ページの表示速度が遅くて悩んでいませんか?
ページの表示速度を上げる方法はいくつかありますが、画像を圧縮するだけで、ページの表示速度を大幅に上げることができます。
重い画像を載せているととページがなかなか表示されず、待ちきれないユーザーは戻るボタンを押してしまいます。
ページを速く表示させるようにすれば、ユーザーにちゃんとページを見てもらえるようになります。
また、ページの表示速度を上げることで、Googleからも評価されSEO対策にもプラスです。
そこで今回は、画像を簡単に圧縮してくれるWordPressのプラグイン、EWWW Image Optimizerを紹介します。
EWWW Image Optimizerを使えば、画像をアップロードしたときに自動で画像を圧縮することができます。
設定も簡単で効果も高いので、まだ使っていない人はぜひ使ってみましょう!
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
EWWW Image Optimizerの特徴
EWWW Image Optimizerは、画像を劣化させずに圧縮し、画像サイズを小さくしてくれるプラグインです。
EWWW Image Optimizerのすごいところは、画像をWordPressにアップロードしたときに、自動で画像を圧縮してくれます。
なので、とりあえずEWWW Image Optimizerをインストールしておけば、あとは画像をアップロードするだけで画像の軽量化が可能!
そのため、初心者の方でも気軽に使える便利なプラグインとなっています。
EWWW Image Optimizerのインストール

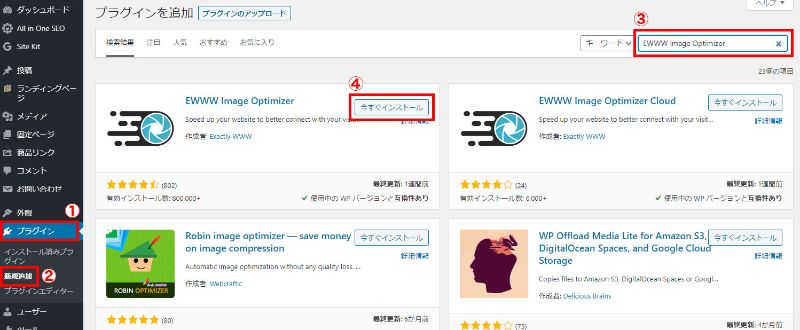
①プラグインを選択して、②新規追加をクリックします。
③検索窓に「EWWW Image Optimizer」と入力します。
④「今すぐインストール」をクリックして有効化します。
有効化できたら、EWWW Image Optimizerの設定を見ていきましょう!
EWWW Image Optimizerの設定

WordPress管理画面の設定から、EWWW Image Optimizerを選択するとEWWW Image Optimizerの設定画面にアクセスできます。
いろいろと項目がありますが、設定する箇所は2ヵ所になります!
- ベーシック
- 変換
この2ヵ所以外は、デフォルトの設定で問題ありません。
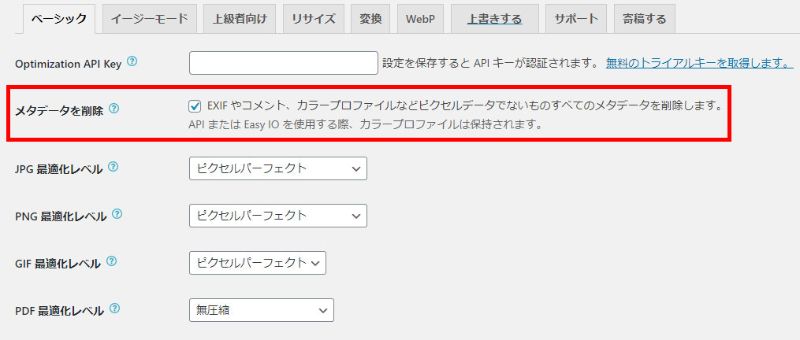
ベーシックの設定

ベーシックで設定する箇所は、「メタデータを削除」にチェックが入っているか確認します。
デフォルトでチェックが入っている場合は、そのままで大丈夫です。
もしチェックが入っていない場合は、チェックをしましょう。
ここにチェックを入れることで、画像のメタデータを削除してくれるようになります。
そうすると画像から余計な情報が無くなるので、画像を軽くすることができます。
メタデータとは、画像に含まれる位置情報やカメラ情報など画像に記載されているデータのことです。
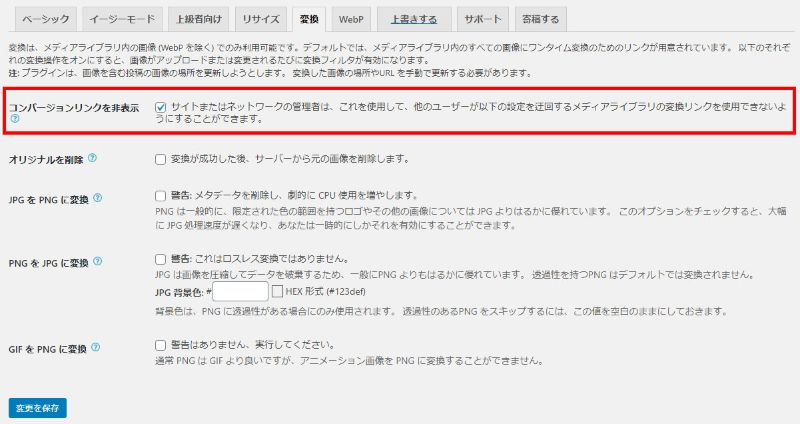
変換の設定

変換の設定で行う箇所は1カ所です。
「コンバージョンリンクを非表示」にチェックが入っているか確認をします。
ここにチェックが入っていないと、「png→jpg」に変換されたり、「jpg→png」に変換されたりしてしまいます。
画像の拡張子が変わってしまうと画質が下がってしまうことがあるので、「コンバージョンリンクを非表示」には必ずチェックをしておきましょう!
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方は、次の2つになります。
- 新規画像の圧縮
- 今までの画像を一括で圧縮
では、それぞれ説明していきます。
新規画像の圧縮方法
EWWW Image Optimizerは、画像をアップロードすると自動で画像が圧縮されます。
EWWW Image Optimizerで、どれだけ画像が圧縮されたのか確認することができます。

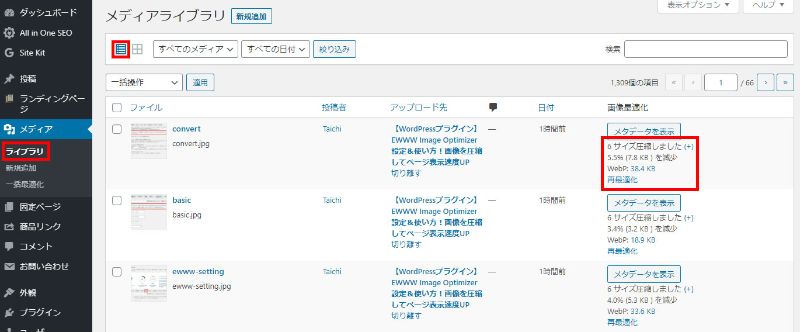
WordPress管理画面の左メニューから、「メディア→ライブラリ」を選択します。
画像一覧画面で、アップロードした画像がどれだけ圧縮されたのか確認することができます。
表示形式を画像のサムネイル一覧ではなく、リスト一覧にしないと確認ができないので注意してください。
上記画像の小さい赤枠をクリックすればリスト一覧になります。
今までの画像を一括で圧縮する方法
新規でアップロードする画像は自動で圧縮してくれますが、EWWW Image Optimizerをインストールする前までにアップロードした画像はまだ圧縮されていません。
そこで、今までの画像を一括で圧縮することができるので実行しましょう!

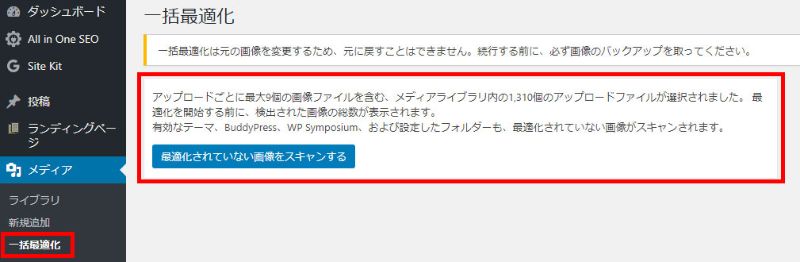
WordPress管理画面の左メニューにある「メディア→一括最適化」を選択します。
「最適化されていない画像をスキャンする」→「最適化を開始」をクリックすれば、最適化されていない画像を一括で圧縮することができます。
その他画像圧縮で効果が高いプラグイン

Compress JPEG & PNG imagesというプラグインが、EWWW Image Optimizerよりもさらに画像の圧縮をしてくれます。
ただ、Compress JPEG & PNG imagesを使うにはいくつか制限があります。
- 1ヵ月に利用できる画像の枚数が上限500枚
- APIキーの取得が必要(会員登録みたいなもの)
- 全部英語
このようにちょっとハードルが高いですが、難しくもないので可能ならばCompress JPEG & PNG imagesを使ってみてもいいと思います。
それでもEWWW Image Optimizerを使う理由
Compress JPEG & PNG imagesという性能のいいプラグインがありながら、なぜEWWW Image Optimizerを使い続けているかと言うと…。
EWWW Image Optimizerには、jpgやpngをWebpという拡張子に変換する機能がついているからです。
Webp(ウェッピー)は、Googleが開発しているオープンな静止画像フォーマットです。
簡単に言うとjpgやpingより高画質で、さらに画像サイズが軽いという素敵な拡張子!
そして、EWWW Image OptimizerはjpgやpngをWebpに変換することができます。
ただ、Webpは使えるブラウザが制限されているなど、まだ浸透していないのが残念なところです。
そのためEWWW Image Optimizerで、Webpに変換するにしても、ブラウザごとにjpgで表示するのか、Webpで表示するのかなど、めんどくさい設定が必要になってきます。
設定方法などは今後記事にしたいと思っているので、興味がある方はお待ちくださいm(__)m
Webpに関しては、『WebpファイルをPhotoshopCCで開く方法!AdobeWebpをインストールで解決!』でも少し触れているので確認してみてください。
プラグインを使わずに画像の圧縮をする方法
画像を圧縮してくれるWebサイトがあるので、それを利用すればプラグインを使わなくても画像を圧縮することができます。
先ほど紹介したプラグイン「Compress JPEG & PNG images」を開発しているtinypng.comが行っている画像圧縮サイトがオススメです。
EWWW Image Optimizerよりも圧縮率が高いので、僕もよく利用しています。
詳しくは『2分で画像の容量を小さくする方法!【Webサイトの表示速度UP】』で解説しているので確認してみてください。
まとめ
EWWW Image Optimizerを使えば、画像をアップロードするだけで自動で画像を圧縮してくれるので、とても便利です。
また、過去の画像もすべて一括で圧縮してくれるので、今まで画像を圧縮せずにアップロードしてた人は画像サイズを大幅に減らすことができます。
EWWW Image Optimizerは設定も簡単で、初心者の方でも気軽に使える便利なプラグインなので、ぜひ使ってみてください。
画像サイズを小さくすれば、ページの表示速度はとても早くなります!




