いまいちワイヤーフレームの作り方がわからない!
ワイヤーフレームを作ることによって、逆に効率が悪くなっている気がする…
ワイヤーフレームの作り方を見直したい!
ワイヤーフレームの作り方で悩んでいる人は、多いのではないでしょうか?ワイヤーフレームをさっさと作って、デザインやコーディングに進みたいですよね。
しかし!ワイヤーフレームを作るときに手を抜くと、その後の作業が余計に時間がかかってしまいます。
また、お客さんからWebサイトの制作依頼を受けている人は、ワイヤーフレームを適当に作ってデザインやコーディングを進めてしまうと、お客さんのイメージしているものと全然違うものができあがってしまい、最悪案件自体がなくなってしまうということも!
そのため、ワイヤーフレームはあなたの身を守る道具にもなりますし、最終的なWebサイトのできあがりにも大きく関わってくることになります。
そこで、今回はワイヤーフレームの作り方について取り上げました。
Webサイトの制作に入る前に、最低限これだけはワイヤーフレームで、確認しておいたほうがいい項目を紹介しているので、ぜひ参考にしてみてください。
今回紹介しているワイヤーフレームの作り方は、
1:個人でWebサイト制作をしている人のワイヤーフレームの作り方
2:Webディレクターがデザイナー・コーダーに指示を出すために作る、ワイヤーフレームの作り方
の2パターンになります。
僕は制作会社で、500件以上のWebサイト制作に関わってきたので、その経験が少しでもあなたの助けになれば幸いです!
ワイヤーフレームの作り方(個人編)

個人でWebサイトを制作している人も、制作に入る前にワイヤーフレームを作るようにすることで、制作後の修正も少なくスムーズに制作することができます。
ワイヤーフレームを作るときに、最低限押さえておきたい項目を紹介するので、参考にしてみてください。
STEP:1 Webサイトを作る目的・ターゲットを決める

Webサイトの目的を明確にする
これからWebサイトを制作するにあたって一番大事なのが、なんのためにWebサイトを作る目的をハッキリさせることです。
その目的を達成させるために、デザインやページの構成が決まってきます。
- Webサイトから問い合わせを増やしたい
- Webサイトを見て来店してほしい
- Webサイトからサービスの申し込みをしてほしい
このようにWebサイトを制作する目的を明確にしましょう!
目的を明確にすると、どんなコンテンツを作ればいいのか、どんなレイアウトにすればいいのか決めやすくなります。
逆に言えば、その目的を達成するために邪魔になるコンテンツは、迷わず排除することができます。
Webサイトのターゲットを決める
次に、これから制作するWebサイトで、どんなターゲット層にアピールしていくのかを決めます。
ターゲットを決めるときに、設定する属性は、
性別・年齢・職業・年収・家族構成・最終学歴・趣味・どういった場面でWebサイト見るか・パソコンで見るのか、スマホで見るのか…, etc.
などを設定していきます。
属性を細かく設定してターゲットを想定してみると、この後に決めるページ構成でも、そのターゲットにマッチしたコンテンツを考えることができます。
最低でも、性別・年齢などは決めて、Webサイトに訪れるユーザーをイメージできるようにしておきましょう。
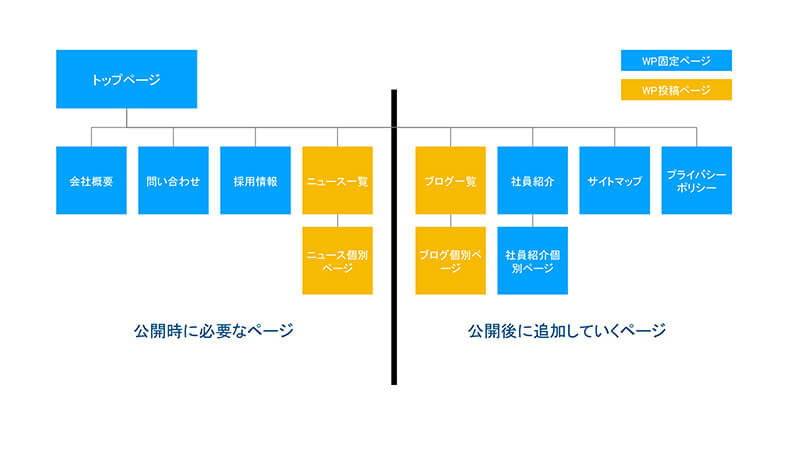
STEP:2 ページの構成を考える

上の画像のようなサイトマップを作ると、構成を一目で理解することができるのでオススメ
Webサイトを制作する目的・ターゲットが決まったら、次にページ構成を考えていきます。
STEP:1で明確になった目的を叶えるためには、どんなページが必要なのかをじっくりと考えましょう。
【Webサイトの目的】
Webサイトを見た人の来店
【ターゲット】
30代~50代のサラリーマン男性
【必要な情報】
- メニュー
- クーポン
- お店の歴史などの紹介
- アクセスマップ
- スタッフ紹介
- 予約ページ
- 外観・内観を写真で紹介
- 新着情報
- ブログ
まずは、必要だと思う情報をとりあえずなんでも書き出してから、ページ構成を考えていきます。
その後、どのページに何を載せていくかを決めていきます。
例えば、
- お店の歴史を伝えるページと外観・内観の写真は、ひとつのページで制作する。
- 外観がとてもオシャレで、インスタ映えするなどの強みがあったら、外観だけのページを制作する。
- ターゲットに合わせたクーポンやサービスを載せるページを作る。(女性向け・サラリーマン向け・家族向け)
このように、ひとつひとつ整理をして、ページ構成を考えていきます。
ページ構成はとても重要なので、慎重にじっくりと考えましょう!
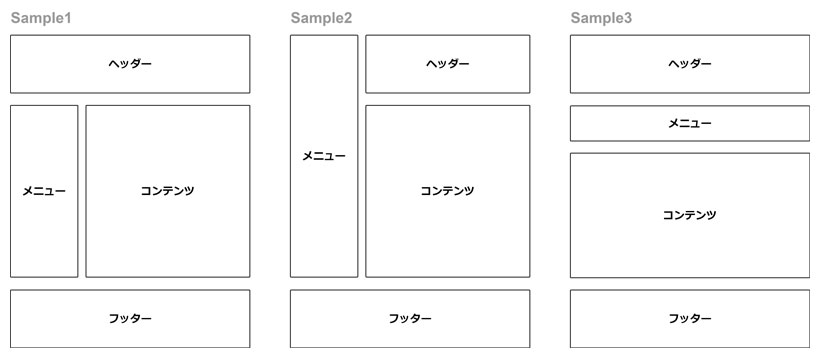
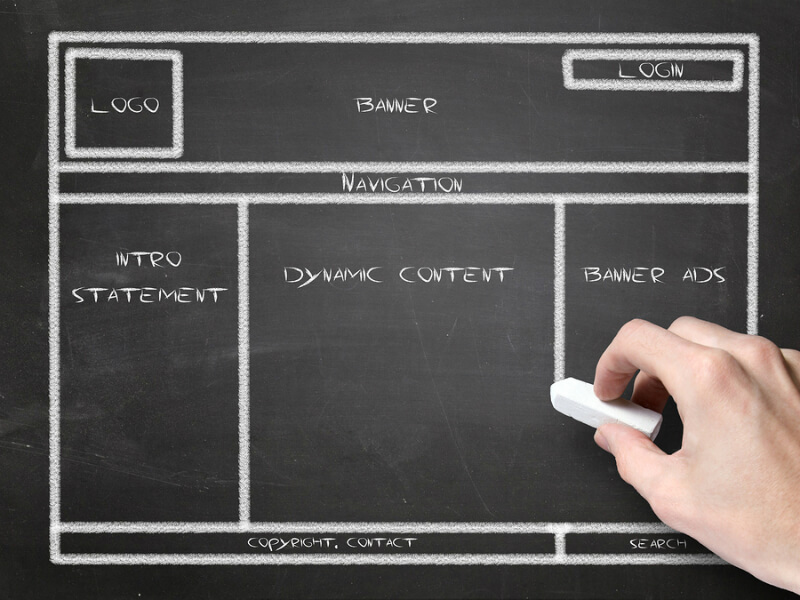
STEP:3 目的を達成するためのレイアウトを決める

ページの構成が決まったら、次にどのようなレイアウトにするかを決めていきます。
以前までは、Sample1がオーソドックスなレイアウトでしたが、最近ではスマホでの観覧がメインになってきたため、Sample3がオーソドックスになってきています。
ただ、情報量・ページ数が多いWebサイトはSample2のようなレイアウトが多いです。
レイアウトを決めるときの注意点は、パソコンでWebサイトを見るユーザーよりも、スマートフォンでWebサイトを見るユーザーのほうが多いということ。
なので、スマホで見たときのレイアウトを先に決めてから、PCのレイアウトを考えたほうが効果的です。
Web Design Clipは、様々なWebデザインをまとめたサイトです。
あなたがこれから制作するWebサイトの業種や、ページ数など同じようなWebサイトは、どのようなレイアウトになっているのか研究してみてください。
STEP:4 ワイヤーフレームを作る

ここまで準備して、やっとワイヤーフレームを作り始めることができます。
Webサイトの目的を達成するために、どのようにコンテンツを配置していくのかを決めていきます。
例えば、Webサイトの目的が、お問い合わせの場合は、お問い合わせフォームに飛ぶボタンは、常にユーザーに見せておきたいですよね!
飲食店などで来店してほしい場合は、アクセスマップページへのリンクがわかりやすい必要があります。
また、アクセスマップページでは、ターゲットに合わせてコンテンツを配置する必要があります。
ターゲットの年齢層が高い場合は、Googlマップを載せているだけでは操作が難しいかもしれません。
こういう場合は、Googleマップをただ載せておくだけではなく、イラストで描いた地図などを載せたほうが効果的です。
このように、ターゲットをイメージして、使いやすいさを考えながらワイヤーフレームを作っていきます。
ストーリーを考えるとコンテンツが作りやすくなる!
ストーリーというのは、どのコンテンツを順番に見せれば、ユーザーがWebサイトの目的に達するかを考えることです。
飲食店を例に上げると、
TOPページ(良さそうなお店だな)→アクセスマップ(自分のいるところから近いか確認)→料理の写真(どんな料理があるか確認)→店内の雰囲気(大人数・または女性がいても楽しめるかを確認)→店舗情報(予約が取れるか電話)→アクセスマップ→来店!
僕の想像でストーリーを作ってみましたが、実際こんな感じで来店する人は多いのではないでしょうか?
このストーリーの流れを壊さないように、コンテンツの配置を考えていけば、ユーザーがスムーズにWebサイトを見ることができます。
ワイヤーフレームの作り方(Webディレクター編)

Webディレクターの場合は、デザイナー、コーダーと打ち合わせをするときに、ワイヤーフレームを使いながら説明をするので、ワイヤーフレームがとても重要になってきます。
デザイナー・コーダーと共有がうまくできない場合は、その案件自体がピンチになってしまうので、ワイヤーフレームを使ってWebサイトのコンセプトをチームで確実に共有できるようにしましょう!
STEP:1 お客さんにヒアリング

Webディレクターの場合は、まずお客さんのヒアリングから始まります。
お客さんが、なんでWebサイトを作りたいのかをしっかりとヒアリングしましょう!
そして、その目的をかなえるためのページ構成などを提案していきます。
その際、過去の事例を載せたコンテンツを作りたいとこちらが言っても、お客さんがその情報を持っていなかったら、コンテンツを作るのが難しい場合もあります。
その場合は、これから情報を集めてもらい、後々その情報を入れられるように制作するのか、または、そのコンテンツをあきらめて、違うコンテンツを作るのかはWebディレクターの判断になります。
どのパターンでも対応できるように、お客さんと会う前から様々なパターンを考えておきましょう。
STEP:2 お客さんに聞いた情報を整理

お客さんに情報をもらったら、その情報を整理していきます。
- サイトの目的
- ロゴのデザイン
- サイトカラー
- ターゲット
- ページ構成
- SNSの状況
など、わかりやすくまとめます。
リニューアル案件などは、過去のデータ、ブログなど引き継ぐところはどうするのかを明確にしておきましょう。
膨大なブログ記事がある場合などは要注意!(特にシステムが変わる場合など)
STEP3: レイアウトを決める

どんなレイアウトにすれば、Webサイトの目的が達成できるのかを考えて、レイアウトを決めていきます。
Webディレクターは、なんでそのレイアウトにしたのかを、論理的にわかりやすくお客さんに説明できなければいけません。
よく専門用語を連発して話す人がいますが、それだと伝わらないし、胡散臭く見えて信用もされません。相手がWebの知識がないことを前提に、わかりやすく話をするようにしましょう。
そして、お客さんが納得できる説明ができない場合は、カッコイイ(カワイイ)デザインがいい!という理由だけで、変なレイアウトに決まってしまうことも…。
なんとしてでも、それは阻止したいですよね。
STEP4: ワイヤーフレームを作る(7割ぐらいの完成度)

ここまで準備ができたら、ワイヤーフレームを作り始めます。
Webディレクターが作るワイヤーフレームは、デザイナー、コーダー、お客さんも確認する資料になるので、誰が見てもわかるようにわかりやすく作ることを心掛けましょう。
ただ、この段階で作るワイヤーフレームは、7割程の完成度にしておきます。
というのも、この後デザイナー・コーダーとの打ち合わせを入れるので、そこでデザイナー・コーダーの意見を取り入れて、ワイヤーフレームを完成させます。
STEP5:ワイヤーフレームを完成させる(デザイナー・コーダーと打ち合わせ)

ワイヤーフレームが7割ぐらいできたら、デザイナー・コーダーと打ち合わせをします。その打ち合わせで、今回制作するWebサイトのコンセプトやページ構成などを説明します。
その際にデザイナー・コーダーそれぞれの目線で、意見を出してもらいワイヤーフレームを完成させていきます。
ここでしっかりと意見を言い合って、今回制作するWebサイトの理解度をみんなで共有し高めます。
そうすることで、実際にデザイン作業・コーディング作業に入った後も、考えが共有されているので、出来上がった制作物が大きくズレることはありません。
STEP6: お客さんに確認してもらう

ワイヤーフレームが完成したら、必ずお客さんにも確認してもらうようにしましょう。
そうすることで、お客さんとこれから制作するWebサイトの完成イメージが共有することができます。
ここでOKをもらっておけば、今後これを覆すような大きな変更が入る可能性が低くなります。
また、ワイヤーフレームを見せた時点で、大きな変更が入っても、まだ余裕で引き返すことができます。
ワイヤーフレームとは

ワイヤーフレームとは、Webサイトの設計書になります。
ワイヤーフレームを作ることによって、Webサイトの制作がスムーズに進みます。
最初にワイヤーフレームを作ってから、Webサイトの制作に入るのが一般的です。
なんでワイヤーフレームを作るの?
ワイヤーフレームを作らずに、いきなりWebサイトの制作を始めた場合、デザインやページの構成を考えながら制作を進めていくことになります。
そうすると、制作が進んでいくにつれてトラブルが発生する可能性が高いです。
- デザインが統一されていない
- ページに必要な情報が入っていない
- ページが足りない…
などのトラブルが発生します。
そのような、致命的なトラブルが発生すると、修正に多くの時間が取られてしまいます。
最悪な場合、いちから作り直しになることも…(僕は経験あり)
また、Webディレクターでデザイナー・コーダーに支持を出す方は、ワイヤーフレームを作らないと、どんなWebサイトを制作するのかをデザイナー・コーダーと共有ができません。
そうすると、Webディレクターがお客さんから話しを聞いて、思い描いていたWebサイトと、デザイナー・コーダーが実際に制作したWebサイトが、まったく違うということになる可能性があります。
そうなるともう、納期に間に合わなくなることも…。考えただけでも恐い…。
ワイヤーフレームを作るメリット
ワイヤーフレームを作ることによって、得られるメリットは大きいので、めんどくさくてもワイヤーフレームは必ず作るようにしましょう!
- Webサイトの目的に沿ったデザインを考えられる
- 制作する前に、ページ構成の確認ができる
- 制作するものが明確になり、制作スピードがUPする
- デザイナー・コーダーと制作するものに対して勘違いが起きない
- お客さんにワイヤーフレームを見せて確認が取れる
ワイヤーフレームが簡単に作れるWebサービス
僕は基本的にワイヤーフレームは、Webサービスを使って作ります。
手書きでワイヤーフレームも作ったりするのですが、考えを整理するためだったり、メモとして使うだけです。
ちなみに僕が使っているWebサービスはCacoo(カクー)です。
有名なので使った人も多いですかね!?ワイヤーフレーム以外もマインドマップなども作れちゃうので、いろいろな用途で使うことができます。
使ったことない人は、ぜひ使ってみてください♪
まとめ
ワイヤーフレームを作り終わるまでが、Web制作の最初のハードルになります。
ワイヤーフレームを作ることによって、制作が進んだあとの大きな修正を回避することができます。
ワイヤーフレームにしっかりと時間をかけて作ることによって、今後の制作がとても楽になるので、ワイヤーフレームは妥協せずにしっかりと作るようにしましょう!