
最近Webpという拡張子の画像がPhotoshopで開けずに困っていました…。
せっかく見つけた画像なのに使うことができない…(泣)
僕みたいにWebpファイルがPhotoshopで開けなくて、困っている方は多いのではないでしょうか?
せっかくいい画像を見つけても、使えなかったら探していた時間がもったいないですよね。
最近はWebpファイルの画像がとても増えてきているので、今後のためにも使えるようにしておいたほうがいいです。
というのもWebpファイルは、Googleが開発している画像フォーマットで、jpgやpngと比べて容量が軽くなっているため今後主流になっていきそうです。
そこで今回は、フォトショップでWebpファイルを、開く方法を紹介します。
Webpファイルを開けなくて困っている方は、ぜひ参考にしてみてください。
Webp(ウェッピー)ファイルとは?
WebP(ウェッピー)は、米Googleが開発しているオープンな静止画フォーマット。
ファイルの拡張子は「.webp」
ウェブサイトのトラフィック量軽減と表示速度短縮を目的としており、インターネットのWebページで広く使われている非可逆圧縮のJPEGや可逆圧縮のGIF、PNGの置き換えを意図する規格である。JPEGとは異なり、非可逆圧縮でもアルファチャンネルを扱える。
Googleの示した事例では、ファイルサイズは非可逆圧縮モードで(同一画像、同等画質の)JPEGと比較して25-34%小さくなり、可逆圧縮モードでPNGと比較して28%小さくなるとしている。また22%のファイルサイズ増加でアルファチャネルを追加できるとしている。可逆圧縮は、エンコードはPNGよりも時間がかかるが、デコードはPNGよりも高速であると主張している。
Wikiより
簡単に言うと、jpg、pngと同じ画質でも容量が軽くて、pngのように透過ができるのが、Webpファイルです!
そして最近このWebpファイルが普及してきて、目にする機会が増えてきたというわけです。
ちなみにこのブログの画像もWebpファイルに変換しています。
Webpに対応しているブラウザは、2019年12月時点ではChromeだけとなっています。なので、Chrome以外のブラウザでこのブログを見た場合は、jpegまたはpngで表示されるように設定しています。
Webp(ウェッピー)ファイルをPhotoshopで開く方法
WebpファイルをPhotoshopで開くには、「AdobeWebp」をインストールする必要があります。
AdobeWebPをダウンロード

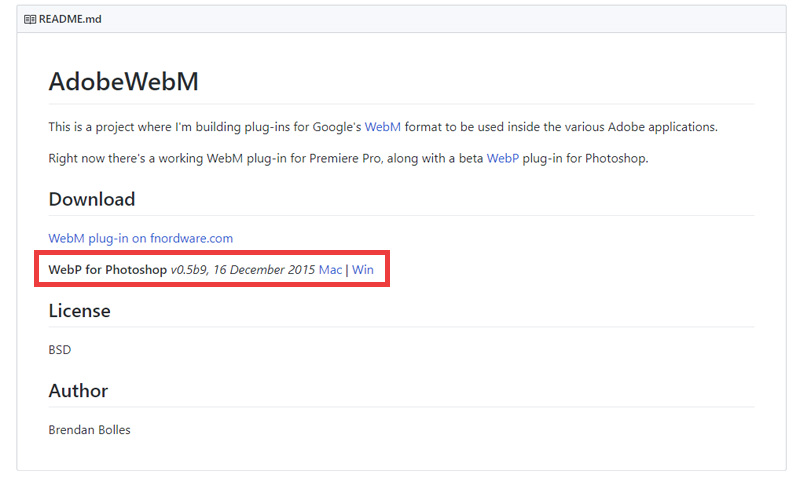
まずAdobeWebpをこちらのページからダウンロードします。
Mac版とWindows版があるので、あなたが使っているOSに合わせてダウンロードしてください。
※Windows版はダウンロードすると、ファイルの中に34bit用と64bit用が入っています。
AdobeWebPをインストール

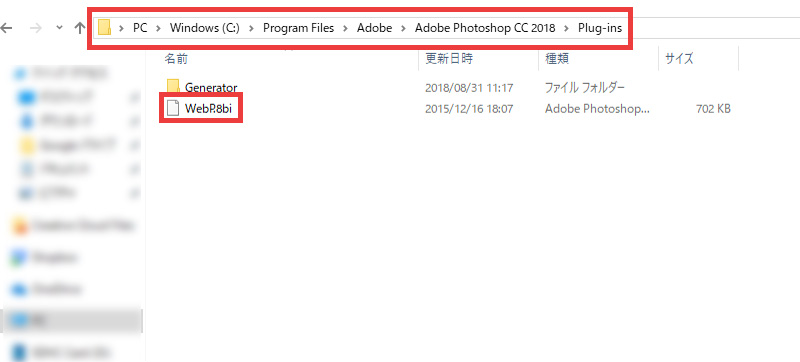
インストールは、「Plug-ins」フォルダに「WebP.8bi」ファイルを移動させます。
macOS
Macintosh HD\アプリケーション\Adobe Photoshop CC 2019\Plug-ins
Windows
C:\Program Files\Adobe\Adobe Photoshop CC 2019\Plug-ins\
8BIファイルは、プラグインファイルカテゴリーのファイルの一つです。そのフルネームはPhotoshop Plug-inです。
Photoshopを再起動
「Plug-ins」フォルダに「WebP.8bi」ファイルを移動させたら、Photoshopを再起動しましょう。
そうすれば、Webpファイルをフォトショップで読み込めるようになっています。
試してWebpファイルをフォトショップで開いてみてください♪
Webpファイルをjpgやpngに変換する方法

フォトショップで画像を編集する必要がない場合は、Webpファイルをjpgやpngに変換するサービスがあります。
簡単に利用できますので、とりあえずjpgやpngに変換したい人は使ってみましょう!
Convertio(ファイルコンバーター)を使って変換する
いろんなファイルを、変換できる超便利サイトが、Convertioです。
ここでWebpファイルを、jpgやpngに変換することができます。
Webpファイル以外にも、様々なファイルを他の形式のファイルに変換できるので、ブックマークしといたほうがいいサイトです。

画像の容量を小さくする方法は、『2分で画像の容量を小さくする方法!【Webサイトの表示速度UP】』を参考にしてみてください♪
Bulk Resize Photosを使って変換する
Bulk Resize Photosは、画像のサイズも同時に変更することができるので、超便利です。
画像のサイズを変更する方法も、パーセンテージ、横、高さ、ファイルサイズなど選ぶことができます。
アイキャッチで使う画像、ブログ本文で使う画像など、用途に合わせて画像サイズを変更することができます。
まとめ
Webpファイルをフォトショップで開くためにすることは、
- AdobeWebPをダウンロード
- AdobeWebPをインストール
- Photoshopを再起動
になります。
Webpファイルの画像が増えてきているので、今のうちに扱いに慣れておくといいですね!
あまり見慣れないものって敬遠しちゃいますが、ちゃんと調べる癖をつけないとダメだなって思いました(笑)
もうWebpファイルを見ても恐くない!





Webpという拡張子の画像がフォトショップで開けなくて困る!