ページの表示速度を上げたい!
画像を遅延表示させるエラーが少ない安定したプラグインを探している
ページの表示速度が遅くて悩んでいませんか?
スクロールに合わせて、画像を表示させるように設定をすると、ページの表示速度を上げることができます。
画像の遅延表示は、Googleも推奨しているので、ぜひ導入したいところです。
ただ、画像を遅延表示させるプラグインは多数あるのですが、他のプラグインと相性が悪かったりしてエラーが出てしまうことも…。
そうすると画像が表示されなかったりして、表示速度を上げる以前の問題が発生してしまいます。
なので、できるだけエラーが出ないプラグインを導入したいですよね。
そこで今回は、WordPressのプラグインLazy Load-Optimize Imagesを紹介します。
Lazy Load-Optimize Imagesは、シンプルで設定も簡単なので初心者でも使いやすいプラグインです。
僕は以前、他の画像遅延プラグインを使っていたのですが、エラーが多かったためLazy Load-Optimize Imagesに変更をしました。
今のところエラーは出ていないので、他のプラグインがうまく動かなかった方は、Lazy Load-Optimize Imagesを試してみてください。
プラグインのインストール方法などは『WordPressのプラグインとは?インストールの方法まで徹底解説』を参考にしてみてください。
Lazy Load-Optimize Imagesとは
Lazy Load-Optimize Imagesは、画像の読み込みを遅延させることで、ページの表示速度を上げてくれるプラグインです。
通常はページを開いたときに、ページ内にある画像をすべて読み込みます。
そうすると画像の読み込みだけで、時間が掛かってしまいます。
Lazy Load-Optimize Imagesを使えば、ページを開いたときにモニターに表示される画像しか読み込まないようにできます。
モニターに見えていない画像は読み込まないので、その分ページの表示速度を上げることができます。
読み込まれていない画像は、スクロールして画像に近づいたタイミングで、読み込むようになります。
Lazy Load-Optimize Imagesのインストール

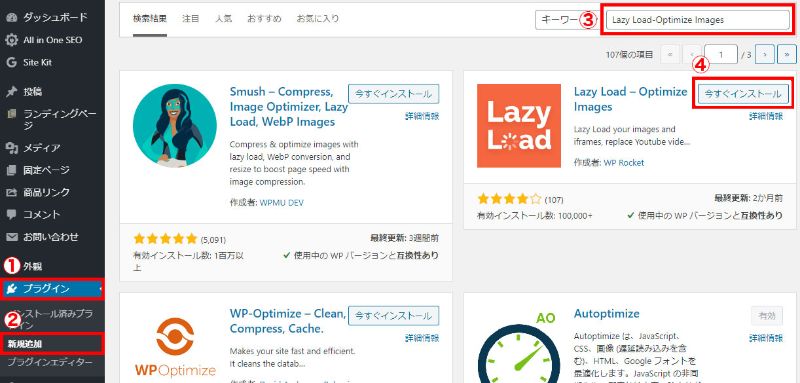
WordPressの管理画面から、①プラグイン→②新規追加→③検索ボックスにLazy Load-Optimize Imagesと入力→④インストールをクリックして有効化します。
Lazy Load – Optimize Imagesの設定
Lazy Load-Optimize Imagesの設定ページへアクセス

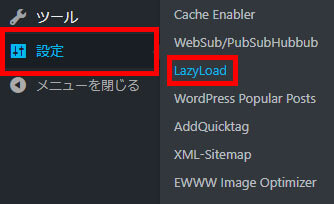
Lazy Load-Optimize Imagesの設定は、管理画面の左メニューから「設定→LazyLoad」で設定画面にアクセスすることができます。
Lazy Load-Optimize Imagesの設定箇所は3つ

Lazy Load-Optimize Imagesは、設定箇所が少ないのでとても簡単です!

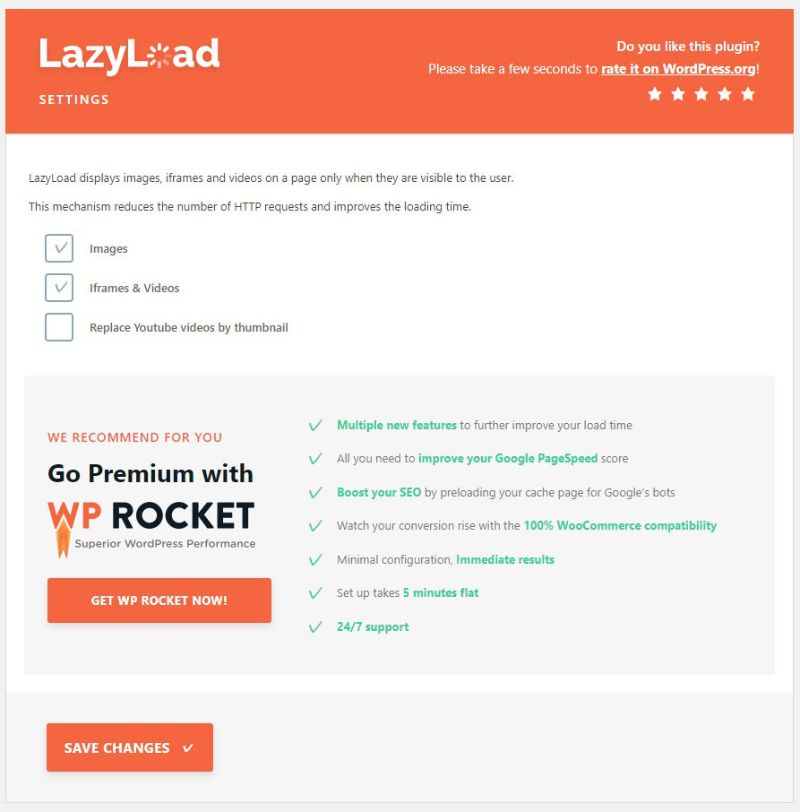
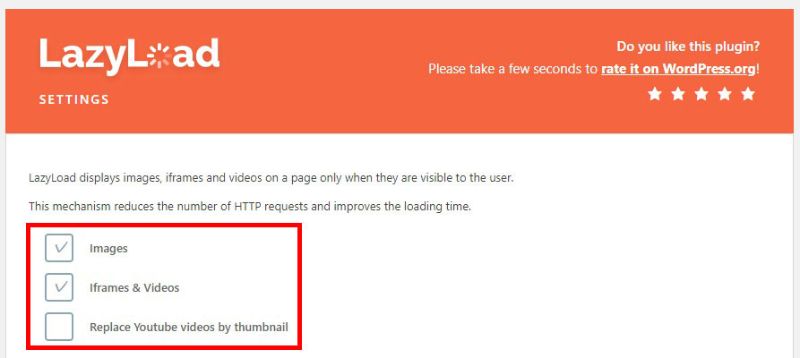
設定する箇所は、赤枠の中の3つになります。
各項目どのような内容か確認しましょう。
| images | 画像ファイルの遅延読み込みをします |
| Iframes & Videos | YoutubeやTwitterなど、埋め込みをしているものを遅延読み込みをします |
| Replace Youtube videos by thumbnail | Youtubeの埋め込みをサムネイルに変更します |
基本的にすべてチェックして問題ありません。
僕はYoutubeの動画をほとんど使っていないので、Replace Youtube videos by thumbnailにチェックを入れていません。
Replace Youtube videos by thumbnailってどういうこと?
YouTubeの動画を埋め込んであるページを開いた場合、ページを開くと動画の読み込みが行われます。
Replace Youtube videos by thumbnailにチェックを入れた場合は、埋め込んだ動画のサムネイルを表示するようになるので動画の読み込みは行われません。
動画を読み込まない分表示速度が上がります。
動画の再生は、サムネイルをクリックすることで再生されるようになります。
チェックを入れた場合の表示例
このように画像をクリックすると、動画が読み込まれて動画が再生されます。
画像遅延プラグインを使うときの注意点
他のプラグインとの相性がある
画像遅延系のプラグインは、他のプラグインとの相性が悪いことが多いです。
なので、色々なプラグインを多く使っている人は注意が必要です。
僕はとりあえず試してみて、クリアできるエラーならなんとかしますが、ひどい場合は違うプラグインを探します。
そしていろいろと試して、今エラーが出ずに使えているのがLazy Load-Optimize Imagesでした。
ただ、Lazy Load-Optimize Imagesでも他のプラグインとの相性で、エラーが出てしまう人もいると思うので、その場合は違うプラグインを試してみてください。
その他オススメの画像遅延プラグイン
その他有名な画像遅延プラグインを紹介しておきます。
どのプラグインも導入した後にエラーが出ていないか確認を必ずしましょう!
- Native Lazyload(Google製なので今後主流になる可能性大)
- a3 Lazy Load
- Lazy Loader
- Lazy Load
テーマ&プラグインで画像遅延機能がついている場合
僕が使っているテーマは、画像遅延をさせる機能が最初からついています。
また、プラグインによっては本来の機能とは別に、画像遅延の機能がついているプラグインもあります。
テーマで画像遅延の設定をして、プラグインでも画像遅延の設定を行うと、エラーになる可能性があるので、画像遅延の設定をする場合は、どれかひとつに絞りましょう。
僕はテーマに元々ついている画像遅延の機能は使っていません。(画像遅延の設定があるのを知らなかった…)
まとめ
画像を遅延読み込みをすることで、ページの表示速度が上がります。
画像の遅延読み込みは、Googleも推奨しているので行っておきましょう!
ただ、他のプラグインとの相性があるので、エラーが出ないプラグインを選ぶ必要があります。
Lazy Load-Optimize Imagesは、シンプルなプラグインでエラーも少なく設定も簡単なので、オススメです♪




