簡単に文字の色を変えたり、背景色を変えられるようにしたい!
無料ブログみたいな感じでブログを編集したい!
YouTubeの埋め込みを簡単にやりたい!
WordPressにはデフォルトでフォントサイズを変更したり、YouTubeを埋め込んだりする機能がついていません。
HTMLやCSSの知識がないとフォントサイズを変更したり、動画を埋め込んだりするのは手間も時間も掛かってしまいます。
その時間をブログを書く時間に使いたいですよね。
そこで、TinyMCE AdvancedというWordPressのプラグインを使えば、HTMLやCSSがわからなくても、簡単にフォントサイズの変更や動画の埋め込みができるようになります。
TinyMCE Advancedは他にもたくさんの機能があるのですが、使いたい機能だけを追加できるので、あなた好みのツールバーを作ることができます。
この記事ではTinyMCE Advancedのインストールから設定方法まで、初心者の方でもわかりやすく画像付きで解説しています。
TinyMCE Advancedを使えば、ユーザーにわかりやすいブログを書けるようになるので、ぜひこの記事を参考に使ってみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
TinyMCE Advancedとは

TinyMCE Advancedとは、WordPressのビジュアルエディタに様々な機能を追加することができるプラグインです。
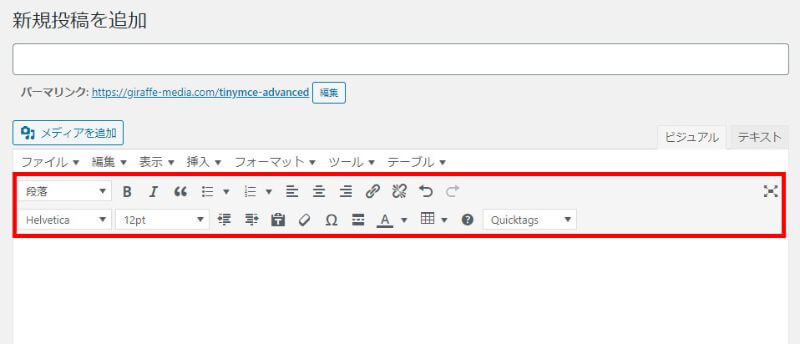
WordPressのデフォルトメニューだと、フォントサイズの変更、動画の埋め込み、表の挿入などの機能がついていません。
TinyMCE Advancedを使えば、それらの機能をビジュアルエディタのメニューに追加することができます。
HTMLやCSSがわからない初心者の方でも、無料ブログと同じような感覚で、ブログを書けるようになります。
TinyMCE Advancedのインストール

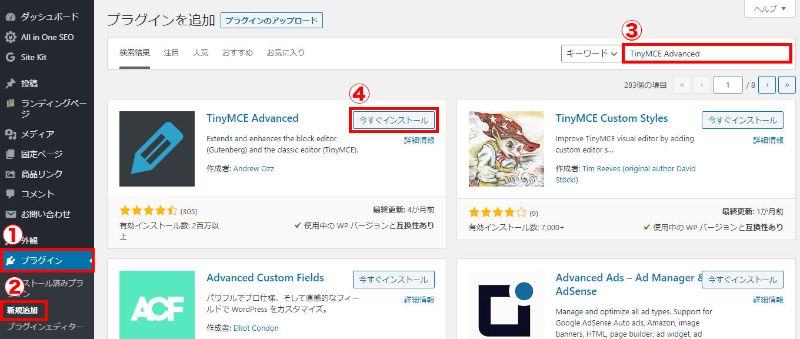
WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにTinyMCE Advancedと入力→④インストールをクリックして有効化します。
TinyMCE Advancedの設定
TinyMCE Advancedの設定画面にアクセスする方法

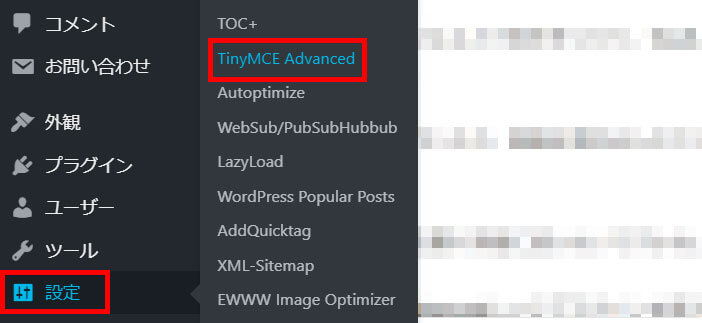
TinyMCE Advancedをインストールして有効化すると、「設定」の中に「TinyMCE Advanced」という項目が追加されます。
TinyMCE Advancedをクリックすれば、設定画面にアクセスすることができます。
機能を追加する方法

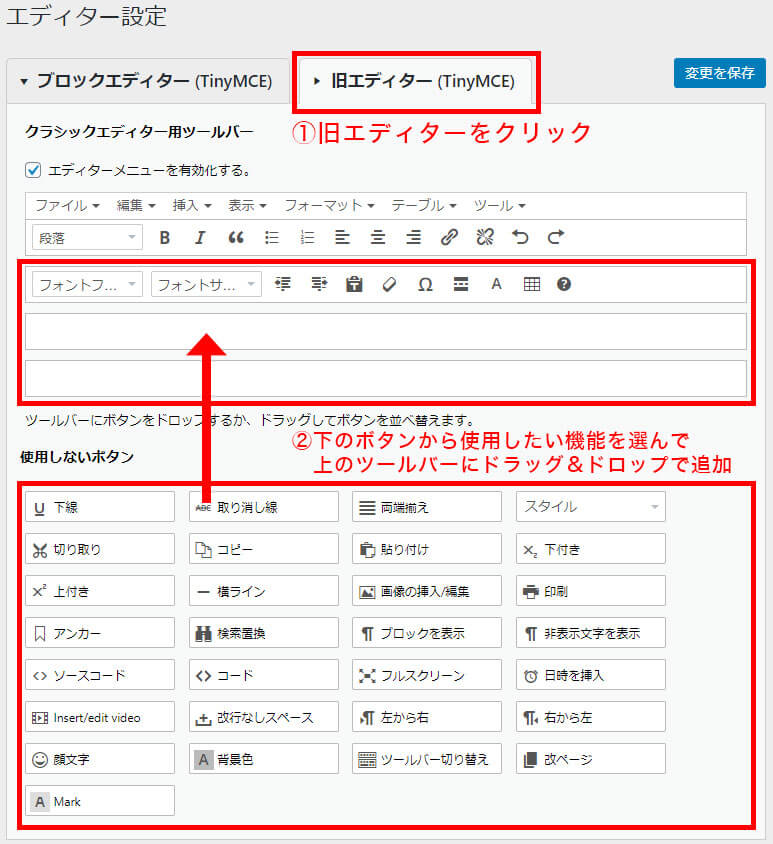
設定画面にアクセスしたら、「旧エディター」タブをクリックします。
あとは「使用しないボタン」の中から、使いたい機能をドラッグ&ドロップでツールバーに追加していきます。
これだけ機能の追加は完了です!
機能の追加が完了したら、「設定を保存」をクリックしましょう!
TinyMCE Advancedでは他にも設定する箇所がいろいろとありますが、特に設定せずにデフォルトのままで問題ありません。
メニューに追加しておきたい機能
僕が実際に使っていて、使用頻度の高い機能を紹介します。
参考にして機能を追加してみてください。
| ツール名 | 使い方 |
| 段落 | <h2>や<h3>など見出しタグを設定することができます。 |
| フォントサイズ | 文字の大きさを変えるときに使用します。 |
| 太字 | 文字を太字にするときに使用します。 |
| テキスト色 | 文字の色を変えるときに使用します。 |
| テキスト背景色 | 文字の背景に色を付けるときに使用します。 |
| イタリック | 文字をイタリック体にするときに使用します。 |
| 下線 | 文字にアンダーラインを付けるときに使用します。 |
| 左寄せ | 文字を左寄せにするときに使用します。 |
| 中央揃え | 文字を中央寄せにするときに使用します。 |
| 右寄せ | 文字を右寄せにするときに使用します。 |
| 番号なしリスト | 番号無しのリストタグを挿入するときに使用します。 |
| 番号付きリスト | 番号有のリストタグを挿入するときに使用します。 |
| 引用 | 引用タグを挿入するときに使用します。 |
| リンクの挿入/編集 | 文字にリンクを挿入するときに使用します。 |
| リンクの削除 | 文字のリンクを外すときに使用します。 |
| テーブル(表) | 表を作るときに使用します。 |
| 動画を挿入/編集 | 動画を挿入するときに使用します。YouTubeの埋め込みをするときに便利です。 |
TinyMCE Advancedで追加した機能の使い方
追加した機能をどうやって使うのか説明していきます。
最初は少しとまどうかもしれませんが、すぐに慣れるのでどんどん試していきましょう!
テキストを変更する機能の使い方

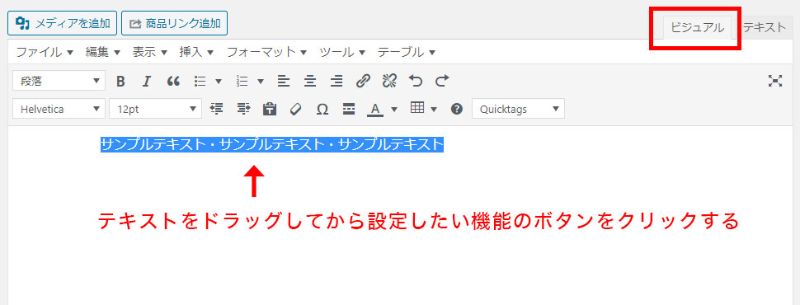
追加した機能を使う場合は、ビジュアルエディターで編集をします。
設定したいテキストをドラッグして、使いたい機能のボタンをクリックします。
例えば太字にしたい場合は、テキストをドラッグをして「B」のボタンをクリックします。

「B」ボタンをクリックすると、ドラッグしていたテキストが太字に設定されます。
下記はすべて同じ操作で設定することができます。
- 段落フォントサイズ
- 太字
- テキスト色
- テキスト背景色
- イタリック
- 下線
- 左寄せ
- 中央揃え
- 右寄せ
リストタグの使い方
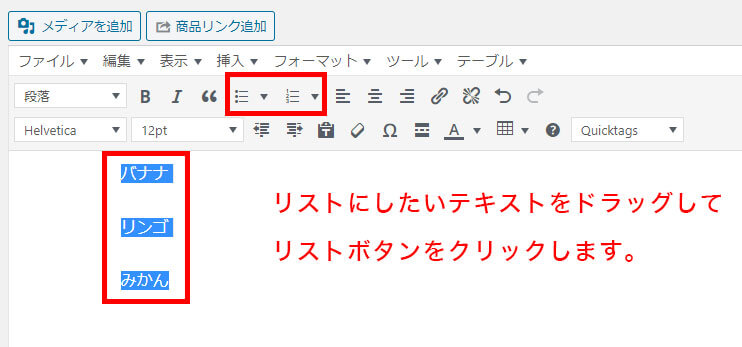
リストタグを使えば簡単にリストの設定をすることができます。
<例>番号無しのリスト
- バナナ
- リンゴ
- みかん
<例>番号付きのリスト
- サッカー
- 野球
- テニス

リストにしたいテキストをドラッグして、リストボタンをクリックすれば設定をすることができます。
引用タグの使い方
他のサイトの文章を使ったり、本などから文章を引用するときに引用タグを使います。
引用タグをつけることで、Googleにも引用していることを伝えることができます。
引用タグを使わないで、文章を載せた場合はコピーしたと判断されるので気を付けましょう!

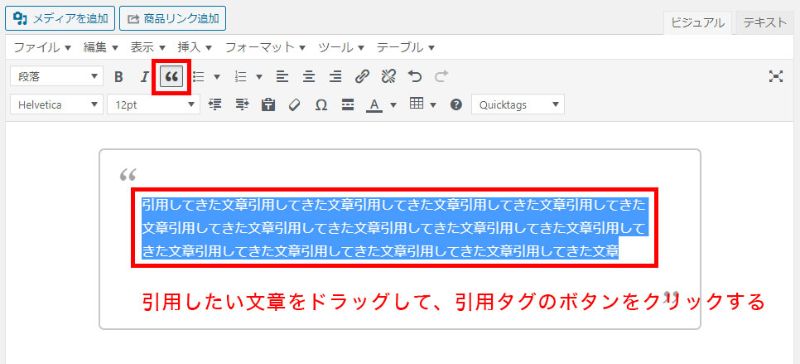
引用タグをつけたい文章をドラッグして、引用タグのボタンをクリックすることで、引用タグをつけることができます。
引用タグをつけると、他の文章とは違うデザインで表示されます。
リンクを追加する方法
他のサイトへリンクをしたり、違うブログ記事へリンクをしたりするときに使います。
使用頻度が高いので、ぜひマスターしておきましょう!

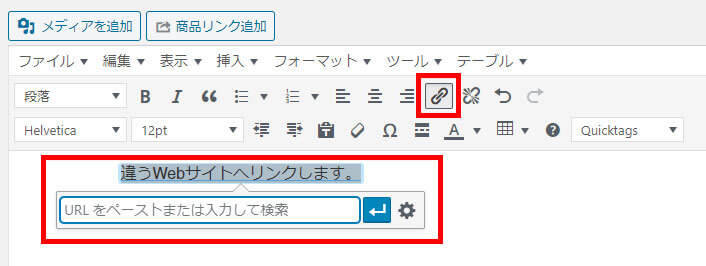
リンクしたいテキストをドラッグして、リンク追加のボタンをクリックします。
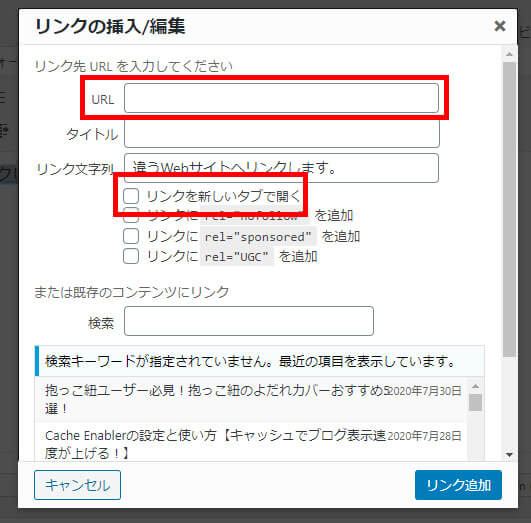
あとはリンク先のURLを入力すれば、ドラッグしたテキストにリンクを追加することができます。

URLを入力する横にある歯車をクリックすると、リンクの詳細設定を開くことができます。
この箇所でもリンク先のURLを設定することができます。
また「リンクを新しいタブで開く」にチェックを入れると、リンクを開いたときに別ウィンドウでリンク先が表示されるようになります。
表(テーブル)挿入方法

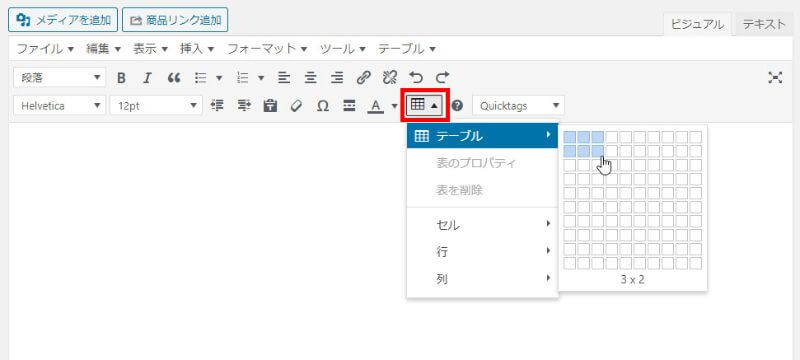
ツールバーにある、テーブルアイコンをクリックして、「テーブル」という選択項目の上にカーソルを持っていきます。
そうすると、何列・何行でテーブルを作るか選択できるので、作りたい例・行を選んでクリックします。
そうするとエディターにテーブルが挿入されます。
このようにTinyMCE Advancedを使えば簡単に表(テーブル)が挿入できるのですが、表(テーブル)のデザインなどはHTML・CSSの知識が必要になるため、TinyMCE Advancedで表(テーブル)を作るのは少しハードルが高いです。
もし、表(テーブル)を使いたい場合は、違うプラグインを使うことをオススメします。
TablePressというプラグインが、比較的簡単に表(テーブル)を作ることができます。
YouTube動画を挿入する方法
YouTube動画を埋め込む流れは3つになります。
- YouTubeで埋め込みたい動画の埋め込みコードをコピー
- ツールバーの「メディアの挿入」をクリック
- 「埋め込む」タブでコピーしたコードをペースト
ひとつひとつ確認していきましょう!
YouTubeの埋め込みコードをコピー

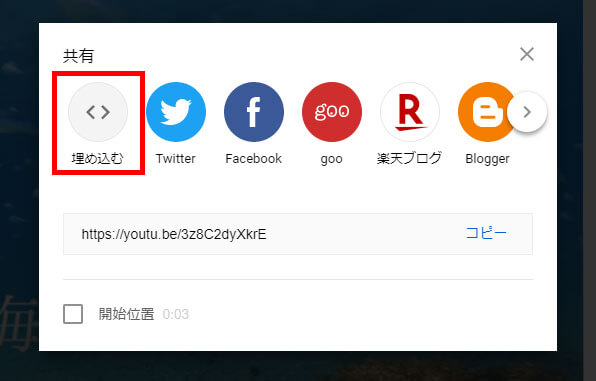
埋め込みたい動画にアクセスして、共有を選択します。

共有を選択するとポップアップメニューが表示されるので、埋め込みを選択します。

埋め込みを選択すると、埋め込みコードが表示されるのでコピーします。
YouTube動画を埋め込む

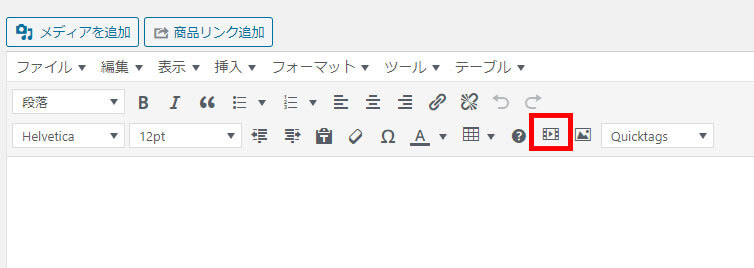
ツールバーの「メディアを挿入/編集」をクリックします。

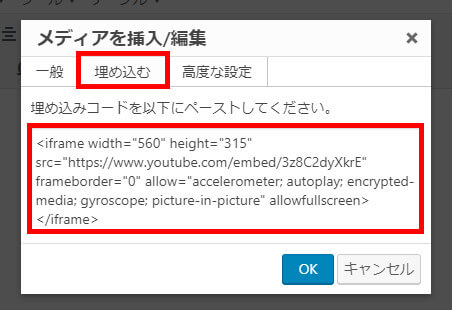
「埋め込む」タブをクリックして、コピーした埋め込みコードをペーストします。
OKをクリックすれば、YouTube動画の埋め込みが完了です!
TinyMCE Advancedを使うことで、簡単にYouTube動画の埋め込みをすることができます。
これだけでも問題がないのですが、スマホでブログを見たときにYouTubeの動画がはみ出してしまうことがあります。
その場合は、YouTubeの動画を埋め込むときに設定をする必要があります。
YouTubeの埋め込みは『すぐできる!WordPressにYouTubeの動画を埋め込む方法』で解説しているので参考にしてみてください。
TinyMCE Advancedを使うときの注意点
TinyMCE Advancedを使うことで、文字の色を変えたり、文字を大きくさせたり、絵文字を使ったりと、様々なことができるようになります。
ただ、文字を装飾しすぎると読みずらい文章になってしまうので、文字の装飾はほどほどにしましょう。
どの機能を使うにしても、ブログを見に来た人が読みやすいのか?わかりやすいの?を考えるようにすると読みやすいブログが書けると思います。
まとめ
TinyMCE Advancedは、WordPressのエディターに様々な機能を追加できるプラグインです。
機能を追加することで、HTML・CSSが詳しくない人でも、無料ブログのようにブログを書けるようになります。
また、様々な機能が簡単に設定できるので時間短縮にもなります。
ブログを書くときにとても便利なプラグインなので、ぜひ使ってみましょう!




