ワードプレスでお問い合わせフォームを作りたいけど、どうやって作ればいいか悩んでいませんか!?
たくさんブログを書いたらアクセスも集まってくるので、もしかしたら仕事の依頼などもくるかもしれません。
そういったお問い合わせにしっかり対応できるように、お問い合わせフォームは確実に作っておきましょう!
特にアフィリエイトを今後やっていきたいと思っている方は、早めにお問い合わせフォームを作っておきましょう。
アクセスが少ないときでも、いい記事を書くとお問い合わせがきます。
お問い合わせフォームを作るのは難しそうですが、ワードプレスならコンタクトフォーム7というプラグインを使えば簡単にお問い合わせフォームを作ることができます。
そこで今回は、コンタクトフォーム7の導入から設置まで、初心者の方にもわかりやすく紹介していきます。
お問い合わせフォームの設置に悩んでいる方は、ぜひ参考にしてみてください♪
コンタクトフォーム7とは?

コンタクトフォーム7とは、お問い合わせフォームを簡単につくることができるWordPressのプラグインです。
とても有名なプラグインなので、コンタクトフォーム7を使っている人はとても多いです。
このブログもコンタクトフォーム7を使って、お問い合せフォームを作っています。
最初は使い方や仕組みなどでちょっと戸惑うかもしれませんが、慣れればとても便利なプラグインなので、ぜひいっぱい触って使いこなせるようになってください♪
慣れれば、いろいろなお問い合わせフォームが作れるようになります。
では、実際にコンタクトフォーム7を使って、お問い合せフォームを作る方法を紹介していきます!
コンタクトフォーム7の設置方法
STEP1 コンタクトフォーム7のインストールと有効化
コンタクトフォーム7のインストール

始めにコンタクトフォーム7のインストールから説明していきます。
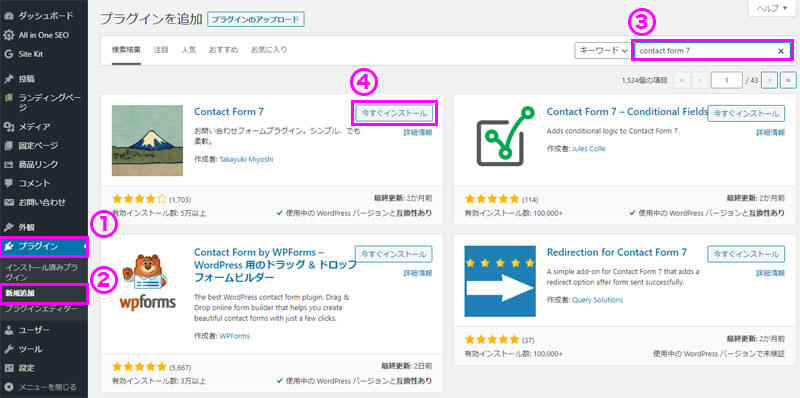
WardPressのダッシュボードから、①プラグイン→②新規追加→③contact form 7を入力→④今すぐインストールをクリックしましょう。
コンタクトフォーム7の有効化

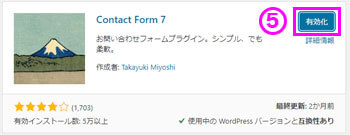
インストールが終わったら、⑤有効化のボタンが表示されるのでクリックしてコンタクトフォーム7を有効化しましょう!
以上でコンタクトフォーム7のインストールと有効化は終了です。
STEP2 お問い合わせフォームの作成

コンタクトフォーム7を有効化したら、サイドメニューにお問い合わせというメニューが表示されるようになります。
①お問い合わせにカーソルを持っていくと、②新規追加という項目が表示されるのでクリックしましょう。
新規追加をクリックすると、お問い合わせフォームの編集画面になります。いろいろといじることはできるのですが、まずは何もいじらずに進めていきましょう!
ただお問い合わせフォームの名前は入力する必要があるので、③になんでもいいので入力しましょう。
ここはどんなお問い合わせフォームなのかが、わかるような名前にしておけばOKです。(求人の募集だったら、求人募集など)
あとから変更可能なので、最初はお問い合わせなどを入力しておけば大丈夫です。
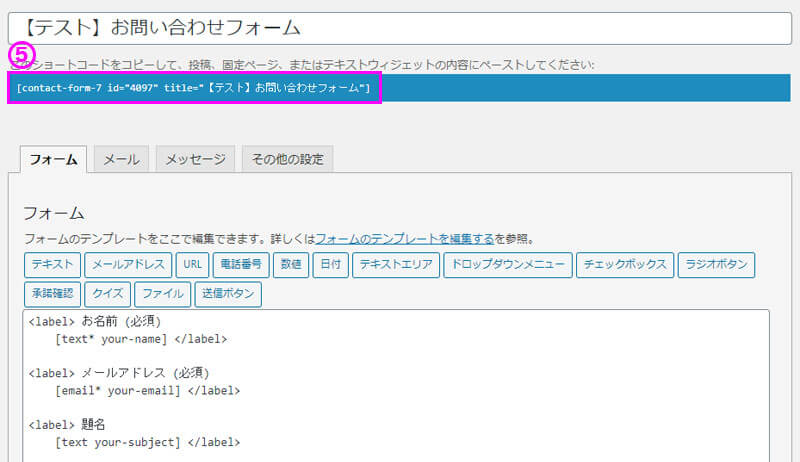
最後に④保存をクリックすればお問い合わせフォームが完成です。

保存をしたら、画面が切り替わって、⑤ショートコードが表示されます。このショートコードはあとで使うので、メモ帳などにコピペしておきましょう!
STEP3 お問い合わせページの作成

お問い合わせフォームは完成したら、それを表示するためのページを作らなければいけません。
固定ページを使って、お問い合わせフォームを表示させるページを作っていきましょう!
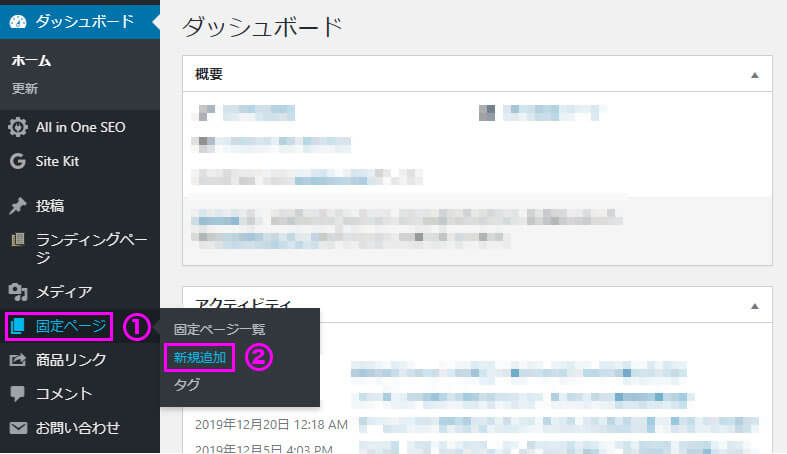
メニューにある①固定ページにカーソルを合わせると②新規追加の項目が出てくるのでクリックします。

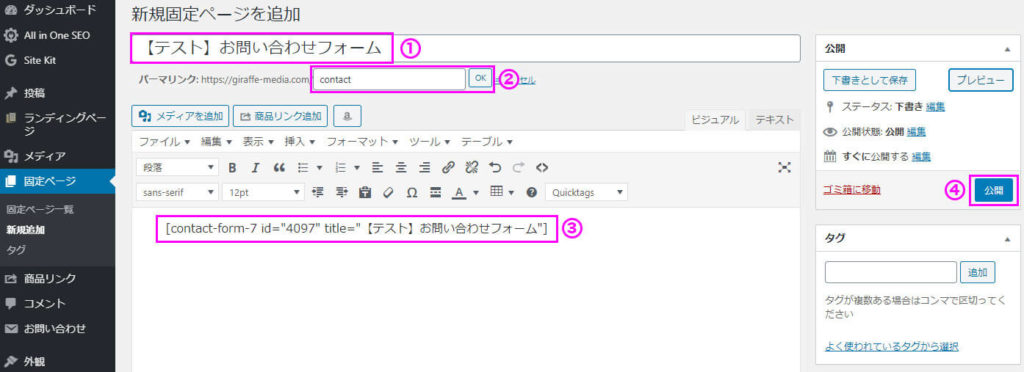
新規固定ページの編集画面になるので、必要な項目を入力していきます。
まずはブログと同じように、固定ページの①タイトルを入力します。
僕はいつもお問い合わせフォームと同じ名前にしています。
②パーマリンクの変更をします。ここはcontactなどにしておけば大丈夫です。
基本なんでもいいのですが、日本語だとURLがすごく長くなってしまうのでアルファベットにしておきましょう。
先ほどコピペした③ショートコードを本文にペーストします。
最後に④公開をクリックすれば、お問い合わせページが完成です!
確認してみましょう!

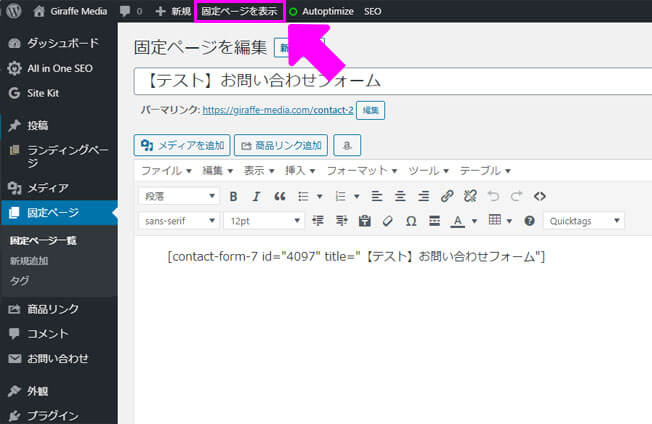
公開したら固定ページを表示をクリックして、ページ内にお問い合わせフォームが設置されているか確認してみましょう!

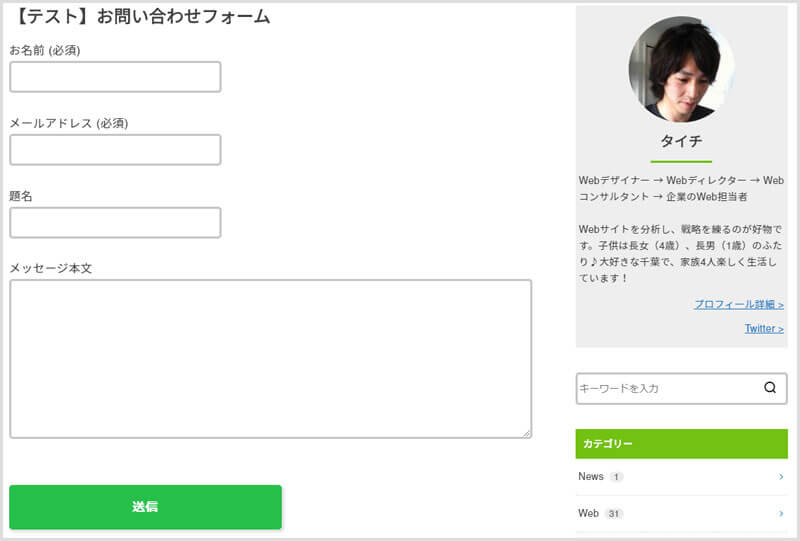
こんな感じで表示されていればOKです。
あとは実際にお問い合わせフォームに入力してみて、ちゃんとメールが届くかテストしてみましょう!
メールが届かない場合

メールが届かない場合は、メールアドレスが間違っている可能性があるので確認してみましょう。
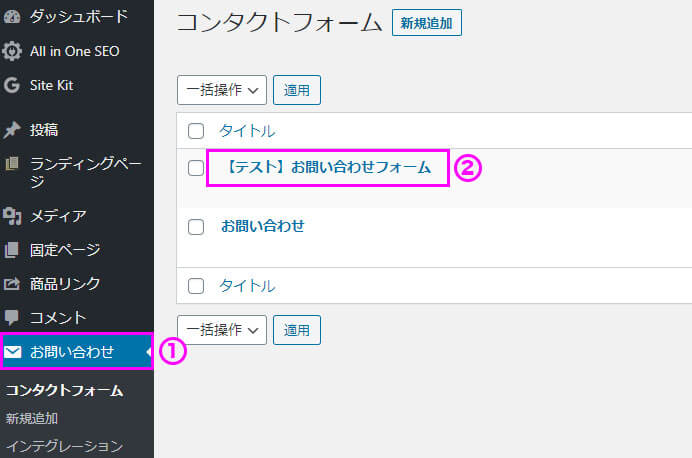
メニューにある①お問い合わせを選択すると、コンタクトフォーム7で作成したフォームの一覧が表示されます。
先ほど作った②お問い合わせフォームを選択して編集画面を表示させましょう。

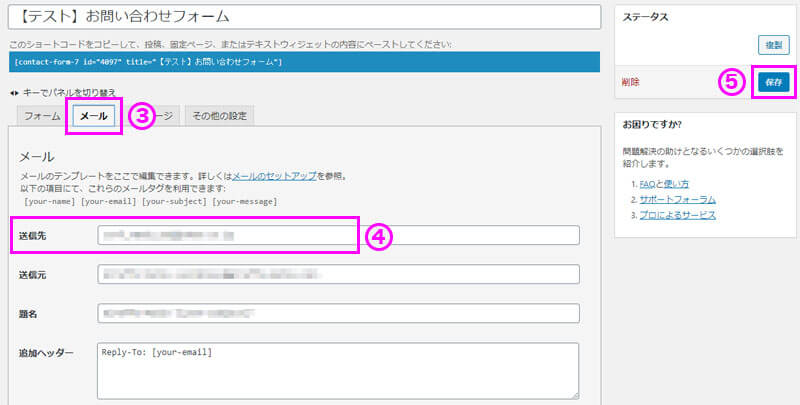
編集画面が表示されたら、③メールタブに切り替えます。
そうすると上記のような画面が表示されるので、④送信先に表示されているメールアドレスを確認しましょう。
ここに入力されているメールアドレスが、お問い合わせフォームから送信されたメールが届くアドレスになります。
正しいアドレスを入力したら、最後に⑤保存をします。
STEP4 お問い合わせページにリンクをしよう!

お問い合わせページを作っても、ユーザーがそのページにたどり着けないと意味がありません。
ヘッダーメニューやフッターメニューにお問い合わせページへのリンクを張って、ユーザーがお問い合わせできるようにしましょう!
このブログでは、フッターメニューにお問い合わせページへのリンクを張っています。
WordPressのテンプレートによって、若干違いがあるかもしれませんが、ヘッダーメニューとフッターメニューの設定は、ダッシュボードの外観→メニューで設定できます。
コンタクトフォーム7のカスタマイズ
コンタクトフォーム7の基本的な機能がわかってきたら、いろいろとカスタマイズをしてあなたの理想のお問い合わせフォームを作っていきましょう!
- お問い合わせがいっぱい欲しい!と思ったら、ユーザーが入力しやすいお問い合わせフォームにデザインにしてみる
- 予約ができるような項目を作ってみる
- どれだけお問い合わせがあったか計測できるようにする
こんな感じでコンタクトフォーム7では、けっこういろいろなことができちゃいます。
こんなことがしたいなぁって思ったらぜひGoogleで検索してみてください。
きっと誰かが実装していて、やり方を教えてくれています。
慣れてきたらこちらの記事もぜひ参考にしてみてください♪
【コピペOK】コンタクトフォーム7の送信ボタンをカスタマイズをしよう!
カスタマイズが楽しくなって、ユーザーが入力する項目を増やしすぎると、お問い合わせ自体がこなくなってしまうので注意しましょう!ユーザーの使いやすさを第一に考えてカスタマイズすると、大きな失敗はしません。
まとめ
今回はコンタクトフォーム7を使って、お問い合わせフォームを固定ページで表示させる方法を紹介しました。
コンタクトフォーム7は便利でとても使いやすいプラグインなのですが、やっぱり初心者のときってなんかよくわからないんですよね(笑)僕もフワッと理解していた時期が長かったです。
とりあえずいじり続けていけば、理解度がどんどん高まっていくので、恐れずにいっぱい触ってみてください!
ただし!メールが届いていなかった!って状況になると、お腹がキューってなるので、修正・変更をしたら必ずテストをするようにしましょう!→自分
設置に関してわからないことがあったらコメント残して頂ければアドバイスできるかも?
お問い合わせフォームがすんなりと設置できることを祈っています(-∧-)合掌・・・