
キャッシュ系のプラグインはいろいろとあるのですが、設定が難しかったり、エラーが出たりして使いにくいことが多いです。
ただ、キャッシュをちゃんとすることで、ブログの表示速度を早くすることができます。
そこで今回は、キャッシュ系プラグインで設定も簡単で使いやすい、Cache Enablerを紹介したいと思います。
Cache Enablerは設定箇所も少なく、初心者でも扱いやすいプラグインです。
この記事ではCache Enablerのインストールから設定まで、初心者の方でもわかりやすく解説しています。
ブログの表示速度が遅くて悩んでいる方は、ぜひ参考にしてみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
Cache Enablerとは
Cache Enablerは、WordPressにキャッシュを保存することで、ブログの表示速度を早くすることができるプラグインです。
ユーザーがブログを見に来たときに、毎回サーバーから画像や文字を読み込むと、表示速度が遅くなってしまいます。
そこで、ユーザーが一度読み込んだ情報をWordPressに保存をしておいて、再度ユーザーが訪れたときに保存しておいた情報を表示させます。
そうすることで、サーバーからいちいち画像や文字を読み込む必要がないので、ブログの表示速度を早くすることができます。
その設定をしてくれるのが、Cache Enablerになります。
Cache Enablerのインストールをする前に表示速度のチェック
Cache Enablerをインストールする前に、現在の表示速度がどれぐらいなのか確認をしておきましょう。
そうしないと、Cache Enablerをインストールして、どれだけ効果があったのかわかりません。
環境やテーマによっては、あまり効果がないこともあるので、その場合はCache Enablerをインストールしないという選択肢もあります。
表示速度を調べる方法

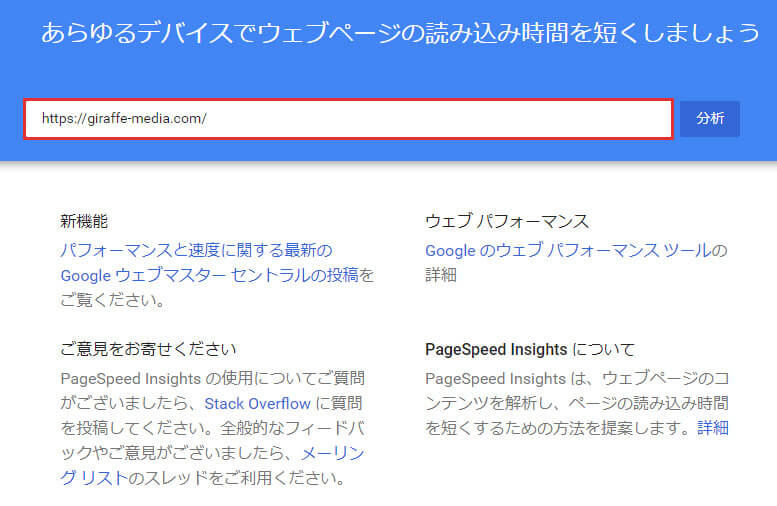
PageSpeed Insightsで、あなたが運用しているブログのURLを上記画像の赤枠の中に入力すれば、現在の表示速度を調べることができます。
表示速度が点数で表示されるので、忘れないようにメモをしておきます。
現在の表示速度がわかったら、さっそくCache Enablerをインストールしていきしょう!
Cache Enablerのインストール

WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにCache Enablerと入力→④インストールをクリックして有効化します。
Cache Enablerの設定画面へアクセス

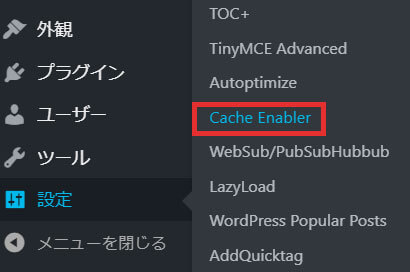
Cache Enablerの設定画面は、WordPress管理画面の「設定→Cache Enabler」でアクセスすることができます。
Cache Enablerの設定

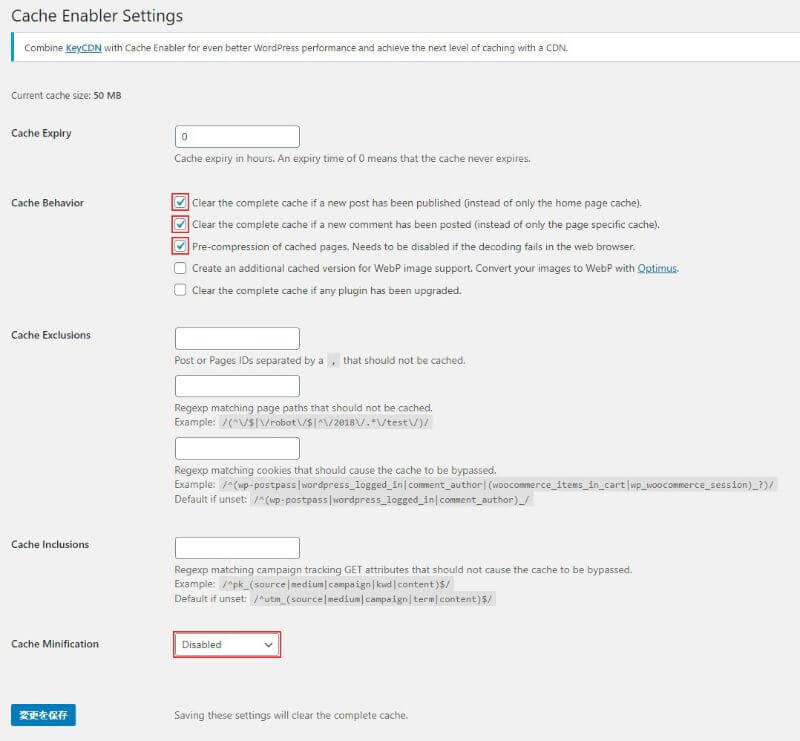
Cache Expiry
キャッシュをどれだけの期間保存するかを設定できる箇所です。0だとキャッシュを削除するまでキャッシュが残ります。0でも問題はないのですが、0だと記事を修正した場合に反映がされないので、頻繁に記事を修正する人は、48時間~72時間に設定をしておいてもいいでしょう。
その場合は、この箇所に48とか72とか入力します。
ただ、手動でキャッシュを削除することもできるので、ページの表示速度を優先したい場合は0のままで問題ありません。
Cache Behavior
チェックを入れる箇所は下記の3つになります。
- Clear the complete cache if a new post has been published (instead of only the home page cache).
- Clear the complete cache if a new comment has been posted (instead of only the page specific cache).
- Pre-compression of cached pages. Needs to be disabled if the decoding fails in the web browser.
①と②にチェックを入れると、新しく記事を投稿したときやコメントがされたときに、自動でキャッシュを削除してくれます。
③はキャッシュしたページを事前に圧縮するかどうかの設定になります。圧縮することでページの表示速度が上がるのでチェックを入れておきましょう。
Cache Minification
ここではHTML、JSを最適化することができます。
ただ、HTML、JSの最適化は、Autoptimizeのほうが細かく設定することができるので、ここでは機能を使わない設定「Disabled」にしておきます。
Autoptimizeをすでに使っている方は、ここで使う設定をしてしまうと、機能が重複してしまいエラーが表示されるので気を付けてください。
Autoptimizeについては、『Autoptimizeの設定と使い方【ブログの表示速度を上げる!】』で紹介しているので参考にしてみてください。
以上でCache Enablerの設定は完了となります!
キャッシュをクリアする方法
Cache Expiryの設定を0にした方は、ページを修正したり、記事をリライトしたときにキャッシュを削除しておきましょう。
キャッシュの削除をしておかないと、ユーザーに表示される内容が修正する前の内容になってしまいます。

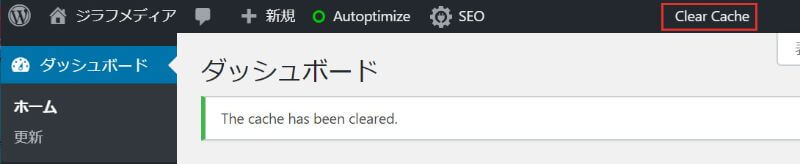
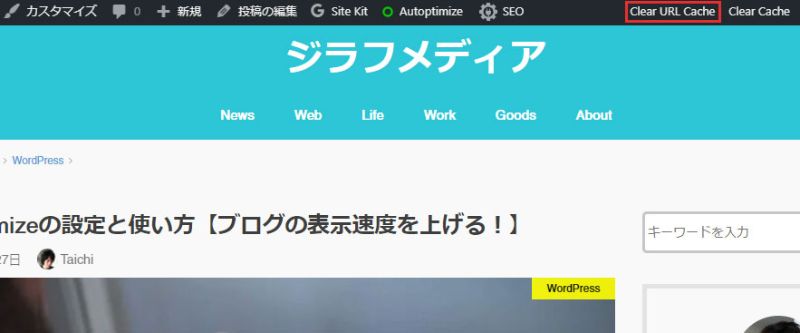
キャッシュを削除する方法は、WordPressにログインすると上のメニューバーに「Clear Cache」という項目があるので、それをクリックするだけです。

またキャッシュを削除したいページを開けば、そのページ単体だけのキャッシュを削除することができます。
変更を加えたページだけ、キャッシュを削除したい場合に便利です。
Cache Enabler設定後の注意点
キャッシュ系のプラグインは、他のプラグインと相性が悪い、使っているテーマと相性が悪い、などで予期せぬ問題が発生する可能性があります。
なので、設定が終わったら必ずブログがちゃんと表示されるか確認をするようにしましょう。
再度表示速度のチェックをしてみよう!
Cache Enablerの設定が終わり、ブログの表示も問題ないようでしたら、再度表示速度を計測してみましょう!
PageSpeed Insightsで、ブログのURLを入力して、プラグインを入れる前と後で、どれだけ速度が上がったか確認します。
Autoptimizeと一緒に使うとより高速化できる
AutoptimizeはHTML、CSS、JavaScriptを最適化することでブログの表示速度を上げることができるプラグインです。
AutoptimizeはCache Enablerとの親和性が高く、同時に使うことで他のキャッシュ系プラグインよりもより表示速度を早くすることができます。
Autoptimizeの設定や使い方は、『Autoptimizeの設定と使い方【ブログの表示速度を上げる!】』で紹介しているので参考にしてみてください。
まとめ
Cache Enablerはユーザーがブログに訪れたときに表示した内容をWordPressに保存し、再度ユーザーが訪れた際に保存していた内容を表示することで、ページの表示速度を早くすることができるプラグインです。
また、Cache Enablerの設定はとても簡単で、初心者の方でも扱いやすいプラグインになります。
ブログの表示速度を上げたいと思っている方は、Cache Enablerを試してみてください♪





ブログの表示速度を上げるために、キャッシュ系のプラグインを使いたいけどよくわからない…