ブログを書いたけど目次ってどうやってつくるの?
目次を作ってみたいけど、難しいことはできない…
時間をかけずにプラグインでさっさと作りたい!
ユーザーは目次を見ることで、どんなことが書いてあるのか確認することができます。
そこで見たい情報がある場合は、そのままあなたのブログを読んでくれます。
つまり目次があったほうが、あなたのブログを最後まで読んでくれる確率が高くなるということです!
ぜひあなたのブログでも、目次を表示させるようにしましょう。
ただ、目次を表示させる機能は、WordPressにデフォルトでついていません。
WordPressで目次を作る方法は、自分で作るか、またはプラグインで作るかのどちらかです。
自分で目次を作ってみるのも面白いですが、別にプログラミングを覚えたいと思っていない方は、WordPressのプラグインでさっさと作っちゃいましょう!
ということで、今回はWordpressのプラグインを使って、目次を簡単に作る方法を紹介します。
設定の方法も合わせて紹介しているので、あなた好みの目次を作ってみてください♪
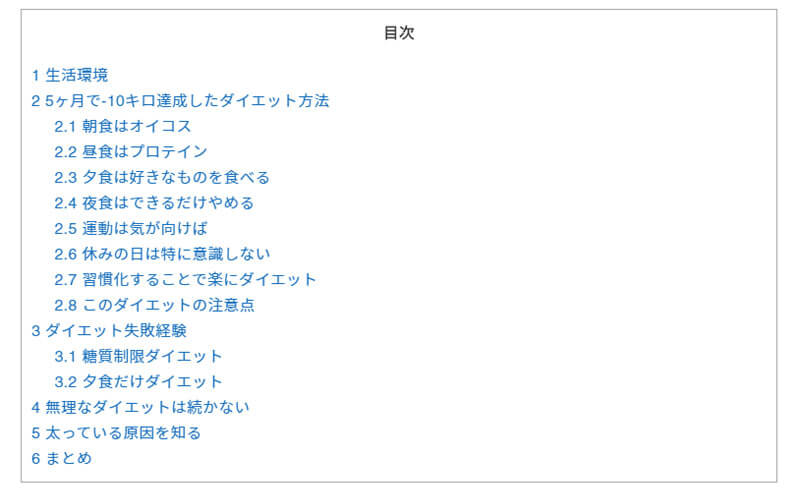
こんな目次ができます

この記事ではこのような目次を作ることができます。
ただ背景色や表示させる位置など、いろいろと設定で変更することができるので、あなた好みの目次を作ることができます。
オススメはTable of Contents Plus
目次を作るのにオススメのプラグインは、Table of Contents Plus(略してTOC+)になります。
オススメの理由
- 見出しを自動的に目次にしてくれる
- とにかく簡単に設定することができる
- デザインがシンプルで見やすい
- 目次を表示させたいページ・表示させたくないページを設定することもできる
目次としての機能は十分揃っています。
見出しを使って、ブログを書けば自動で目次を作ってくれます。
手っ取り早くシンプルでわかりやすい目次を表示させたい場合は、このプラグインを使ってみましょう!
Table of Contents Plusのインストール

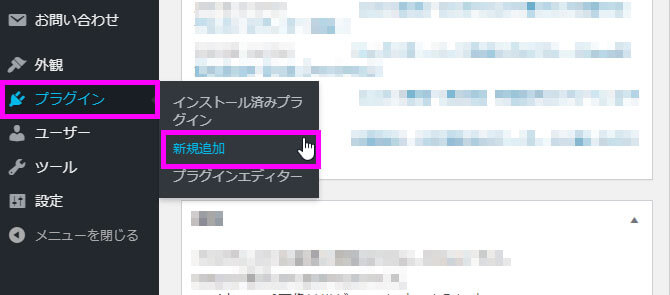
WordPressのダッシュボードから、プラグインにカーソルを合わせて、新規追加をクリックします。

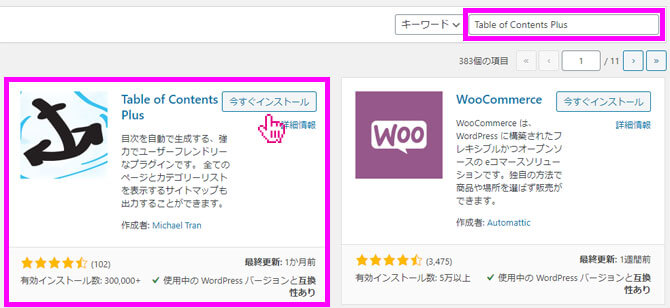
Table of Contents Plusと入力すると、プラグインが表示されるので、「今すぐインストール」をクリックして「有効化」しましょう!
これでTable of Contents Plusのインストールが完了です!
それでは設定方法も合わせてやっちゃいましょう!
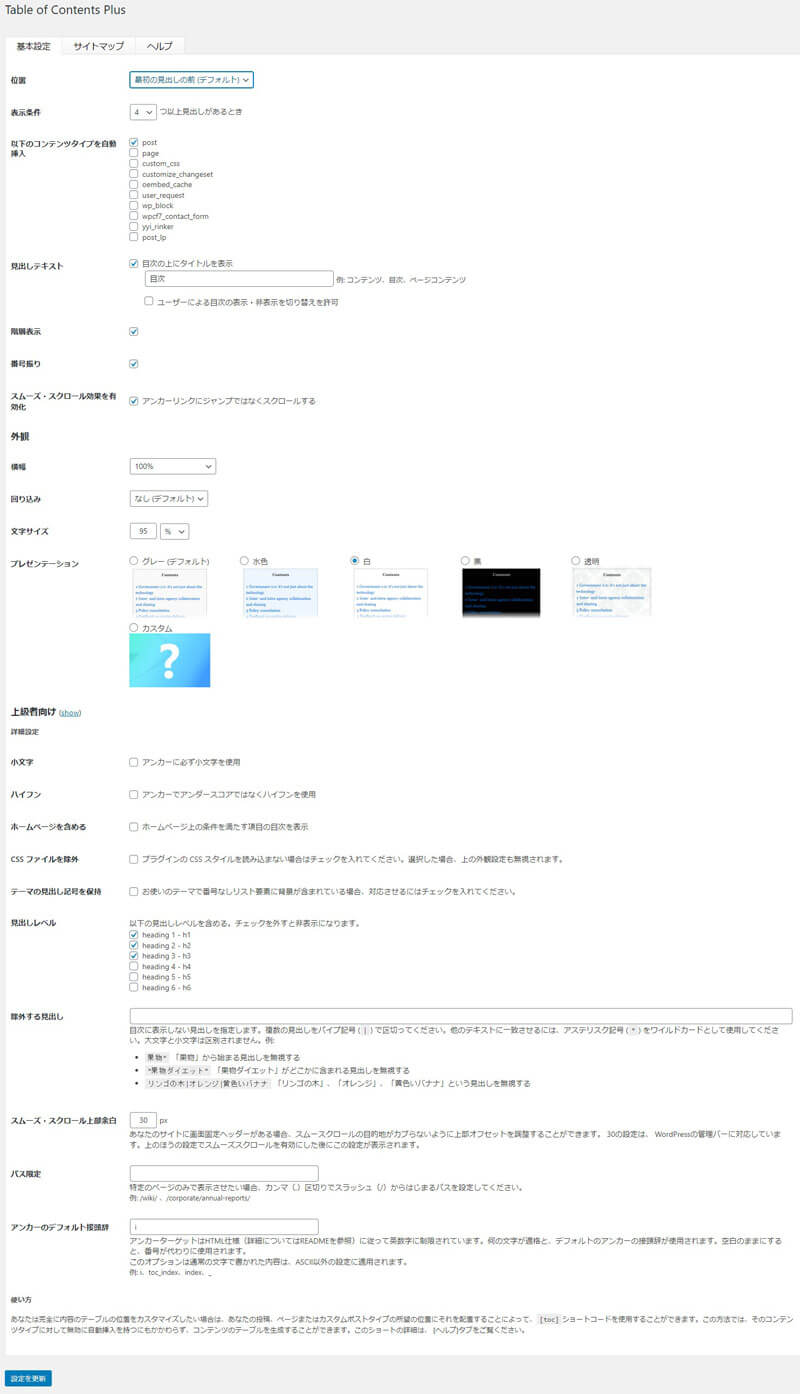
Table of Contents Plusの設定

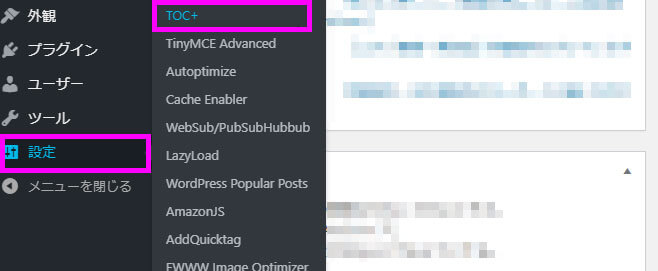
設定からTOC+をクリックすれば設定画面にいきます。
Table of Contents Plusが、いきなりTOC+に略されているので気を付けてください。僕は最初見つけられなかったです…。

画像のままパクッてもらえれば、このブログと同じ最初に紹介したブログと同じデザインの目次ができます。
いろいろと設定したい人は、こちらを参考に設定をしてみてください!
位置
見出しを表示させる位置を設定できる箇所です。
あなたのブログの構成に合った表示位置を設定しましょう。
特にこだわりがないのなら、デフォルトでOK!
表示条件
見出しがいくつあったら、目次を表示させるのかを設定する箇所です。
見出しがあまりないのに目次が出ても変なので、自分は4つ以上見出しがあるときを設定しています。
以下のコンテンツタイプを自動挿入
投稿ページ、固定ページなど、どのタイプのページに目次を自動で表示させるかを設定する箇所です。
僕は投稿ページだけに表示されればいいので、postにしかチェックをしていません。
ただ、固定ページでも目次を表示させたい人は、pageにチェックを入れましょう。
見出しテキスト

「目次」という部分を好きなテキストに変更できる箇所です。
あなたのサイトに合うように変更します。
ただ、ユーザーがわかりにくい文言は避けましょう!
またこの箇所で、ユーザーによる目次の表示・非表示を切り替え許可という設定箇所があります。
ここにチェックを入れると、ユーザーが目次をクリックしない限り目次が見れないようになります。
目次は常に表示しておきたいので、チェックしないようにしましょう!
階層表示

見出し2の中に見出し3があると、見出し3が自動でインデントされます。
こっちのほうがわかりやすいので、階層表示にはチェックを入れましょう!
番号振り

自動で目次に番号を振ってくれる機能です。
自分で見出しに番号を振っていない場合は、チェックを入れておきましょう。
僕は前まで自分で番号を振っていたのですが、めんんどくさいです。
自動で目次に番号振ってくれるのでストレスフリー!
スムーズ・スクロール効果を有効化
目次の見出しをクリックしたときに、スルスル~と画面が動く機能です。
ここをチェックしておかないと、見出しをクリックしたときに、いきなり画面が切り替わるので、ユーザーがどこを見に行ったのかパニックになる可能性があります。
なのでここはチェックしておきましょう!
横幅
目次の横幅を設定することができます。
僕はぴったりとハマッているほうが好きなので、横幅100%にしていますが、これは人によってけっこう違います。
ただ、狭いと改行が入ってわかりにくくなる可能性が高くなるので、こだわりがなければ100%がオススメです!
スマホでも100%なら常に横いっぱいなので安心♪
回り込み
サイトのレイアウトを崩す必殺技!なので、なし(デフォルト)のままにしておきましょう。
試しに左回り込みに設定してみたのですが、サイトが崩れただけでした。
文字サイズ
目次の文字サイズを設定する箇所です。
僕は気持ち小さくしていますが、100%で問題ないです。
ユーザーがしっかりと読める文字サイズにしましょう!
プレゼンテーション
目次のデザインを決められる箇所です。
あなたのサイトに合ったデザインを選びましょう!
こだわる方は、カスタムを選択して細かくデザインを設定することができます。
水色の人をよく見る気がする!
上級者向けの設定
プレゼンテーションの下からは上級者向けという設定になります。
ここで設定しておいたほうがいい箇所は少ないのでポイントで説明します。
見出しレベル
どの見出しまでを目次に表示させるかを設定する箇所です。
僕はあまり見出しが多すぎても嫌なので、見出し3までを目次に表示させるようにしています。
スムーズ・スクロール上部予約
目次をクリックして、見出しまでスクロールしたときに、スクロールを見出しからどれだけ上の距離で止めるかどうかを設定できる箇所です。
見出しを大きくしている人は、50pxぐらいがいいかもしれません。
以上でTable of Contents Plusの設定が完了となります!
実際にブログを見て確認してみてください♪
目次があったほうがいい理由
ユーザーが目次がないブログを見たとき、どんなことが書いてあるのか、自分が欲しい情報はどこに書いてあるのかがわかりません。
そうするとユーザーは不安になり、あなたのブログを閉じてしまいます。
そうならないように目次を表示させて、どんなことが書いてあるのかをユーザーに伝えることが大事です。
ユーザーがクリックすると目次が表示されるように設定しているブログがありますが、ユーザーに優しくないので目次は表示させておきましょう!
見出しの書き方
見出しがあることで文章を読みやすくする
見出しを書くことで、文章がまとまってすごく読みやすくなります。
ダラダラと長く文章があると疲れますよね。
目安として、見出しひとつに対して、伝ええることはひとつにしましょう。
見出しを見ただけで何が書いてあるかわかるようにする
見出しを見ただけで、どんなことが書いてあるのかユーザーがわかるように見出しは書くようにしましょう!
何が書いてあるか、ユーザーが想像することができない見出しはNGです。
まとめ
Table of Contents Plusというプラグインを使って目次を作る方法を紹介しました
。設定も簡単ですし、シンプルでわかりやすい目次が表示されるのでとてもオススメのプラグインです。
目次を作ることで、ユーザーがあなたのブログを読んでくれる確率があがるので、ぜひ目次を表示させるようにしましょう!




