WordPressでお手軽にコンタクトフォームが作れるコンタクトフォーム7!
WordPressでブログを運用している方は、ほとんどの人が導入しているのではないでしょうか?
特にカスタマイズをしなくても問題はないのですが、ちょっとしたカスタマイズをすることでユーザーの使い勝手がよくなります!
特にお問い合わせが欲しい人などは、コンタクトフォームのデザインを変えるだけでお問い合わせ率が上がります。
そこで今回は、コンタクトフォーム7の送信ボタンのカスタマイズをしてみたいと思います。
そのままコピペをして使ってもよし!
あなたの好きなようにさらにカスタマイズをしてもよし!
あなたのブログに訪れたユーザーが押してみたい!と思う送信ボタンを作ってみましょう♪
この記事は、すでにコンタクトフォーム7を使っていて、送信ボタンのカスタマイズをしてみたいと思っている方に向けての内容となります。
お問い合わせフォームをまだ作ってないという方はこちらを参考にしてみてください。
コンタクトフォーム7 送信ボタンのカスタマイズ
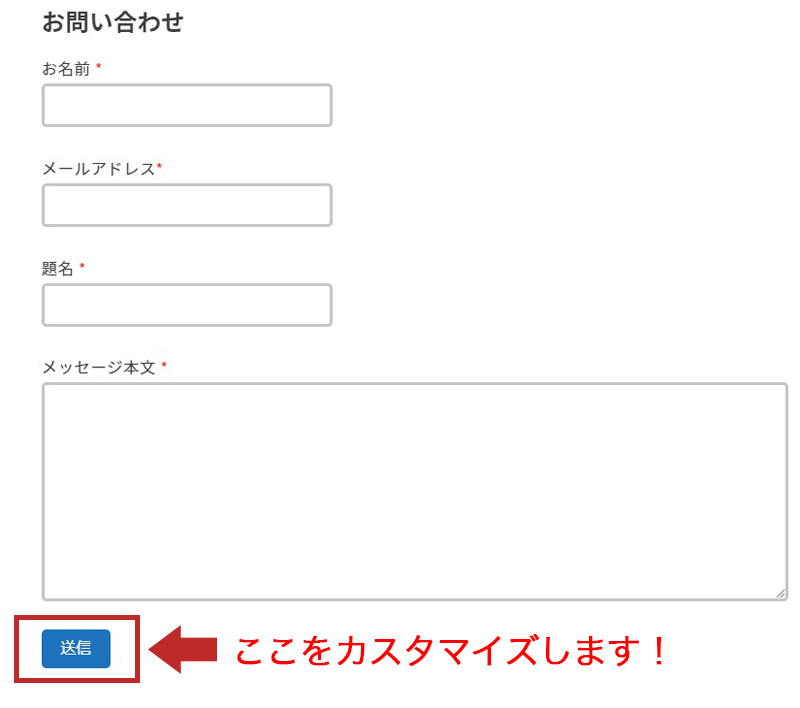
カスタマイズ前の送信ボタン

カスタマイズするのは上記画像の赤枠で囲まれた箇所です。
このままでもいいですが、小さいしちょっと味気ないですよね。
ユーザーにもっとわかりやすくアピールしたいです。
使っているWordPressテーマによってフォームのデザインが違います。
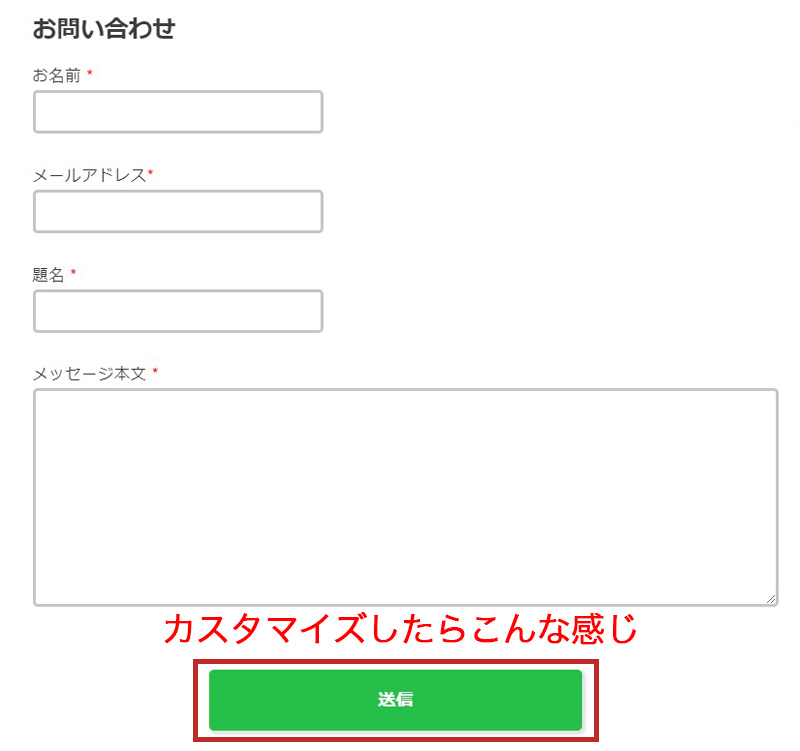
カスタマイズ後の送信ボタン

カスタマイズをするとこんな感じになります。
わかりやすくて、押しやすいですよね!
ボタンに薄っすらと影をつけてることによって、ちょっとリッチな雰囲気に!
またマウスオーバーすることで、色が徐々に変わるように設定しています。
実際に動きなどは、下記ページより確認してみてください。
送信ボタンをカスタマイズしてみよう!HTML編

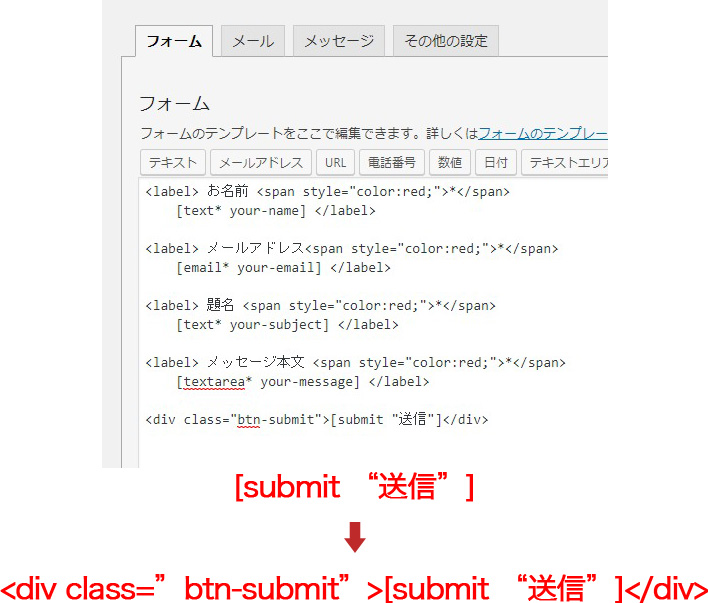
まずはコンタクトフォーム7のフォーム編集画面をカスタマイズしていきます。
と言ってもやることは簡単で、送信ボタンの箇所を、<div class=”btn-submit”>[submit “送信”]</div>にするだけです。
めんどくさい方は下記をコピペしてください。
<div class="btn-submit">[submit "送信"]</div>
これを保存したら次にCSSのカスタマイズをしていきます。
送信ボタンをカスタマイズしてみよう!CSS編
次にCSSのカスタマイズをしていきます。
とりあえず下記をコピペしてもらえたらOKです!
/* — コンタクトフォーム7 送信ボタンのカスタマイズ — */
input.wpcf7-submit {
padding:1em !important;/* ボタン内の余白 */
margin:2em 0em !important;/* ボタンの上下の余白 */
background-color: #25c04a !important;/* 背景の色 */
border-radius: 5px !important;/* 角を丸く*/
color: #fff !important;/* 文字の色*/
font-size: 18px !important;/* 文字の大きさ */
font-weight: bold !important;/* 文字の太さ*/
width: 50%;/* ボタンの横幅*/
transition:0.5s;/* 背景色が変わるまでの時間*/
box-shadow: 2px 2px 2px 2px rgba(0,0,0,0.10);/* 薄っすらとボタンにドロップシャドウをかける*/
}
input.wpcf7-submit:hover {
background-color:#f2d500 !important;/* マウスを乗せたときの背景色 */
color: #fff !important;/* マウスを乗せたときの文字の色 */
}
.btn-submit {
width: 100%;
text-align: center;
}
背景色・文字色などは、このブログに合わせているので、張り付けた後にあなたのブログに合わせたカラーにカスタマイズしてみてください。
どこにコピペすればいいの!?
コピペする場所がわからない!って方は下記参考にしてみてください。
ただ使ってるテーマによって、違うかもしれないのであくまで参考までに!
WordPressの管理画面→外観→テーマエディター→style.cssにコピペ
大体のテーマはこれでいけると思います!
コンタクトフォーム7とは?

コンタクトフォーム7とは、お手軽にお問い合わせフォームを作ることができるWordPressのプラグインです。
自分でお問い合わせフォームを作るのは、専門的な知識が必要なため実装が難しいですが、コンタクトフォーム7を使えば簡単に高機能なお問い合わせフォームが作ることができます。
ブログを運営していて、お問い合わせフォームを設置していない人はぜひ使ってみてください♪
まとめ
うまく送信ボタンのカスタマイズできましたでしょうか!?
ただあまりにもカスタマイズに時間がかかるWordPressテーマを使っているようでしたら、いっそのことテーマを変えちゃうのもあります。
カスタマイズはそこそこにして、記事を書くことに集中したいですからね!
僕はswallow(スワロー)というテーマを使っていますが、元からキレイにできているテーマなので記事執筆に集中できてオススメです。
オススメのテーマについては、こちらの記事を参考にしてみてください♪
»WordPressのおすすめテーマを紹介!目的に合ったテーマを選んでモチベーションアップ!