
そんなときに便利なのが、WordPressのプラグインAutoptimizeです。
Autoptimizeを使うと、HTMLやCSS、JavaScriptなどのリソースを最適化することで、ブログの表示速度を上げることができます。
しかし、Autoptimizeは他のプラグインとの相性が悪かったりすると、エラーが表示されることも多いプラグインです。
ただ、Autoptimizeはブログの表示速度の改善に役立つので、ぜひ使いたいプラグインになります。
そこで、この記事ではできるだけエラーが出ないように、最低限やっておいたほうがいいAutoptimizeの設定を解説していきます。
ブログの表示速度を上げたい方は、ぜひこの記事を参考に試してみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
Autoptimizeとは
Autoptimizeとは、CSSやJavascriptなどのリソースを軽量・最適化してくれるプラグインです。
具体的に、どんなことをしてくれるのかと言うと…
HTML、JavaScript、CSSなどのプログラミングコードを自動で圧縮してくれます。
これらのプログラミングコードを圧縮して、データ容量を減らすことで、ブログの表示速度を上げることができます。
手動でこれをやろうとすると、まぁ無理です。
すごい時間と手間が掛かってしまいます。
Autoptimizeを使えば、一瞬でHTML、JavaScript、CSSなどのプログラミングコードを圧縮してくれます。
Autoptimizのインストールをする前に表示速度のチェック
Autoptimizeをインストールする前に、現在の表示速度がどれぐらいなのか確認をしておきましょう。
そうしないと、Autoptimizeをインストールして、どれだけ効果があったのかわかりません。
環境やテーマによっては、あまり効果がないこともあるので、その場合はAutoptimizeをインストールしないという選択肢もあります。
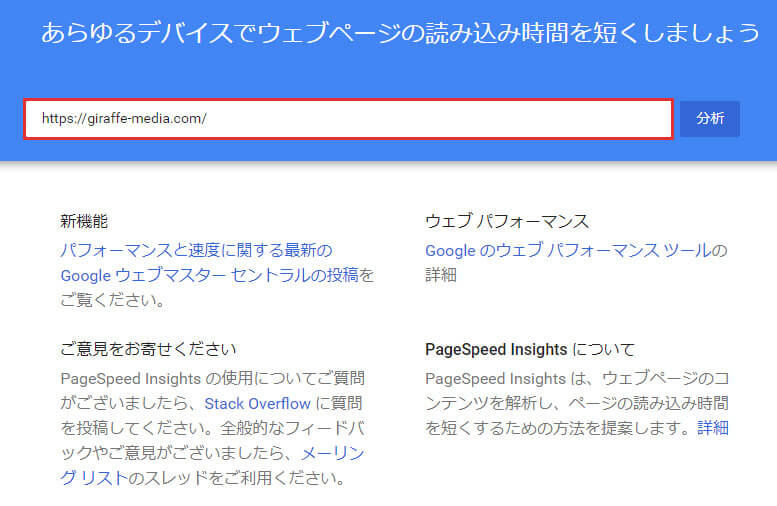
表示速度を調べる方法

PageSpeed Insightsで、あなたが運用しているブログのURLを上記画像の赤枠の中に入力すれば、現在の表示速度を調べることができます。
表示速度が点数で表示されるので、忘れないようにメモをしておきます。
現在の表示速度がわかったら、さっそくAutoptimizeをインストールしていきしょう!
Autoptimizeのインストール

WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにAutoptimizeと入力→④インストールをクリックして有効化します。
Autoptimizeの設定画面にアクセス

Autoptimizeの設定画面は、管理画面の左メニューの「設定」→「Autoptimize」でアクセスすることができます。
Autoptimizeの設定方法

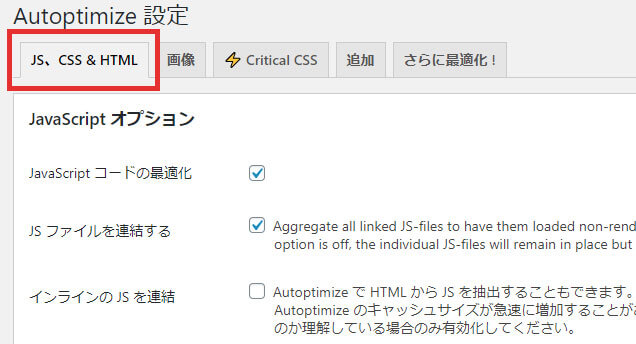
設定画面にアクセスすると、いくつかのタブがありますが、基本的に設定する箇所は「JS、CSS&HTML」タブになります。
それでは設定を進めて行きましょう!
必要な項目に、チェックを入れていくだけなので簡単です♪
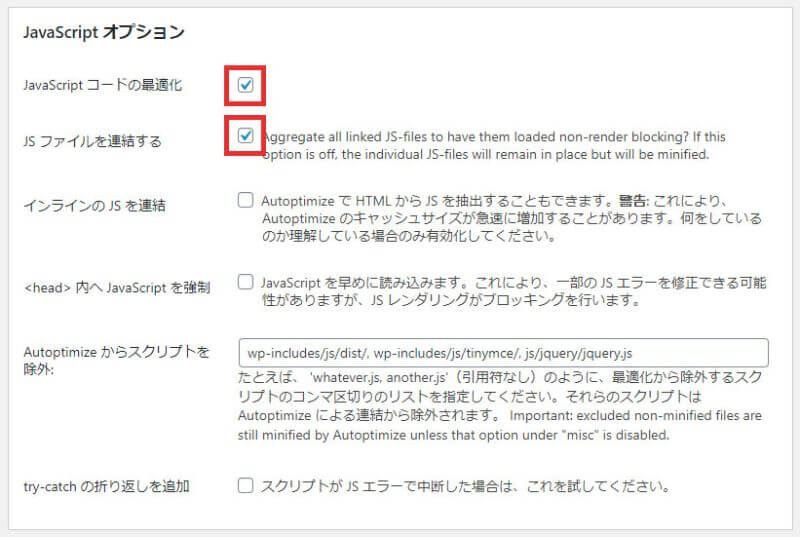
JavaScriptオプション

JavaScriptオプションでは、ふたつの項目にチェックを入れます。
- JavaScript コードの最適化
- JSファイルを連結する
このふたつの項目にチェックを入れることで、ファイルを圧縮して最適化してくれるので、表示速度が上げることができます。
設定後にエラーが出た場合
- <head> 内へ JavaScript を強制
- try-catch の折り返しを追加
設定後にエラーが出た場合は、上記にチェックを入れると解決することがあります。
ただ、head内にJavaScriptを移動させると読み込みが遅くなってしまうのでオススメしません。
その場合の対処方法は、エラーが起こっているJavaScriptだけを手動で、head内に移動させるなどの対処が必要になります。
ただ、初心者の方は直接ファイルを修正するのは難しいと思うので、エラーが出てどうしようもない場合は、JavaScriptオプションは使わない、またはエラーが出ているプラグインを調べて、そのプラグインを使わないようにする、などの方法を取ってもいいと思います。
CSSオプションの設定

CSSオプションで、チェックを入れる箇所は4カ所になります。
- CSSコードを最適化
- CSSファイルを連結する
- データを生成:画像をURL化
- すべてのCSSをインライン化
チェックを入れていない箇所に関しては、チェックを入れてみて表示速度が速くなるようでしたら、チェックを入れても問題ありません。
その場合は、チェックが外れている状態で設定を保存してから、PageSpeed Insightsで速度を計測して、再度設定画面でチェックを入れて保存をし、PageSpeed Insightsで速度を計測します。
これを試す場合は、すべての設定を完了させてからやりましょう!
そうしないと、どの設定で速度が変化したのかわかりません。
HTMLオプションの設定

HTMLオプションでチェックを入れる箇所は、ひとつだけになります。
- HTMLコードを最適化
「HTMLコメントを残す」は、特に理由がない限り残す必要はありません。
CDNオプションの設定

CDNオプションは、特に設定をする必要はありません。
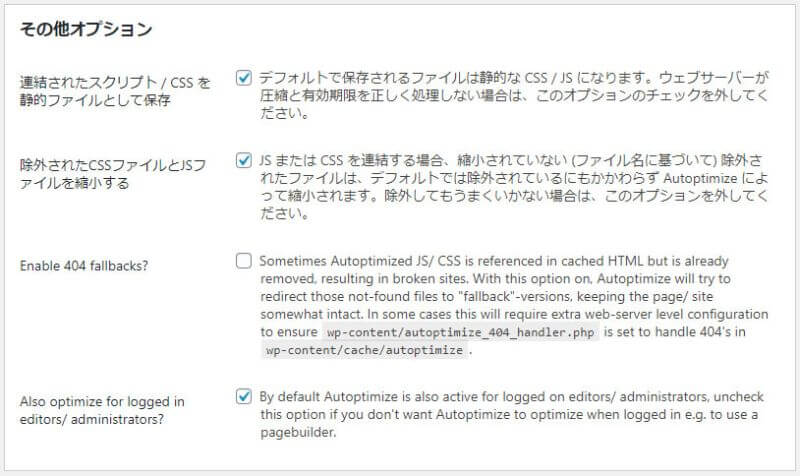
その他オプションの設定

その他オプションの設定は、デフォルトのままで問題ありません。
以上で、JS、CSS & HTMLの設定は完了です。
「変更を保存してキャッシュを削除」をクリックして、設定した内容を保存します。
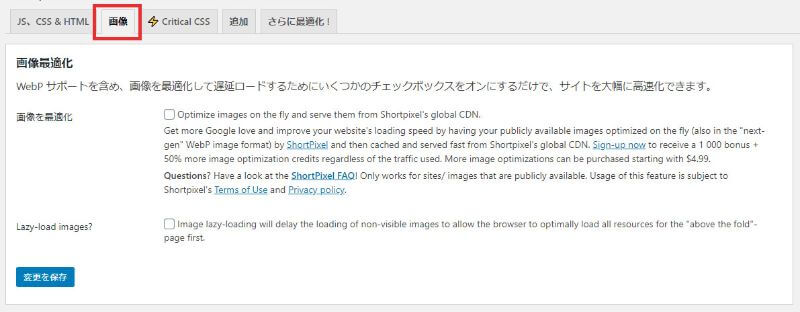
画像タブの設定

基本的な設定は完了ですが、画像タブの設定で気を付けるポイントがあります。
「Lazy-load images?」にチェックを入れると、画像を遅延表示させることができます。
ただ、この機能は他のプラグインで使っていることも多いので、Autoptimizeで設定をすると競合してしまいエラーが出てしまう可能性があります。
他のプラグインで画像遅延の機能を使っていない場合は、Autoptimizeで設定をしても問題ありません。
僕は画像を延表示をさせる専用のプラグインで、画像遅延の設定をしているのでチェックを入れていません。
画像を遅延表示させるプラグインは『画像の読み込みを遅延してページの表示速度をあげるWordPressプラグインLazy Load-Optimize Images』で紹介しているので参考にしてみてください。
Autoptimize設定後の注意点!
Autoptimizeの設定が終わったら、必ずブログがちゃんと見れるか確認をしましょう。
使っているテーマや使っているプラグインによっては、今回紹介した設定をしても問題が発生する可能性があります。
必ず最終確認をするようにしてください。
再度表示速度のチェックをしてみよう!
Autoptimizeの設定が終わり、ブログの表示も問題ないようでしたら、再度表示速度を計測してみましょう!
PageSpeed Insightsで、ブログのURLを入力して、プラグインを入れる前と後で、どれだけ速度が上がったか確認します。
Autoptimizeは手動でキャッシュを削除する必要がある
Autoptimizeは、ユーザーがブログにアクセスした際にダウンロードされるHTML、CSS、JavaScriptを圧縮してくれます。
そして、この圧縮したファイルをキャッシュすることで、サイト内コンテンツを高速に表示する仕組みになっています。
ただ、キャッシュした容量が増えてくると、Autoptimizeからキャッシュを削除してくれ!と警告がきます。
キャッシュを削除する方法

増えたキャッシュを削除する方法はとても簡単です!
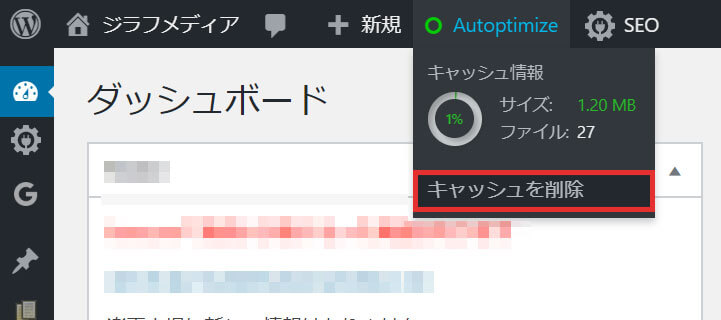
WordPress管理画面の上部に、Autoptimizeという項目があります。
そこにカーソルを持って行くと、現在のキャッシュ情報が表示されます。
ここのパーセンテージが増えてくると警告が出るので、「キャッシュ削除」をクリックして、キャッシュの削除をしましょう。
パーセンテージは増えていくごとに、「緑→黄色→赤」と色が変わっていくので恐いです。
キャッシュを削除すれば、緑色に戻ります。
まとめ
Autoptimizeは、HTML、CSS、JavaScriptを圧縮し、データを軽量化することで、ページの表示速度を上げることができます。
ただ、プログラミングコードに変更を加えるため、使用しているテーマやプラグインによっては問題が発生することがあります。
設定をしてみて、問題なくブログが表示されるかどうか必ず確認をするようにしましょう!





ブログがなかなか表示されなくてイライラする!ブログの表示速度上げたい!