サイトマップを作りたいけど、自分で作るのはめんどくさい!
サイトマップの作り方がよくわからない…
そんなあなたに!WordPressのプラグインPS Auto Sitemapを使えば、簡単にサイトマップを作ることができちゃいます。
PS Auto Sitemapは設定もわかりやすく、初心者の方でもすぐにサイトマップページを作ることができます。
サイトマップページを作ることで、ユーザーにどんな記事があるのかわかりやすく伝えることができ、Googleのクローラーもすべての記事を回りやすくなるので、SEO対策でもプラスになります。
サイトマップは作っておいて損はないので、まだサイトマップを作っていない人は、この機会に作っておきましょう!
この記事ではPS Auto Sitemapのインストールから設定、使い方までわかりやすく解説しているので、ぜひ参考にしてみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
PS Auto Sitemapとは?
PA Auto Sitemapとは、サイトマップを自動で生成してくれるプラグインです。
サイトマップとは、サイト全体の内容をわかりやすく一覧で表示してくれるページのことです。
実際に見てみるのがわかりやすいと思うので、このブログのサイトマップを確認してみてください。
上記のサイトマップのページを見てもらうと、カテゴリーごとにどんな記事があるのか、わかりやすく一覧になっているのがわかると思います。
このようなサイトマップを自動で生成してくれるのが、PS Auto Sitemapです。
新しく記事を書けば、サイトマップに自動で記事が追加されるのですごく楽です!
PS Auto Sitemapのインストール

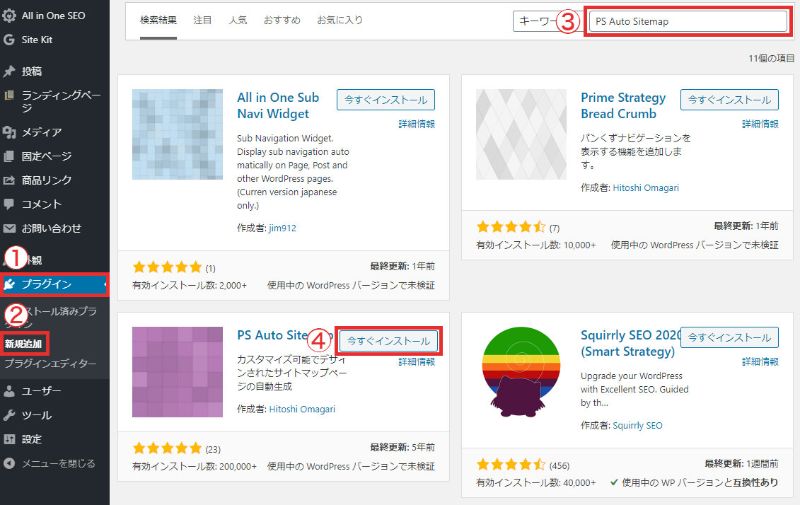
WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにPS Auto Sitemapと入力→④インストールをクリックして有効化します。
PS Auto Sitemapでサイトマップページを作る方法
PS Auto Sitemapを使ってサイトマップページを作る手順は2つになります。
- 固定ページでサイトマップページを作成
- PS Auto Sitemapの設定
難しくないので、ひとつひとつ確認しながら作成・設定をしていきましょう!
サイトマップページの作成
固定ページでサイトマップページを作っていきます。
投稿ページではPS Auto Sitemapが動かないので注意してください。

- 固定ページ
- 新規追加をクリック
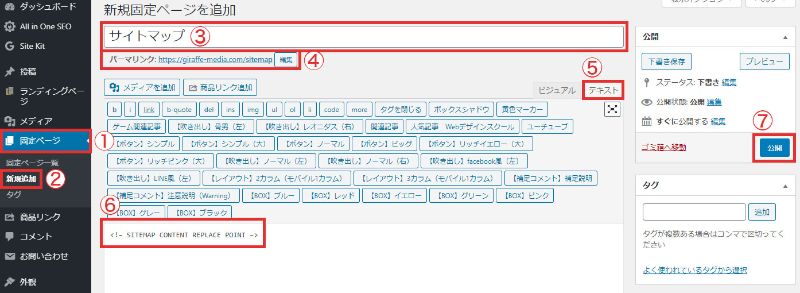
- ページの名前をサイトマップにします
※ページの名前はなんでも大丈夫ですが、サイトマップにしてます - パーマリンクをsitemapに設定
※パーマリンクは、わかりやすければなんでもOKです - ビジュアルではなく、テキストタブに変更します
- 入力欄に<!– SITEMAP CONTENT REPLACE POINT –>と入力
※上記コピペでOKです - 公開をクリック
固定ページのIDを確認

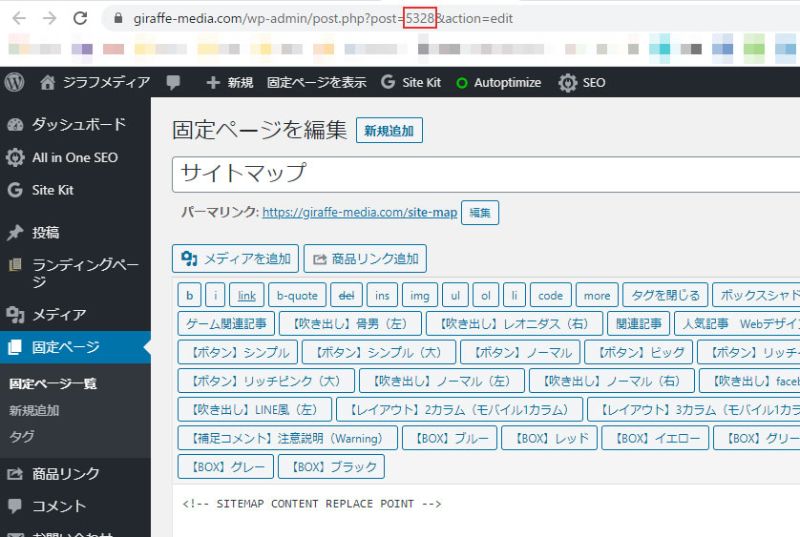
ページを公開したら、ブラウザに表示されるURLの赤枠部分の数字をメモしましょう。
この数字が固定ページのIDとなります。
固定ページのIDは、PS Auto Sitemapの設定をするときに、入力する箇所があるのでそこで使います。
以上で固定ページでサイトマップページを作ることができました。
次にPS Auto Sitemapの設定を行います。
PS Auto Sitemapの設定

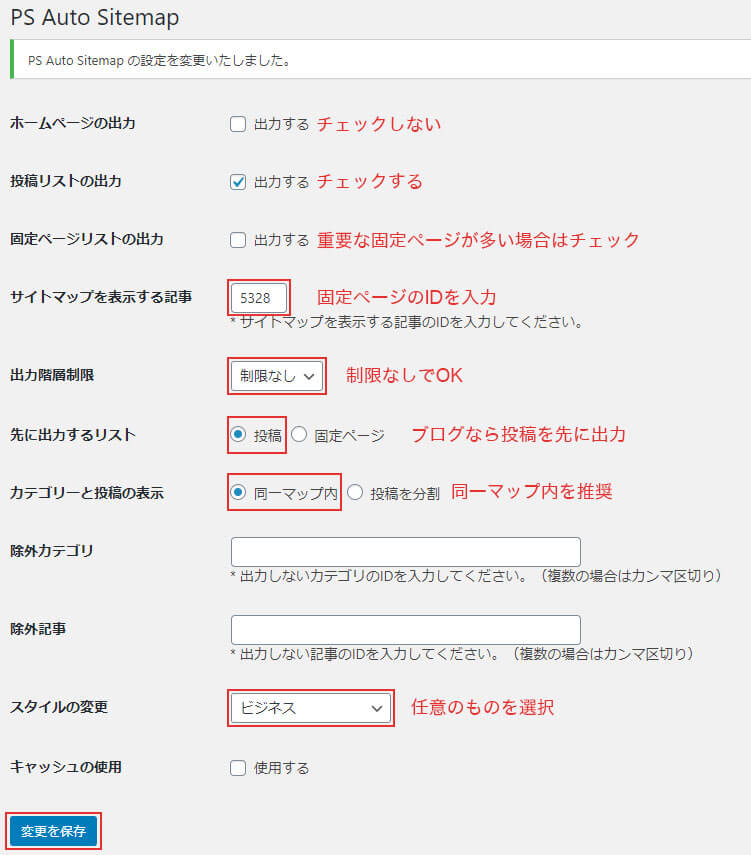
ホームページの出力:チェックを入れると、サイトマップにサイトタイトルが表示されるようになります。特に表示させる必要がないので、チェックは入れません。
投稿リストの出力:チェックを入れると、サイトマップに投稿ページを表示されます。ブログならここに必ずチェックを入れましょう。
固定ページのリストを出力:チェックを入れると、固定ページをサイトマップに表示させることができます。固定ページをメインで作ってあるWebサイトならチェックを入れましょう。(企業サイトなど)
サイトマップを表示する記事:ここに先ほどメモした固定ページのIDを入力します。固定ページのIDを入力しないとサイトマップが表示されません。
出力階層制限:カテゴリーの階層をどこまで表示させるか設定することができます。特に制限をかける必要はありません。
先に出力するリスト:投稿ページと固定ページの両方を表示させる設定にした場合、どちらを上に表示させるかを設定することができます。ブログなら「投稿」にチェックを入れておけば大丈夫です。
カテゴリーと投稿の表示:「同一マップ内」にチェックを入れると、すべての記事が1ページに表示されるようになります。
「投稿を分割」にチェックを入れると、カテゴリーがサイトマップに表示されます。カテゴリーをクリックすると、そのカテゴリーの属している記事の一覧が表示されるようになります。
「投稿を分割」だとユーザーが見にくくなってしまうので、「同一マップ内」にチェックを入れておきましょう。
除外カテゴリー:サイトマップに表示させたくないカテゴリーがある場合は、カテゴリーIDを入力しておくと表示させないようにできます。
除外記事:サイトマップに表示させたくない記事がある場合は、記事のIDを入力しておけばサイトマップにその記事が表示されません。
スタイルの変更:サイトマップのデザインを選ぶことができます。できるだけユーザーが見やすいシンプルなデザインにしましょう。オススメは「ビジネス」「シンプル2」「矢印」です。
キャッシュの使用:キャッシュ系のプラグインを使用している場合は、競合してしまうのでチェックを外しましょう。
すべての設定が完了したら、「変更を保存」をクリックしましょう。
以上でPS Auto Sitemapの設定は完了となります。
サイトマップページへのリンクを追加
サイトマップページの作成・設定が完了したら、サイトマップページへのリンクをメニューに追加しましょう!
使用しているテーマなどで、メニューの表示名など違うと思いますが、基本的な流れは一緒になります。

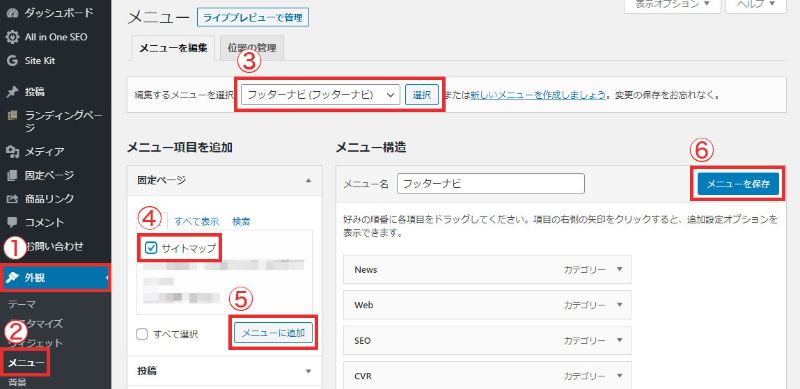
- 外観
- メニューをクリック
- サイトマップを追加したいメニューを選択します。僕の場合はフッターだけにサイトマップのリンクを設置していますが。ヘッダーのメニューに追加したい人は、両方とも設定する必要があります。
- サイトマップにチェックを入れます
- メニューに追加をクリック
- メニューを保存をクリック
以上でサイトマップページをメニューに追加することができます。
ちゃんと追加されているか、実際にページを開いて確認してみましょう!
サイトマップを作るメリット
サイトマップを作るメリットは、ユーザーにどんなコンテンツ(記事)があるのかをわかりやすく見せることができることです。
サイトマップがあることで、ページ観覧数が増えたり、直帰率が下がったりする効果が見込めます。
ユーザーが様々なページを見てくれるようなると、グーグルの評価も上がりSEO対策にもなります。
また、Googleのクローラーもサイトマップがあることで、すべてのページにアクセスしやすくなるため、若干ですがSEO対策にもなります。(これは正直あまり実感はできませんが…)
サイトマップを作るデメリット
サイトマップを作るデメリットは、サイトマップを作る手間がかかるのと、SEO対策に絶大な効果があるかというと、そこまで効果はありません。
サイトマップは、ないよりはあったほうがいいよね!って感じです。
ただ、ユーザーがどんなコンテンツ(記事)があるのか、わかりやすくなるのは間違いないので、サイトマップは作っておいたほうがいいです。
HTMLサイトマップとXMLサイトマップの違い
サイトマップにはHTMLサイトマップとXMLサイトマップの2種類があります。
PS Auto Sitemapは、HTMLサイトマップを作るプラグインです。
それぞれどのような違いがあるか理解しておかないと、混乱するので違いを知っておきましょう!
HTMLサイトマップとは
HTMLサイトマップとは、ユーザーにどんな記事があるのかわかりやすく紹介するためのページです。
今回作成したサイトマップがHTMLサイトマップになります。
XMLサイトマップとは
XMLサイトマップは検索エンジン向けに、どんな記事があるのか一覧にしたページになります。
なので、ユーザーはXMLサイトマップを見ることはありません。
XMLサイトマップの作成方法は「Google XML Sitemapの設定・使い方を徹底解説」で紹介しているので確認してみてください。
まとめ
WordPressのプラグインPS Auto Sitemapを使えば、簡単にサイトマップを作ることができます。
サイトマップを設置する手順はふたつになります。
- 固定ページでサイトマップページを作成
- PS Auto Sitemapの設定
サイトマップページを作れば、ユーザーにどんなコンテンツ(記事)があるかわかりやすく伝えることができ、SEO対策にもプラスになります。
作っておいて損はないので、まだサイトマップを作ってない人はぜひ作っておきましょう!




