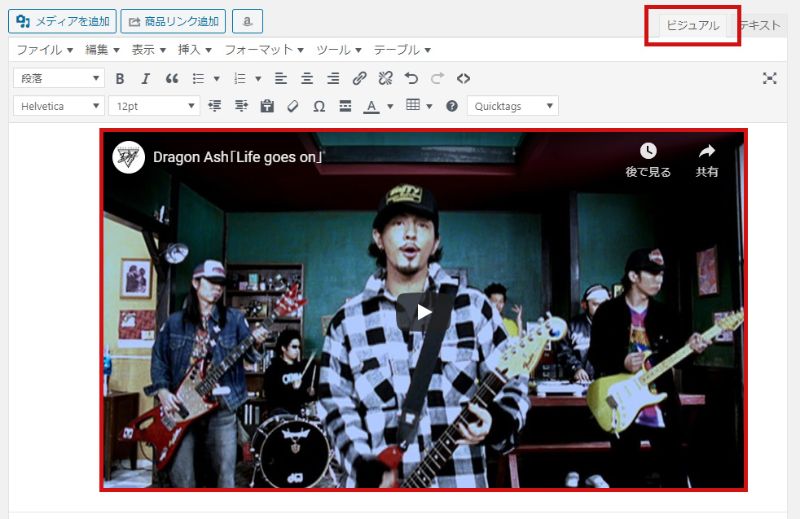
WordPressの投稿画面で、ビジュアルエディタにYouTubeのURLをペーストします。
そうすると自動的にYouTubeの動画が埋め込まれます。
URLのコピペでYouTubeの動画を埋め込むメリット
とにかくカンタンにYouTubeの動画を埋め込むことができます。
動画を埋め込んでみて、特に問題が起きないようでしたらこの方法で動画を埋め込んで問題ありません。
URLのコピペでYouTubeの動画を埋め込むデメリット
- 表示される動画のサイズ変更ができない
- 動画再生開始位置を指定することができない
- 使っているテーマによって、動画のサイズが大きくて飛び出してしまう
うまく動画を表示させることができないという人は、次に紹介するYouTubeの埋め込みコードを使う方法で動画を埋め込みましょう。
YouTubeの埋め込みコードを使う(推奨)
動画のサイズを変更したい場合や、再生開始位置を指定したい場合は、YouTubeの埋め込みコードを使いましょう!
STEP1:動画の埋め込みコードをコピー

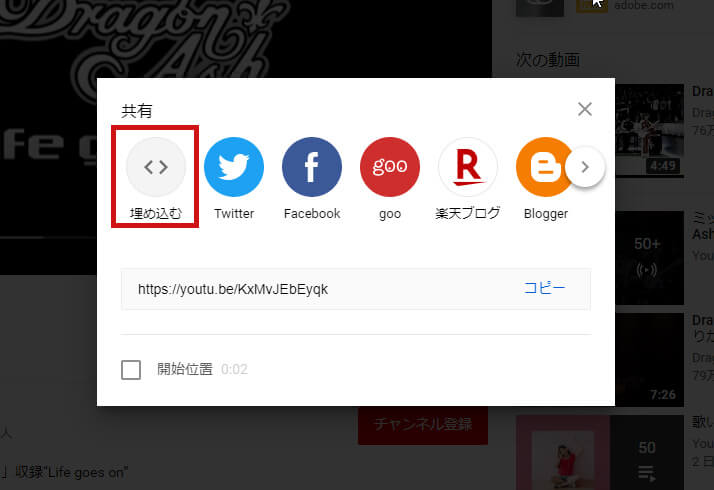
YouTubeの埋め込みたい動画にアクセスして、共有をクリックします。

ポップアップウィンドウがでるので、埋め込むをクリックします。

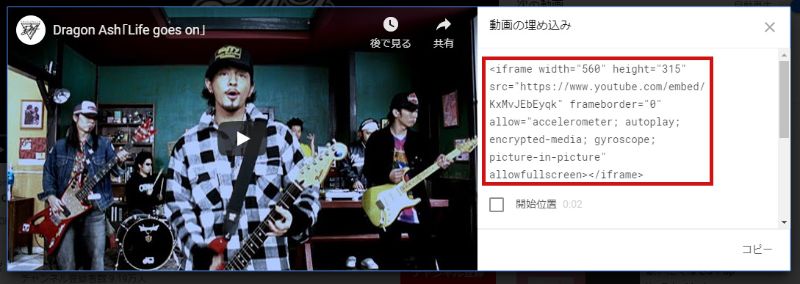
赤枠の中が埋め込みコードになるので、コードをコピーします。
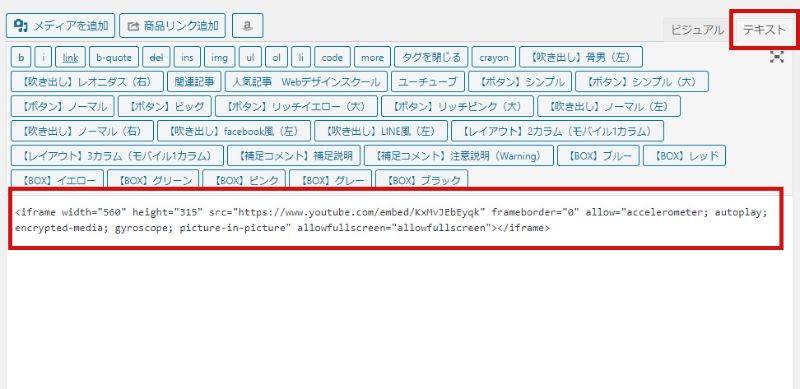
STEP2:コードをテキストエディタにペースト

WordPressの投稿画面で、テキストエディタに動画の埋め込みコードをペーストします。

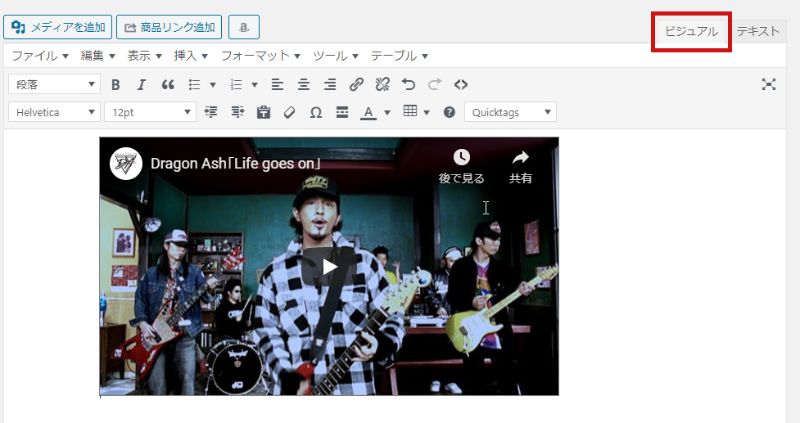
テキストエディタに埋め込みコードをペーストしたあと、ビジュアルエディタに切り替えれば、埋め込まれた動画を確認することができます。
サイズの変更方法

埋め込みコードのWidth、heightの数字を変こすることで動画のサイズを変更することができます。
- Width=横サイズ(単位ピクセル)
- height=縦サイズ(単位ピクセル)
横サイズだけの変更、縦サイズだけの変更をすると比率が狂ってしまうので注意してください。
16:9の動画サイズ早見表
| 横幅 | 縦幅 | 備考 |
|---|---|---|
| 480 | 270 | |
| 560 | 315 | デフォルトサイズ |
| 600 | 338 | |
| 800 | 450 | |
| 1080 | 608 | |
| 1280 | 720 | 720p |
| 1920 | 1080 | 1080p |
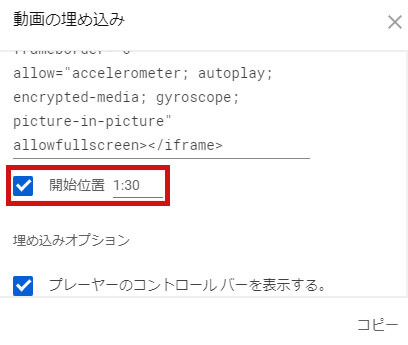
再生開始位置の変更方法

動画の埋め込みコードが表示されているところで、「開始位置」にチェックを入れて、再生させたい開始時間を入力します。
YouTubeの埋め込みコードを使って動画を埋め込むメリット
サイズや開始位置の変更、CSSを使うことによってレスポンシブ対応させることができたりとカスタマイズすることができます。
WordPressにYouTubeの動画を埋め込むときは、この方法がオススメです。
YouTubeの埋め込みコードを使って動画を埋め込むデメリット
ただURLを張り付けるよりも、手間がかかります。
慣れればすぐにできるのですが、やり方を覚えるまでは少し時間が掛かります。
レスポンシブに対応させよう!
レスポンシブとはPC、スマホなど異なるデバイスで見た場合に、ユーザーが使用する画面のサイズに合わせてページの表示してくれるような仕組みです。
レスポンシブにすることで、PCで見たときも、スマホで見たときも動画を適切なサイズで表示させることができます。
CSSでレスポンシブに対応させる
WordpPressのテキストエディタに<div class=”movie-wrap”>埋め込みコード</div>と入力します。
<div class="movie-wrap"> <iframe width="560" height="315" src="https://www.youtube.com/embed/KxMvJEbEyqk?start=90" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe> </div>
CSSはこちらになります。
.movie-wrap {
position: relative;
padding-bottom: 56.25%; /*アスペクト比 16:9の場合の縦幅*/
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
プラグインを使ってレスポンシブに対応させる

CSSとかよくわからない!という方は、プラグインを使ってレスポンシブに対応させることができます。
使うプラグインはEmbed Plus for YouTubeです。
Embed Plus for YouTubeのインストール

ダッシュボードから、プラグイン→新規追加→検索窓にEmbed Plus for YouTubeと入力します。
Embed Plus for YouTubeをインストールして有効化しましょう!
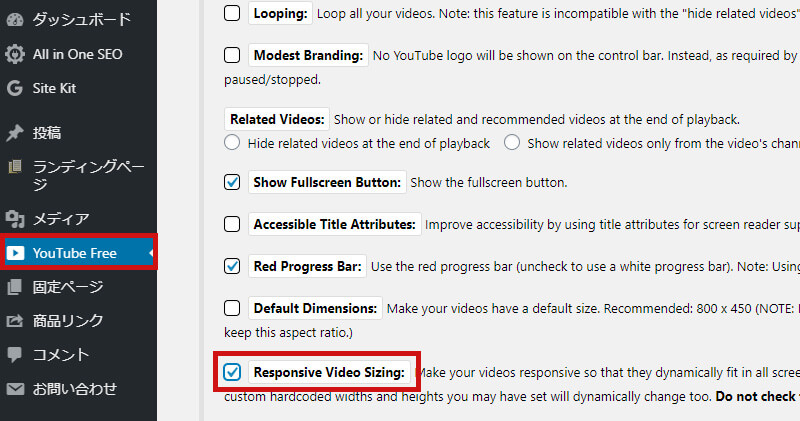
Embed Plus for YouTubeの設定

有効化をしたら、ダッシュボードのメニューにYouTube Freeという項目が追加されます。
YouTube Freeをクリックして、設定画面を表示させます。
設定画面でResponsive Video Sizingにチェックを入れたらレスポンシブに対応させることができます。
リンク切れのチェックをしよう!
YouTubeの動画が削除されたりしたら、表示されなくなってしまうのでせっかく書いたブログもだめになってしまいます。
そうならないように、定期的にリンクが切れていないかチェックする必要があります。
ただ、ブログをひとつひとつチェックするのは非常に手間がかかるので、リンクが切れたら教えてくれるプラグインを入れておきましょう!
Broken Link Checkerがオススメ

WordPressのリンク切れを自動的に見つけてくれるプラグインです。
様々なリンク切れをチェックして知らせてくれるので、入れておいて損はないプラグインです!
リンク切れの検出対象
- 投稿の記事
- 固定ページの記事
- カスタム投稿タイプの記事
- 記事のコメント
- カスタムフィールド
記事の中にある様々なリンクを確認できる
- HTMLリンク
- HTML画像
- プレーンテキストのURL
- YouTubeの動画
- DailyMotionの動画
- Vimeoの動画
まとめ
WordPressにYouTubeの動画を埋め込む方法は2つ!
- LINKをビジュアルエディターにコピペする方法
- YouTubeの埋め込みコードをテキストエディタにコピペする方法
埋め込みコードを使ったほうが、動画のサイズなどカスタマイズすることができるのでオススメです。
ただ、カスタマイズ方法に少し手間がかかるので、慣れる必要があります。
動画を使うことで、テキストだと説明が難しいこともわかりやすくユーザーに伝えることができるので、動画を活用してブログを書いていくようにしましょう!
»WordPressのおすすめテーマを紹介!目的に合ったテーマを選んでモチベーションアップ!
»【WordPress】初心者でも簡単に目次が作れるプラグイン紹介!設定も簡単なTable of Contents Plus





WordPressにYouTubeの動画を埋め込みたい!