
TablePressの検索ボックスで、プレースホルダーテキストを表示できてなく困っていませんか?
簡単にできると思っていたのですが、情報も少なくなかなかできない…。
なんだかんだいろいろ調べて実装できたのですが、わかっちゃえば5分で終わる作業でした(泣)
ということで今回は、TablePressの検索ボックスにプレースホルダーテキストを表示させる方法と、検索ボックスのデザインをカスタマイズする方法を紹介したいと思います!
プレースホルダーテキストを表示させる方法は、めちゃくちゃ簡単なのでぜひ試してみてください♪
プレースホルダーテキストとは

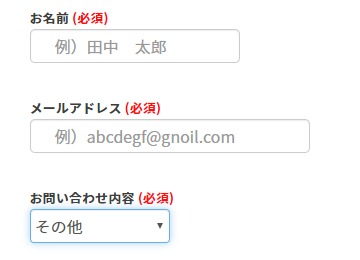
プレースホルダーテキストとは、上の画像のように入力欄にあらかじめ薄い文字で、どんな風に入力すればいいのかをサポートしているテキストです。
ユーザーはこれを見ることによって、どんなことを入力すればいいのかわかります。
TablePressの検索ボックスでプレースホルダーテキストを表示する方法

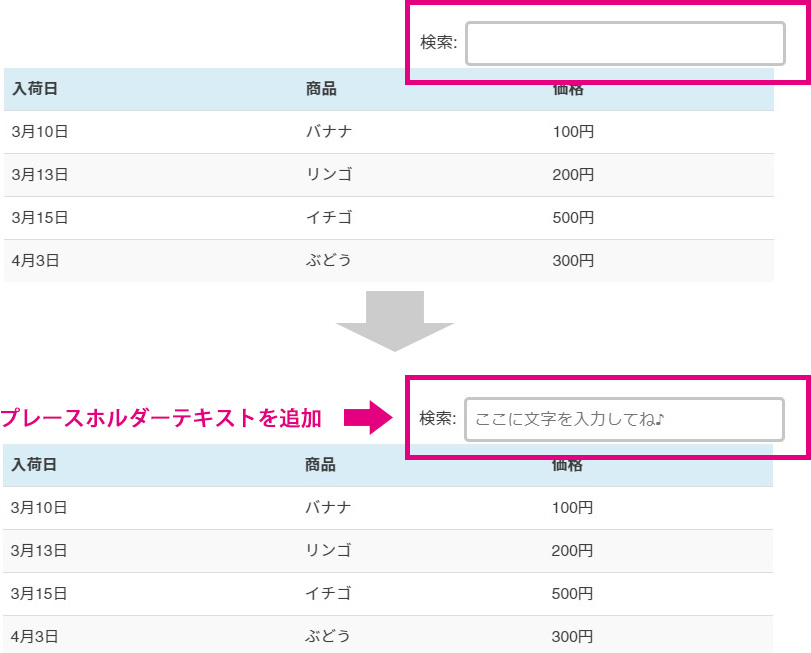
実装すると上記の画像のように、好きな文字を入力欄に表示させることが可能となります。
プレースホルダーテキストを表示させる方法
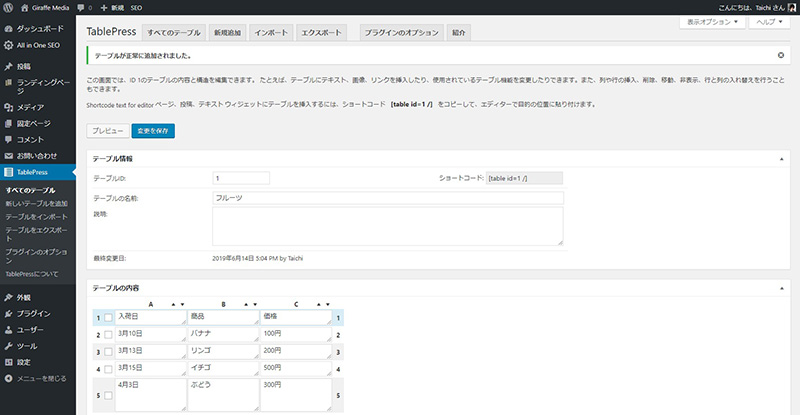
STEP1:表示させたいテーブルの編集画面を開く

まず検索ボックスを使っていて、プレースホルダーテキストを表示させたいテーブルの編集画面にいきます。
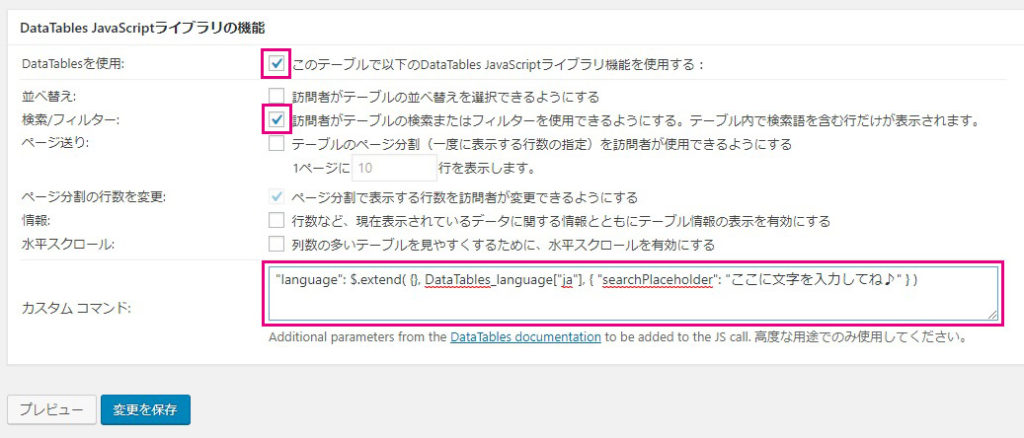
STEP2:カスタムコマンドにコードを入力する

テーブルの編集画面下のほうに、設定項目があります。
「DataTablesを使用」と「検索/フィルター」にチェックを入れると検索ボックスが表示されるようになります。
そして「カスタムコマンド」に下記コードを入力してください。
"language": $.extend( {}, DataTables_language["ja"], { "searchPlaceholder": "ここに文字を入力してね♪" } )
これで保存すれば、プレースホルダーテキストが表示されるようになります。
めちゃくちゃ簡単ですね。
「ここに文字を入力してね♪」を変更すれば、好きなテキストを表示させることができます。
検索ボックスのデザインをカスタマイズ

- 検索ボックスの横にある「検索:」の文字を削除
- CSSでデザインの変更
検索の文字を消す方法
「検索:」の文字を消すには、「lang-ja.json」というファイルを編集します。
WordPressの管理画面からの編集方法とFTPソフトからの編集方法をそれぞれ紹介します。
WordPressの管理画面からの編集方法

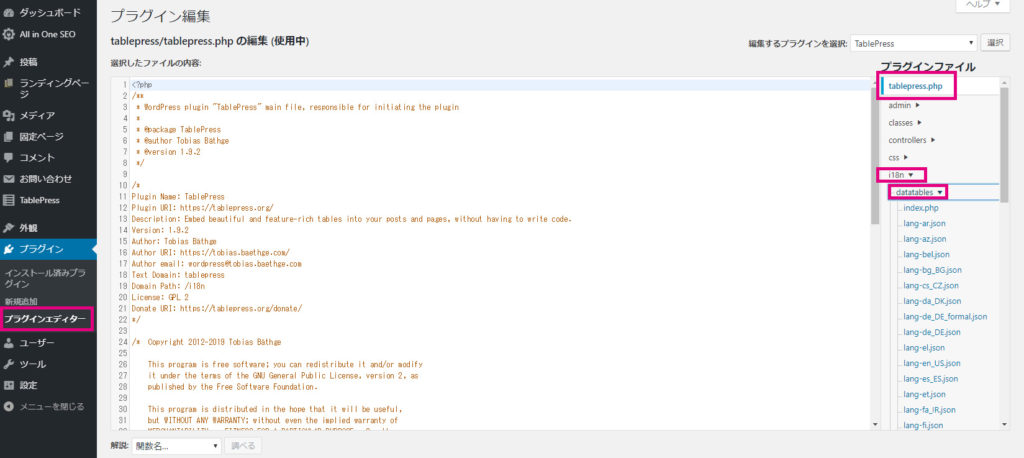
WordPressの管理画面から「プラグインエディター」を選択します。
「編集するプラグインを選択:」で「TablePress」を選択します。
「i18n」を選択します。
「datatables」を選択します。

「datatables」を選択したあと、「lang-ja.json」を選択します。
このファイルが日本語の表示設定をしているファイルになります。
「lang-ja.json」を開くと、「検索:」という箇所があるので、ここを編集します。
空欄にすれば消えますし、違うテキストに変更することも可能です。
またタグで囲むこともできるので、classをつけて文字の色や大きさなど、デザインの変更をすることもできます。
<span class=”aaa”>検索:</span>みたいな感じです。
これで検索ボックス横にある「検索:」を変更することができます。
FTPソフトからの編集方法
FTPソフトで直接編集する方は、ファイルが入っているところは下記になります。
wp-content→plugins→tabllepress→i18n→datatables→lang-ja.json
lang-ja.jsonファイルを開いたら、検索:という箇所があるので変更しましょう!
CSSでデザインの変更

検索の文字が変更できたら、次にCSSでデザインの変更をしていきます。
というか下記コードをコピペしていただければ、参考画像と同じようなデザインにすることができるので、使ってください!
/*TablePress検索ボックスのカスタマイズ*/
.dataTables_filter {
width: 100% !important;
}
.dataTables_filter input {
width: 100% !important;
max-width: 100% !important;
margin: 5% 0 !important;
background: url(images/icon-search.png) no-repeat top 50% left 10px;
background-size: 30px;
border: 1px solid #ccc !important;
border-radius: 4px !important;
box-shadow: 2px 3px 5px 1px rgba(0,0,0,0.18) inset;
color: #333 !important;
font-size: 16px !important;
padding-left: 50px !important;
transition: border-color 0.15s ease-in-out 0s, box-shadow 0.15s ease-in-out 0s !important;
box-sizing: border-box !important;
height: 50px;
text-align: left;
background-color: #fefad4 !important;
}
/* プレースホルダーに表示させるテキストのデザイン */
.dataTables_filter input::placeholder {
color: #888 !important; /* プレースホルダーテキストの文字色 */
}
/* 検索ボックスをクリックしたときのデザイン */
.dataTables_filter input:focus {
border: 1px solid #ccc !important; /* 枠線の色 */
background-color: #fff !important; /* 背景色 */
outline: none !important;
}
使っているテーマによって、デフォルトのCSSに違いがあるので、テーマに合わせて微調整してみてください。
ちなみに僕が使っているテーマは、スワローというテーマです。
まとめ
TablePressはとても便利なプラグインなので、よく使わせてもらってます。
ただ、ちょっとしたところの変更が難しいので、TablePressのカスタマイズにはけっこう時間をかけています…。
僕が何時間も悩んだことを、この記事を読んだあなたが瞬殺してくれたら嬉しいです♪

小さなことにこだわると仕事が進まないよー(泣)





TablePressの検索ボックスにプレースホルダーテキストを表示させたい!