
WordPressのエディターの中で、PHPファイルを出力できずにお悩みではないでしょうか?
PHPファイルを読み込めるようになると、ひとつのファイルを修正するだけで、全ページ修正できるので楽ですよね。
なんとしてもWordPressのエディターで、PHPファイルを出力させたい…
実はfunciton.phpに10行ぐらいのコードを追加すれば、WordPressのエディターの中でPHPファイルを出力できるようになります。
今回は、WordPressのエディター内でPHPファイルを出力する方法をご紹介したいと思います。
カンタンにできるので、ぜひ実践してみてください♪
WordPressのエディターでPHPファイルを出力する方法

STEP1:funciton.phpに記述
funciton.phpに下記コードを記述すると、WordPressのエディターでPHPファイルを出力することができるようになります。
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');
STEP2:記事ページ・固定ページで出力する方法

ショートコードを記事ページ・固定ページのエディターに記述すると、PHPファイルを出力することができます。
Warning: include(/home/giraffe0409/giraffe-media.com/public_html/wp-content/themes/yswallow-child/test.php): failed to open stream: No such file or directory in /home/giraffe0409/giraffe-media.com/public_html/wp-content/themes/yswallow-child/functions.php on line 64
Warning: include(): Failed opening '/home/giraffe0409/giraffe-media.com/public_html/wp-content/themes/yswallow-child/test.php' for inclusion (include_path='.:/opt/php-7.4.33-2/data/pear') in /home/giraffe0409/giraffe-media.com/public_html/wp-content/themes/yswallow-child/functions.php on line 64
上記はtest.phpというファイルを出力しています。
sample.phpというファイルを出力したい場合は、testをsampleに変更します。(.phpの拡張子はいりません)
以上でWordPressのエディター内で、PHPファイルを出力することができます。
注意すること
このとき注意したいのがPHPファイルをアップする階層です。
single.phpやpage.php、header.phpなどがあるところに出力させたいファイルをアップロードしましょう。
ファイルをアップロードする場所
wp-content/themes/使っているテーマ/この階層にファイルを入れる

※ビジュアルエディタに記述してもうまくいかない場合は、テキストエディタに切り替えて記述してみてください。環境によっては、ビジュアルエディタでうまく動作しない可能性があります。
活用方法の例


PHPファイルを出力する方法はわかった!けど、どうやって活用しているの?
活用の仕方は人それぞれだと思うのですが、僕が活用している方法をご紹介しますので、参考にしてみてください。
パーツとして活用する

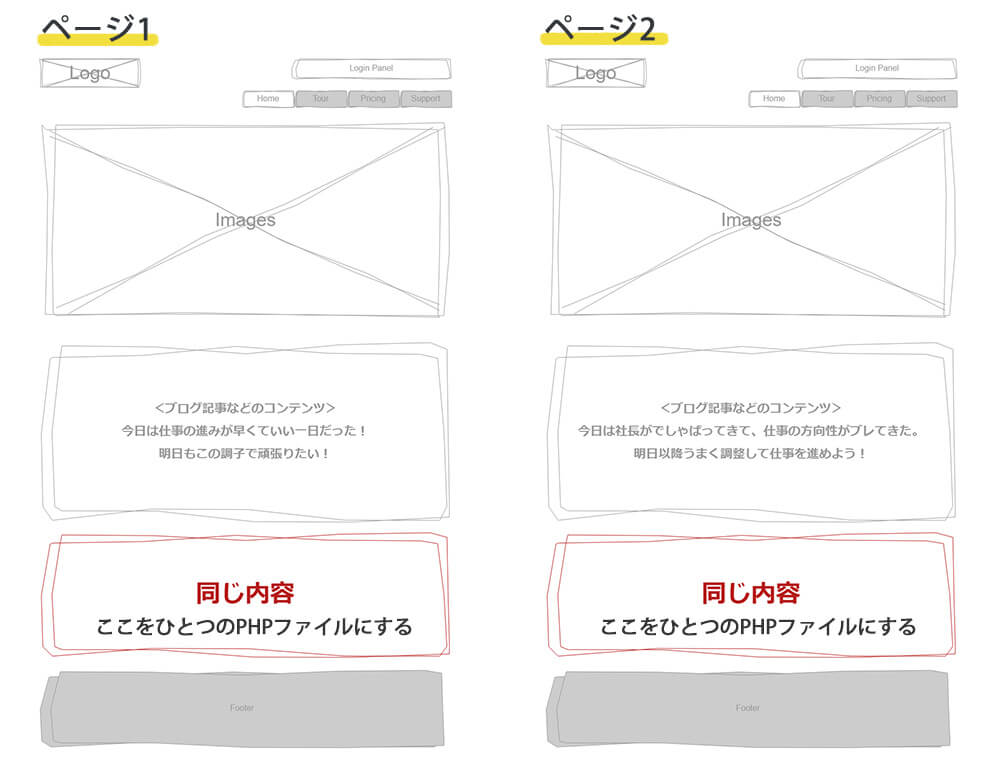
上の画像を見て頂くとわかりやすいと思うのですが、複数のページで同じ内容のコンテンツがある場合は、ひとつのPHPファイルから読み込んだほうが楽です。
というのも、それぞれのページに毎回コピペしてコードを書いていくと、いざ修正となったときに全ページ修正しないとなりません。
ひとつのPHPファイルを読み込んでいれば、そのファイルを修正するだけで全ページ修正ができちゃいます。
これだとかなり効率的ですよね!
修正がしやすい=いろいろ試せる、ということなので、どんな内容にすると成果が上がりやすいかを検証しやすくなります。
その他活用方法
他に様々な活用法があります。
- 記事内で特定カテゴリーの最新記事を表示する
- 月ごとに変更するバナーを一括管理する
- 複雑なコードを書くからエディターだと使いにくいから別で管理したい
- 制作実績とかを任意の場所に表示したい
- 特定のカテゴリーに違う内容を表示させたい
このように「パーツにしちゃったほうが楽じゃないかな?」と思った箇所があったら、ぜひ試してみましょう!
まとめ
エディターでPHPファイルを出力できるようになれば、ページ数が多いWebサイトを運用しているときに効率よく修正をすることができます。
僕は以前、毎回同じ内容をコピペして修正をしていたのですが、修正が来るたびに全ページ修正するのに時間がかかりすぎていました。
また何か新しいアイディアを試したいときに、なかなか修正することができないため、効率よく改善することもできませんでした。
ひとつのファイルにすることで、修正・改善も早くなるのでPDCAも回しやすくなります。
大量の修正に追われている方は、ぜひお試しくださいm(__)m





WordPressのエディター内で、PHPファイルを出力したい!どうすればできる?