どこをどう修正したら、コンバージョン率があがるんだろう?
コンバージョン率を上げたくて、Webや本などでコンバージョン率を上げるための方法を勉強しても、いろんなことが書いてあって、実際にどこから手を付ければいいのか、わからなくなりますよね。
ただ、最初はある程度決まったポイントを修正していけば、徐々にコンバージョン率が上がっていきます。
まずは、簡単に手を付けられるところから始めたほうが、手間もかからずに効果が実感できるのでオススメです。
今回はコンバージョン率を上げるために、まず最初に修正すべきポイントを、わかりやすくお伝えしますので、ぜひ取り組んでみてください。
コンバージョンを定義する

あなたのWebサイトでは、何がコンバージョンなのかを、明確にしましょう!
コンバージョンを明確にしないと、コンバージョン率を上げる修正もすることができません。
あなたがWebサイトで、1番実現させたいことを明確にして、コンバージョンを定義します。
- サービスの申し込みをしてもらいたい
- 求人の申し込みをしてもらいたい
- お店に来てもらいたい
- 電話してもらいたい
- メールしてもらいたい
- LINEの友達登録をしてもらいたい
このようにあなたのWebサイトは、実現したいことが多くありませんか?
ひとつのサイトで多くのことを望むと効果がありません。できるけひとつに絞りましょう!
まずはコンバージョンポイントをひとつにする
初めはシンプルなコンバージョンを設定しましょう。
- サービスの申し込み
- Webからの予約
- 商品の購入
- 問い合わせ
など何かが実行されたら、確実に数値として残るものを、コンバージョンに定義します。
来店したかどうか?など、Webサイトで計測が難しいデータは、コンバージョンに定義しないようにしましょう。
【修正ポイント1】コンバージョンまでの動線を多くする

コンバージョンを定義することはできましたでしょうか?
それでは次にコンバージョン率を上げていために、Webサイトの修正を進めて行きましょう。
まず最初にすることは、コンバージョンするところまでの導線を増やします。
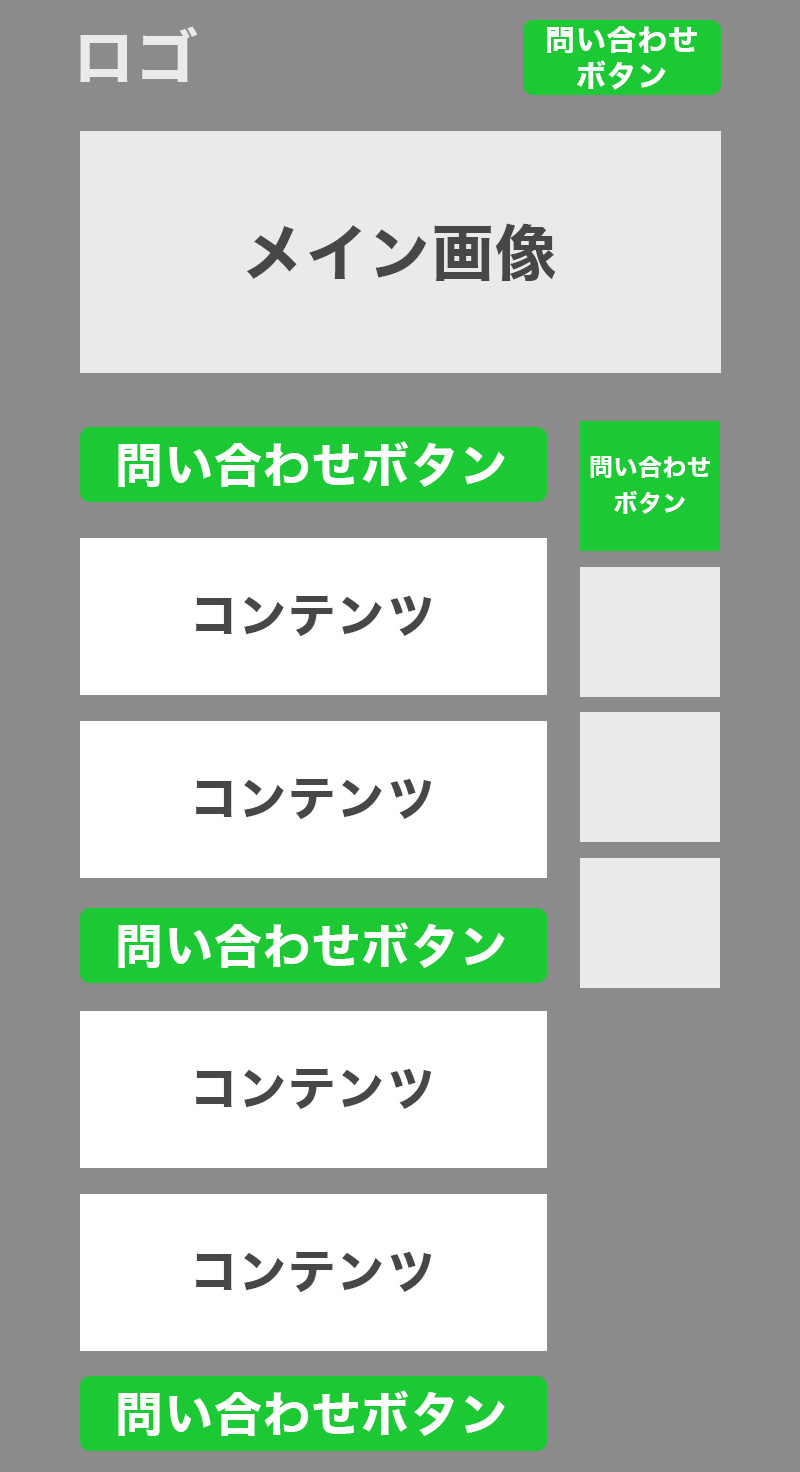
今回はフォームから、問い合わせが合ったら、コンバージョンとするWebサイトを、例として説明します。

このようにお問い合わせフォームまでのボタンをいっぱい増やします。
ユーザーが、「お問い合わせしたい!」と思ったときに、画面上にお問い合わせボタンがあるようにしましょう。
どこをスクロールしていても、お問い合わせフォームに行けるボタンがあるのがベストです。
【修正ポイント2】ボタンの色を変える

お問合せフォームまでの導線を増やしたら、次にボタンの色に注目してみましょう。
ボタンに色を変えてコンバージョン率を上げることができます。
僕は昔、「ボタンの色なんかでそんなに変わるわけないだろー!」って思っていましたが…変わります!
ではボタンの色をどんな色にしたほうがいいのかと言うと、周りのコンテンツと明らかに違う雰囲気が出ていればいいと思います。
周りのデザインに馴染んでいるボタンはNGです。
最近僕が実装して、高いクリック率を出しているボタンを参考に上げておきます。


僕の今運用しているWebサイトは、赤色がテーマカラーのWebサイトです。
そのサイトでは緑色のボタンがクリック率が高いです。
オレンジ色のボタンも暖色系で印象はいいのですが、様々なサイトでこのボタンを見かけるのと、赤に近いので、あまり違和感がなく、周りのデザインに馴染んでしまいます。
また、ボタンの色とは別に、押せそうなボタンっぽいデザインの方が、クリック率が高いですね。
最近では緑色のボタンが流行っており、様々なWebサイトで見るようになりました。以前Mozilla社がFirefoxのダウンロード数について行ったテストでは、緑色のボタンからのダウンロード数が他の色と比べて3倍以上多かったという結果を発表しています。
じゃーとりあえず緑色にしておけばいいんだ!と思うかもしれませんが、違う会社の実験結果では赤色のほうがいい結果を残した事例もあります。
時代の流れや、ユーザーの普段接しているもの、Webサイトのテーマカラーなどでボタンのコンバージョン率は変わってくると僕は考えています。なので、あまり先入観を持たずに、ボタンの色を変えて、どの色がコンバージョン率が高くなるか、ぜひあなた自身でテストをしてみて下さい!
【修正ポイント3】お問い合わせフォームをシンプルにする

お問い合わせフォームを修正すると、コンバージョン率が上がります。
まだ修正していない人はぜひとも着手してみてください。
入力項目をギリギリまで削って、可能な限りシンプルにする
本当に必要な情報だけを入れてもらう、アンケートなど組み入れてるお問い合わせフォームはユーザーが離脱する確率が上がります。
商品やサービスを選択させる場合は、画像やイラストを使う
文字が多いと、ユーザーが難しいと感じてします。極力文字は少なく説明できるようにする
入力するのはすぐに終わると思ってもらう
入力フォームにどれだけ時間が掛かるのか、ユーザーに伝えて安心してもらう。例えば3分で入力終わります!などがあればOK
入力フォームの改善は、始めたらきりがないですが、効果がとても見えやすい修正なので頑張りましょう!
まずは、シンプルにすることを最優先にして、修正を進めるのがオススメです。
僕が担当したWebサイトは、それだけでもコンバージョン率が0.2%上がりました。
お問い合わせフォームを参考にしたいWebサイト
ネットで買取サービスをしている買取王子さんのフォームは使いやすいです。
ある情報筋から聞いた話しだと、このWebサイトはコンバージョン率が10%もあるそうです。
高い成果が出ているサイトなので、ぜひ参考にしてみて下さい。
まとめ
コンバージョン率を上げるためにまず最初にすること。
- コンバージョンまでの導線を増やす
- ボタンの色を変更してみる
- フォームの改善をする
コンバージョン率を上げるために、最初に修正を始めたほうがいいポイントをご紹介しました。
実際にこれだけの修正をすれば、現在のWebサイトよりも、コンバージョン率は上がります。
どこから手を付ければいいかわからないよー!って方はぜひ試してみて下さい。




