WordPressのエディターでブログを書いていると文字入力が重くなりませんか?
文字を入力すると、文字が表示されるまでコマ送りなっちゃような現象です。
文字数が多くなればなるほど、この現象はひどくなります。
この現象はWordPressがダメなのではなく、Webページのフォーム全般の挙動なんです。
つまりいくらWordPressの設定を頑張ってもたぶんあまり改善されないということ…。
ではどうするのかと言うと、Wordやメモ帳に下書きをしてから、WordPressのエディタにコピペをします。
そうすれば書いてる途中に重くなることがないので、気持ちよく文章を書くことができます。
そこで今回は、その下書きをスムーズに書ける無料のテキストエディタ「Atom」 を紹介したいと思います。
プログラミングなどで使うソフトなのですが、ブログの下書きでも大活躍してくれます!
AtomのインストールからAtomの設定、下書き後にWordPressに上げる方法までをわかりやすく紹介しているので、この記事を読んでいただければAtomでスピーディーにブログを書けるようになります♪
WordPressのエディターが使い物にならん!と思ってる方は、ぜひお試しください。
テキストエディタ「Atom」とは?
テキストエディタAtomの特徴
Atomとは無料で使うことのできる高機能のテキストエディタです。
自分好みに様々な機能を追加させることができたり、実際にブラウザにどう表示されるのか、プレビューを確認しながら作業をすることができます。
またAtomオープンソースのという仕組みを取り入れているので、世界中のエンジニアがAtomの開発に参加しており、今後も使いやすい高機能なテキストディタになっていく可能性がとても高いです。
そして、Atomはプログラミングだけではなく、Markdown形式での文章作成ができます。
このMarkdown形式というのが、ブログの下書きを書くときにすごく便利です。
Markdown形式とは?
Markdown(マークダウン)は文章を記述するための記法(マークアップ言語)の一つです。
これだと意味がわからないと思うので、下記例を見てみてください。
見出し1(h1)をHTMLで書く場合は、
<h1>見出し1</h1>
こう書きます。
Markdown形式で書くと、
# 見出し1
となります。
ちなみに見出し2(h2)を書く場合は、
## 見出し2
こうなります。#の数で見出しの種類が変わります。
このようにマークダウン形式で下書きを書いていき、書き終わったら下書きをHTMLに変換できるので、変換したHTMLをWordPresnのエディタにペーストすれば、見出しや、段落、リストなど文章の装飾が自動的に行われます。
最初は少しとまどうかもしれませんが、慣れてきたらブログを書くスピードが確実にUPするので、ぜひMarkdown形式を試してみてください!
Markdown形式の拡張子
Markdown形式の拡張子は、〇〇〇.mdになります。
僕は最初〇〇〇.htmlでmarkdownの記述を書こうとして、一切できずに泣いていたので皆さん気を付けてください…。
Atom本体のインストール

では、Atomをインストールしていきましょう!AtomはWindowsでもMacでも使うことができます
この記事での説明画像はWindowsになります。
まずはAtomのダウンロードサイトにいって、Atomをダウンロードします。
ダウンロードサイトに行けば、あなたの使っているOSに適したものが自動で表示されます。
OSが合ってるか一応確認してダウンロードをします。
ダウンロードが完了したら、それをダブルクリックすれば特に項目なども出ずにインストールをしてくれます。
インストールが完了したらデスクトップにショートカットアイコンが作成されるので、アイコンをダブルクリックすればAtomが起動します。
起動してすぐにしたい設定
起動するたびに「welcome」や「welcome guide」が毎回開かれるのがイライラするので、デフォルトで表示されないようにしましょう!
まずは Show Welcome Guide when opening Atom のチェックボックスを外します。
これで次回から「welcom」と「welcom guide」が自動で表示されなくなります。
チェックボックスを外したら、Atomを再起動すると、Atom改善に貢献しますか?ということが表示されますが、今はとりあえず「NO,I DON’T WANT TO HELP」をクリックしましょう。(貢献したい人はYESを選べばOK)
文章作成に便利なパッケージをインストール
インストールが完了したら、Atomを使いやすくするためにパッケージというものをインストールしていきます。
パッケージと言うのは、Atomに便利な機能を追加するためのソフトみたいなものです。
逆にいらないと思った機能は、パッケージを削除・停止することで無くすこともできます。
細かい設定の前に、とりあえずひと通り必要なパッケージのインストールを先にしちゃいましょう!
パッケージのインストール方法

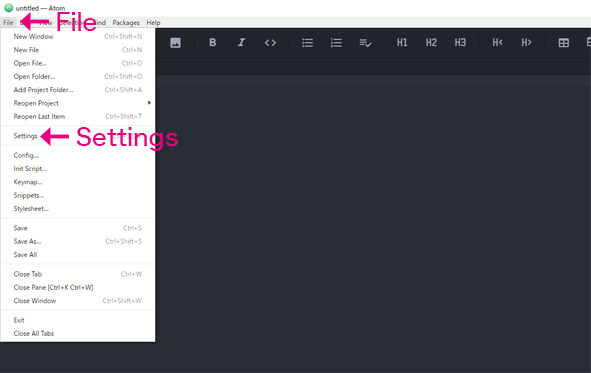
パッケージのインストール方法は、Atomを起動させたら画面左上の「File」→「Settings」を選択します。

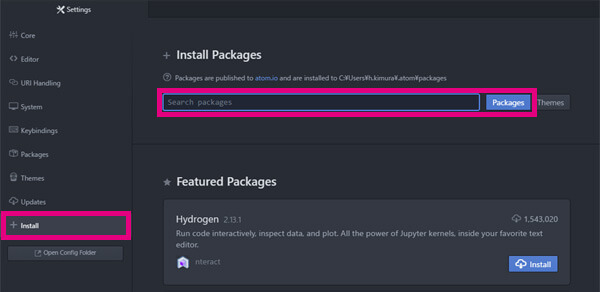
Settingタグが表示されるので、左側メニューの「Install」をクリックします。
インストールパッケージ欄に、インストールしたいパッケージの名前を入れて検索すると、目的のパッケージが表示されるので「Install」ボタンをクリックすればインストールすることができます。
メニューの日本語化
まずはメニューを日本語にしましょう!
インストールパッケージ欄に、「japanese-menu」と入力するとパッケージが表示されます。
インストールすれば自動的にメニューが日本語で表示されるようになります。
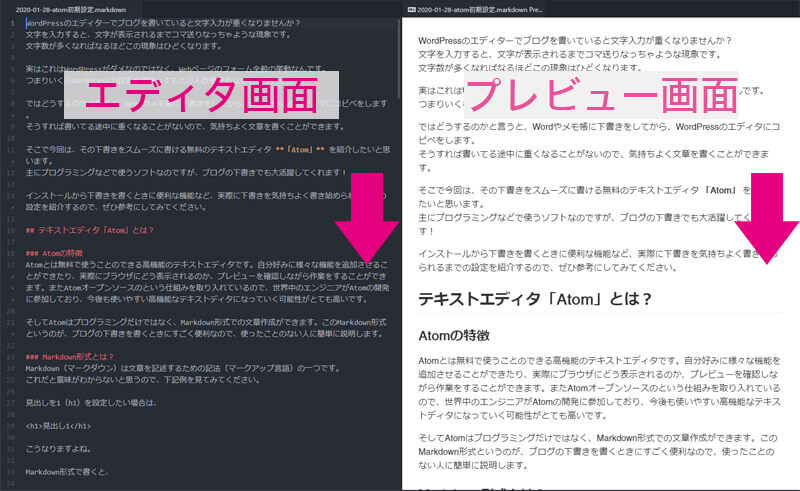
エディタとプレビューを同時スクロール

Atomはエディタに文章を書きながらリアルタイムでプレビューを確認することができます(この設定は後程!)。
ただ「markdown-scroll-sync」というパッケージを入れておかないと、文章が長くなったときにエディタをスクロールさせたさい、プレビュー画面が一緒にスクロールしてくれません。
markdown-scroll-syncをインストールすれば、同時スクロールさせることができるので、プレビューを確認しやするくなります。
インストールパッケージ欄に、「markdown-scroll-sync」と入力するとパッケージが表示されるのでインストールします。
Markdown形式の入力補助
「markdown-writer」はMarkdown形式の入力補助をしてくれるパッケージです。
例えばリストを作りたいときは、-を入力するのですが、毎回-を入力する必要があります。
ただmarkdown-writerをインストールしていれば、2個目以降のlistに関してはEnterを押すだけで自動で-が入力されます。
– リンゴ
– みかん(Enterを押せば自動で-を入力してくれる)
–
インストールパッケージ欄に、「markdown-writer」と入力するとパッケージが表示されるのでインストールします。
ツールーバーを表示させる

「tool-bar」はWordPressのようなツールバーを表示してくれるパッケージです。
このパッケージをインストールした後に、次に紹介する「tool-bar-markdown-writer」をインストールすると、WordPressのようなアイコンが並んだツールバーを表示させることができます。
インストールパッケージ欄に、「tool-bar」と入力するとパッケージが表示されるのでインストールします。
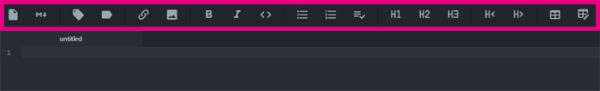
ツールバーにマークダウンのボタンを表示
「tool-bar-markdown-writer」はツールバーにマークダウンのボタンを表示するパッケージです。
Markdown形式の入力が最初はわからないと思うので、まずはこのアイコンを使って下書きを書いていけば、Markdown形式の入力にもどんどん慣れていきます。
インストールパッケージ欄に、「tool-bar-markdown-writer」と入力するとパッケージが表示されるのでインストールします。
文字数をカウント

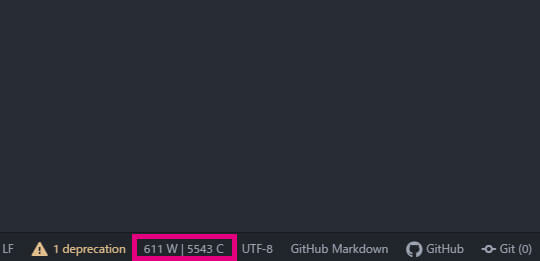
エディタの右下
「wordcount」は文字数をカウントしてくれるパッケージです。左側のWがWord(単語)で、右側のCがCharacter(文字数)です。
日本語を扱う場合はWordのカウントはうまくできないようなので、自分は文字数のみのカウントを目安に見ています。
インストールパッケージ欄に、「wordcount」と入力するとパッケージが表示されるのでインストールします。
パッケージをインストールする際の注意点
Atomには便利なパッケージがたくさんあるので、テンションが上がっていろいろとインストールしまくると、パッケージの機能同士がぶつかってうまく動かなくなることがあります。
そんなときはGoogleで検索すればある程度解決方法を見つけることができます。
解決方法が見つからない場合は気合いでなんとかする!もしくはそのパーケージはあきらめるかの2択!
最初にやっておいたほうがいい設定
プレビューの表示
エディタの入力画面で、Ctrl+Shift+Mを押せばプレビューが表示されます。
プレビューの背景色を白に変更したい場合は、以下の設定をします。
画面左上の「ファイル」→「設定」→「パッケージ」→入力欄に「markdown-preview」と入力→「設定」をクリック→「Setting」セクションの「Use GitHub.com style」にチェックを入れる
エディタの折り返し位置の設定
初期設定では、文字を入力していくと、右端まで文字を入力したときに文字が折り返されずに、横スクロールバーが出てしまいます。
自動で折り返したほうが見やすいので以下の設定をしましょう!
画面左上の「ファイル」→「設定」→左側メニューの「エディタ設定」を選択→「ソフトラップ」にチェックを入れる
エディタの改行を有効にする
エディタの改行を有効にしておかないと、エディタでは改行したのに、プレビューでは改行されないなどうまく反映されません。
なので、エディタの改行を有効にしましょう!
画面左上の「ファイル」→「設定」→「パーケージ」→入力欄に「markdown-preview」と入力→「設定」をクリック→「Break On Single Newline」にチェックを入れる
エディタの最終行に自動で改行が入らないようにする
エディタに文字を入力して保存をすると、自動的に最終行に改行が入ってしまいます。
WordPressにエディタにコピペしたときに、最終行に改行が入ってしまうので、改行が入らないように設定をしておきましょう。
画面左上の「ファイル」→「設定」→パーケージ」→入力欄に「whitespace」と入力→「設定」をクリック→「Setting」セクションの「Ensure Single Trailing Newline」のチェックを外す
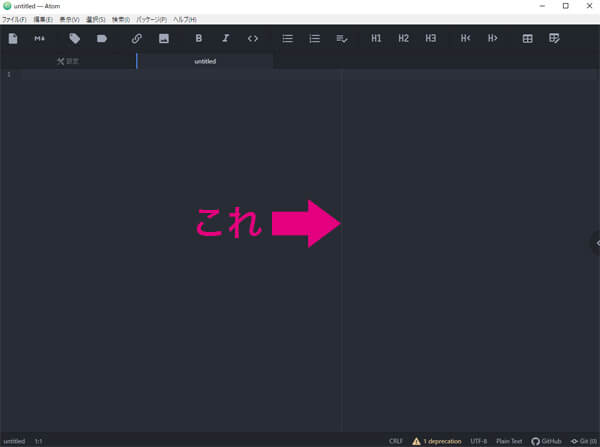
エディタの真ん中の線を消す

Atomはテキストの折り返しの目安のために真ん中に線が入っています。これがすごい気になるし、邪魔なので消しちゃいましょう!
画面左上の「ファイル」→「設定」→「パーケージ」→入力欄に「Wrap Guide」を入力→「設定」をクリック→「Enabled」のチェックを外す
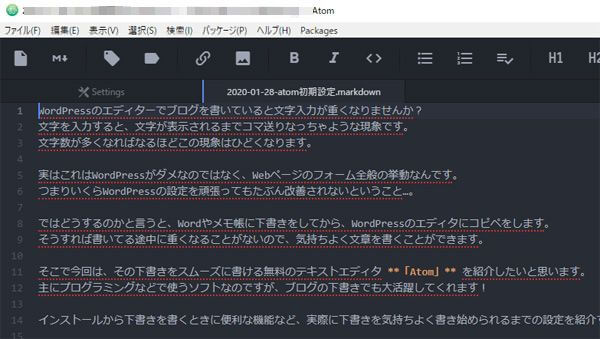
文字の赤い点線を消す

日本語を入力すると、赤い点線が入ってしまいます。これはスペルミスですよー!って教えられているのですが、Atomのスペルチェックは日本語に対応していないので削除しちゃいましょう!
画面左上の「ファイル」→「設定」→「パーケージ」→入力欄に「spell-check」を入力→「無効にする」ボタンをクリック
Atomで下書きが完成したら

Atomで下書きが完成したら、WordPressのエディタにコピペをしましょう。
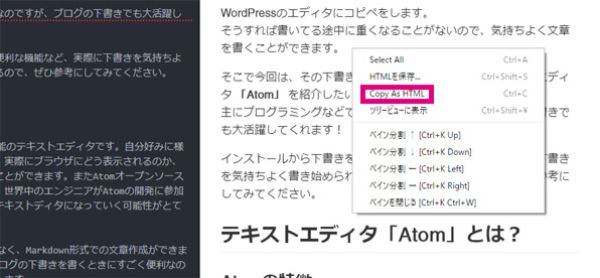
コピペの方法は、下書きしたエディタのプレビュー画面で、
右クリック→Copy As HTML
を選択すればコピーすることができます。
コピーしたHTMLをWordPressのエディタに張り付けるだけです。張り付けた後は、画像を入れたり、細かい調整をして記事の完成となります。
まとめ
WordPressのエディタは、まだ不便なところが多いです。
- 文字数が多くなってくると、文字を打ってから表示されるまでのラグがきつい…
- 入力用のスクロールバーを動かしたいのに、全体のスクロールバーが動いてしまう…
もっとサクサク文章の入力をしたいと考えていたときに、Atomに出会いました。
Atomをプログラミングなどでも使っている人も多いと思いますが、僕は今のところAtomは文章作成専用のエディタとして使っています。
なので必要のないパッケージは極力入れないようにしています。今回も文章作成に最低限必要なパッケージだけを紹介しました。
WordPressのエディタに「うぉーーー!」と思っている方の参考になれば幸いです。
ちなみに、プログラミングはSublime Textを使っています!
Atomが良すぎたら乗り換えちゃうかも…(笑)




