テキストに装飾をするとき、いちいちHTMLやCSSを書くのがめんどくさい!
もっと効率的にブログを書きたい!
文字に装飾をしたりするときに、いちいちHTMLやCSSを書いていたら時間がかかりますよね。
そこで、WordPressのプラグインAddQuicktagを使えば、HTML・CSSを書く時間を短縮することができます。
頻繁に使うHTML、CSSを登録しておけばワンクリックでHTML、CSSを挿入することができるようになります。
HTML、CSSを入力する手間が省けるので、ブログの執筆に集中することができます!
この記事ではAddQuicktagのインストールから設定・使い方まで初心者の方でもわかりやすく画像付きで解説しています。
もっと効率的にブログを書きたいと思っている方は、この記事を参考にAddQuicktagを使ってみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
AddQuicktagとは
AddQuicktagとは、お気に入りのコードを登録して、簡単に呼び出すことができるプラグインです。
サンプルテキストサンプルテキスト
通常上記のようにテキストに黄色のマーカーを引く場合の手順は、
- 黄色マーカーのCSSを作る
- WordPressのテキストエディタで、黄色マーカーを引きたいテキストにCSS適応させる。
<p class="yellow">サンプルテキストサンプルテキスト</p>
このように、毎回テキストエディタでクラスを追加する必要があります。
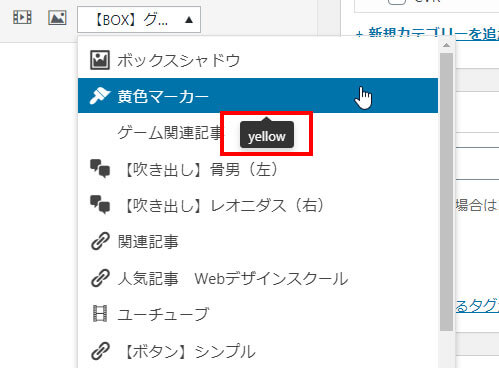
そこで、AddQuicktagに黄色マーカーのクラスを登録しておけば、

このような感じで、すぐにCSSを適応させることができます。
よく使うクラスなどを登録しておけば、効率的にブログを書くことができます。
エディター上では、黄色マーカーが引かれてるのは確認できませんが、プレビューで見るとちゃんと黄色マーカーが引かれてます。
AddQuicktagのインストール

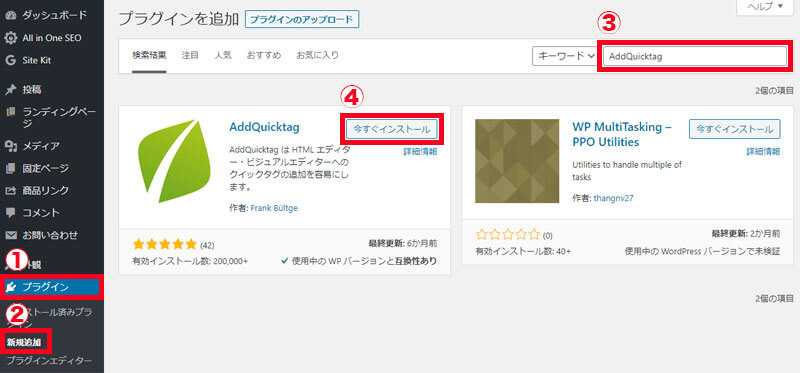
WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにAddQuicktagと入力→④インストールをクリックして有効化します。
AddQuicktagの設定方法
AddQuicktagの設定画面にアクセスする方法

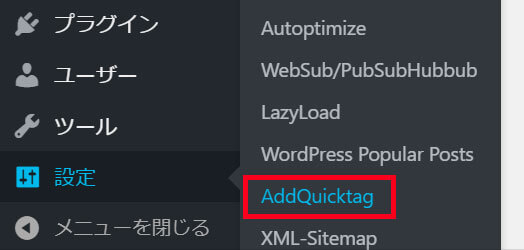
AddQuicktagの設定画面は、WordPPress管理画面メニューの「設定」→「AddQuicktag」でアクセスすることができます。
コードを登録する方法

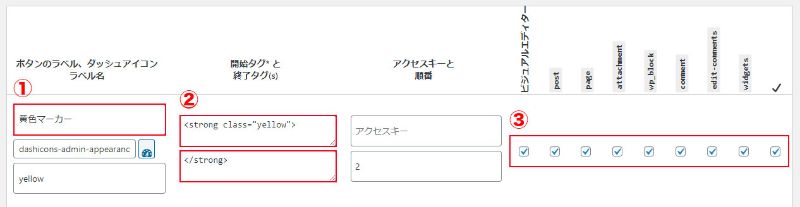
コードを登録するときに設定する箇所は基本的に3ヵ所になります。
- ボタンのラベル
- 開始タグと終了タグ
- 登録したコードを使用する箇所
ボタンのラベル
ボタンのラベルは、登録したコードの名前を決めるところです。
わかりやすければなんでもOKです。
例えば黄色いマーカーを引くコードを登録した場合は「黄色マーカー」などにしておきましょう。
開始タグと終了タグ
ここに登録したいコードを書きます。
開始タグを<strong class=”yellow”>、終了タグを</storong>と設定しておけば、ドラッグして選択したテキストがこれらのタグで挟まれます。
サンプルテキストサンプルテキスト
↓
<strong class=”yellow”>サンプルテキストサンプルテキスト</strong>
登録したコードを使用する箇所
固定ページで使うコード、投稿ページで使うコードなどチェックボックスにチェックを入れれば、細かく設定することができます。
基本的にはすべてチェックしてしまって問題ありません。
向かって一番右のチェックボックスにチェックを入れれば、一括ですべてチェックすることができます。
その他の設定箇所

必須の設定ではないのですが、設定しておくと便利になることもあるので、余裕があれば覚えておきましょう!
- ダッシュアイコン
- ラベル名
- アクセスキー
- 順番
ダッシュアイコン
登録したコードに任意のアイコンを設定することができます。
登録したコードに合った、わかりやすいアイコンを設定しましょう!
ラベル名

ラベル名を付けると、ビジュアルエディタのドロップダウン項目にマウスオーバーしたときに、ラベル名が表示されるようになります。
ボタン名を入力しておけば、ラベル名は不要だと思います。
アクセスキー
ここではショートカットキーの設定をすることができます。
例えば「z」と入力しておけば、[Alt]+[z]でコードを呼び出すことができます。
ただ!インターネットエクスプローラー環境じゃないと使えないようなので、あまり使用することはありません。
ちなみに僕はGoogleクロームを使っているのですが、アクセスキーは使えませんでした。
今後どうなるかわかりませんが…。
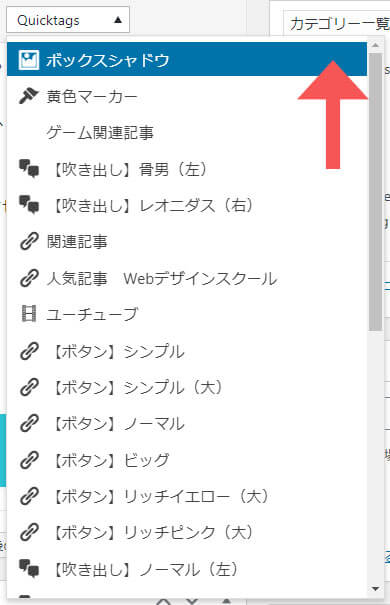
順番

登録したコードが表示される順番を決めることができます。
よく使うコードはわかりやすいように、上に持ってくるのをオススメします。
指定をしない場合は、登録順に上から表示されます。
エクスポート・インポート
AddQuicktagで登録した内容を、違うWordPressに引き継ぐこともできます。

AddQuicktagで登録した内容をエクスポートします。

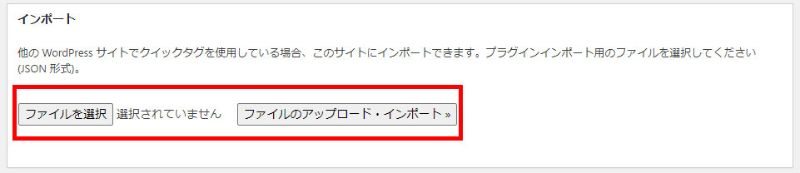
エクスポートファイルをダウンロードしたら、AddQuicktagの設定を内容を登録したいWordPressにログインし、AddQuicktagの設定画面から、ダウンロードしたファイルを選択し、「ファイルのアップロード・インポート」を選択します。
ファイルをインポートすると、すでに登録してた内容が上書きされて消えてしまうので注意が必要してください!
まとめ
AddQuicktagを使うことで、効率的にブログが書けるようになります。
最初の登録に少し手間が掛かりますが、一度登録してしまえば、あとは簡単にコードを呼び出せるようになるので時間の節約になります。
ちょっとした手間も頻繁に発生すると、とても大きなタイムロスになってきます。
AddQuicktagを使って、ブログを書くスピードを上げていきましょう!