画像をクリックしたらポップアップして拡大させたい!
とにかく簡単に画像を拡大するプラグインを探している
難しい設定とかよくわからない!
画像をクリックしたら、フワッと浮かび上がって拡大させる方法を探していませんか?
画像にちょっとした動きをつけるだけで、カッコよくなります。
なので、ブログなどでキレイに画像を見せたい人は、ぜひ活用したいところです。
ただ、自力でこの効果を画像につけようとすると、けっこうめんどくさい…。
そこで、WordPressのプラグインを使えば、特に難しいことはせずに、簡単に画像をポップアップで拡大表示させることができます。
今回は、画像をクリックしたらポップアップで拡大表示することができる「FancyBox for WordPress」のインストールから使い方までわかりやすく紹介します。
めちゃくちゃ簡単なので、この記事を参考に使ってみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
FancyBox for WordPressでできること
FancyBox for WordPressは、画像を拡大ポップアップ表示させることができるプラグインです。
WordPressのギャラリー機能にも対応しているので、写真をたくさん紹介したい人にもオススメのプラグインです。
FancyBox for WordPressの使用例
FancyBox for WordPressのインストール

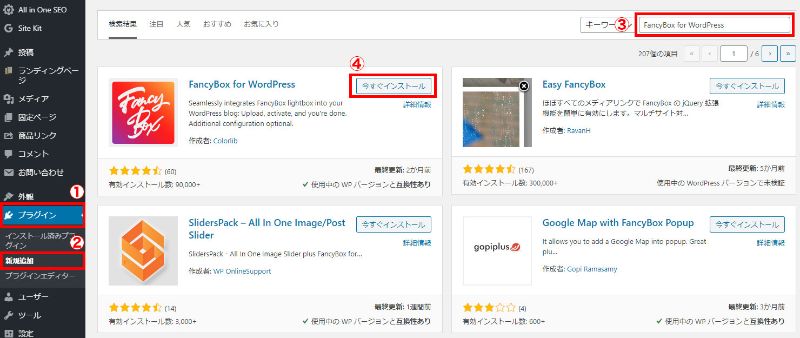
WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにFancyBox for WordPressと入力→④インストールをクリックして有効化します。
これでFancyBox for WordPressを使う準備はOKです!
FancyBox for WordPressの使い方
FancyBox for WordPressを使ってポップアップ拡大表示させるには、画像を追加するときにリンク先をメディアファイルにする必要があります。
リンク先をメディアファイルにしないと、ポップアップ拡大表示されないので注意してください。
画像をポップアップ拡大表示させる方法

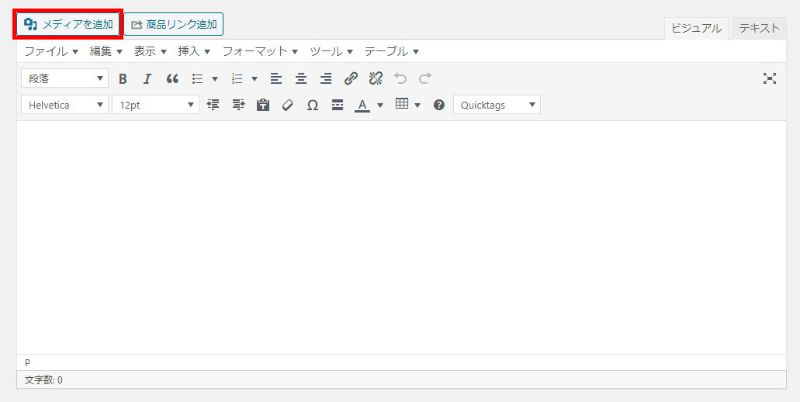
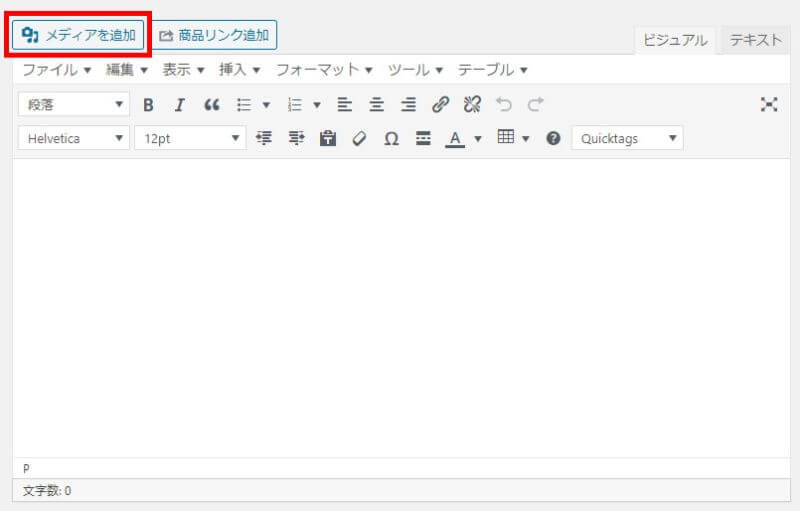
投稿画面で「メディアを追加」をクリックします。

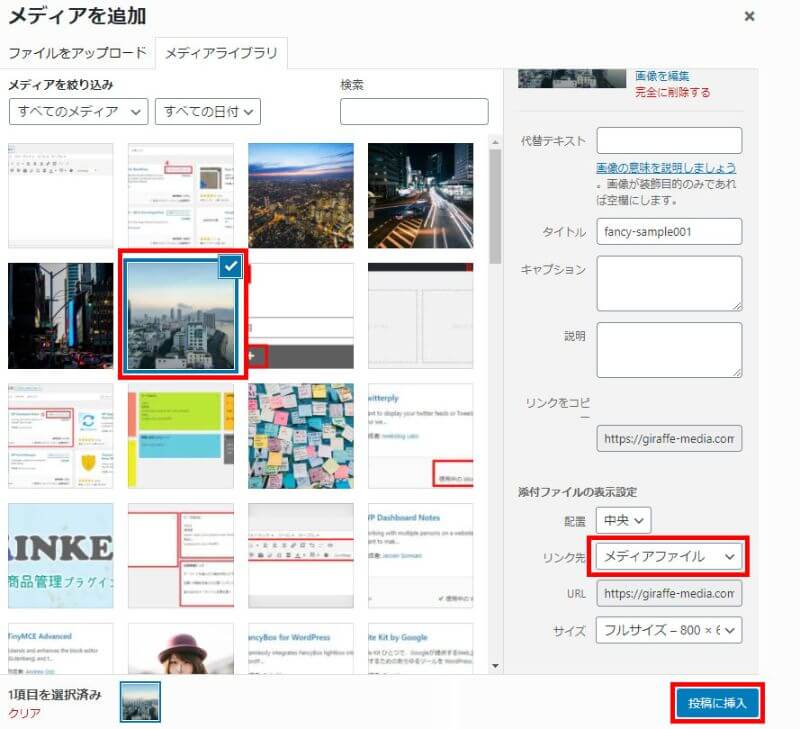
追加したい画像を選択したら、リンク先をメディアファイルにして投稿に挿入をクリックします。
これで投稿画面に追加された画像は、拡大ポップアップ表示されるようになります。

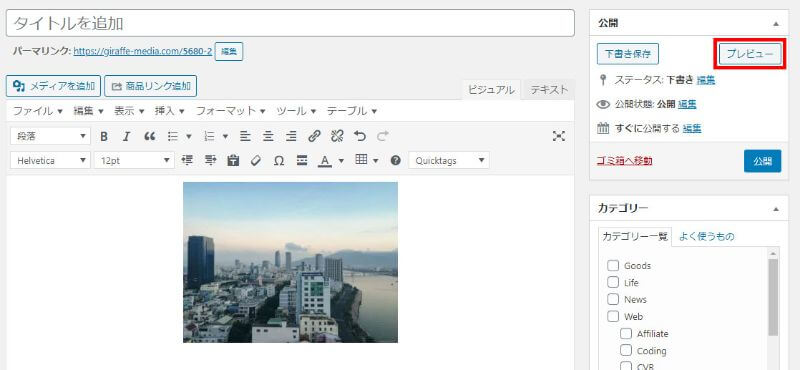
ちゃんとポップアップ表示されているかどうか、記事のプレビューで確認してみてください。
ギャラリーで画像をポップアップ拡大表示させる方法

投稿画面でメディアの追加をクリックします。

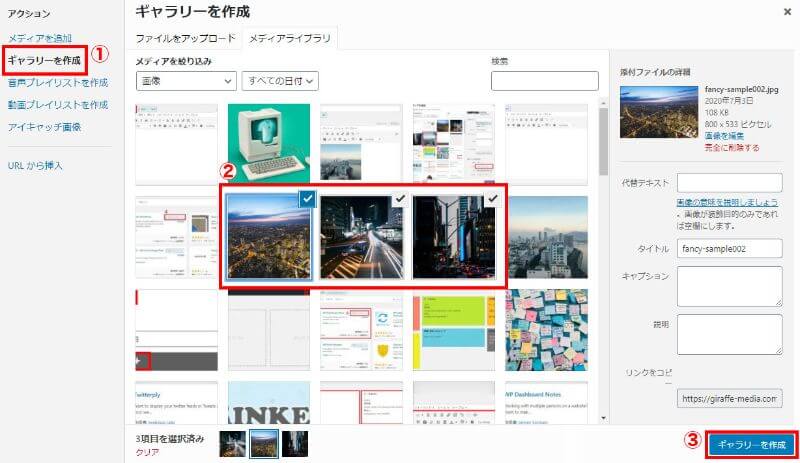
①ギャラリーを作成をクリックします。
②ギャラリーに載せたい画像を選択します。
③ ギャラリーの作成をクリックします。

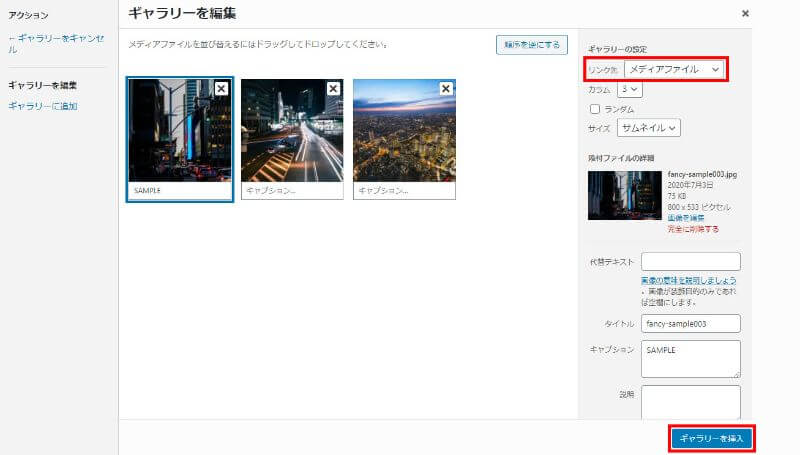
リンク先をメディアファイルに変更して、ギャラリーを挿入をクリックすると投稿画面にギャラリーが追加されます。
これでギャラリー内の画像をクリックすれば、ポップアップ拡大表示がされるようになります。
設定がちゃんとできているか、プレビューで確認をしておきましょう!
ギャラリーの設定
ギャラリーの基本的な設定を簡単に説明しておきます。
キャプション
キャプションは画像の下に好きなテキストを表示させることができます。
カラム
何列で画像を表示させるか設定することができます。
サイズ
ギャラリーに表示される画像のサイズを設定することができます。
FancyBox for WordPressの設定
管理画面の「設定」から「FancyBox for WordPress」選択すると、FancyBox for WordPressの設定画面ページへアクセスすることができます。
デフォルトのままでも問題ないのですが、画像の表示方法、アニメーションの動きなど、設定画面で選ぶことができます。
こだわって画像の表示をしたい人は、いろいろと試して好みの表示方法を見つけてみましょう!
画像をポップアップ拡大表示させるメリット
- ユーザーがページの移動をしなくて済む
- 記事幅に関係なく大きな写真を見せることができる
- なんかカッコイイ・オシャレ♪
このようなメリットがありますが、一番大きなメリットはユーザーがページの移動をしなくて済むのがとても大きなメリットです。
画像をクリックするたびに、違うページへ移動してたら見るのがめんどくさいですよね。
画像をポップアップさせるデメリット
- スマホだと効果はあまりない
- 画像が多いとページの表示速度が遅くなる
- プラグインを入れるのでページ表示速度が遅くなる
画像をポップアップで表示させる必要性がないブログなどは、導入しないほうがいいです。
そんなに重いプラグインではないので、ページの表示速度が極端に落ちることはありませんが、インストールするプラグインは少ないにこしたことはありません。
ただ、画像をポップアップさせたりするとテンション上がるので、一度このプラグインを入れて遊んでみて、必要ないと思ったら削除しちゃいましょう!(笑)
とりあえずやってみるのが大事!
まとめ
画像をクリックしたら、ポップアップ拡大表示させることができるプラグイン「FancyBox for WordPress」のインストールから使い方まで紹介しました。
画像を挿入するときに、リンク先をメディアファイルに設定するだけで、画像をポップアップ拡大表示することができます。
とても簡単で便利なプラグインなので、ぜひ使ってみてください!











