HTMLとCSSの違いってなに?
Web制作の勉強で学ぶことになるのがHTMLとCSS。
このふたつを理解しないことにはWeb制作ができません。
この記事ではHTMLとCSSの違いについてカンタンに説明しています。
まず初めにHTMLとCSSがどんな関係にあるのか理解してからWeb制作の勉強を進めていきましょう。
ここを理解しておくだけで、勉強がスムーズに進みます。
HTMLとCSSの違い

HTMLとは
HTMLとはホームページ上で文字や写真を見せるために必要な言語です。
例えば文章をWebサイト上で表示させたい場合は<p></p>で文章を囲みます。
<p>このように文章を囲んであげると、囲まれた文章がWebサイトで見れるようになります。</p>
つまり今あなたが読んでいるこの文章も見えてはいませんが、<p></p>で囲まれています。
CSSとは
CSSは文字の色を変えたり、文字の大きさを変えたりする言語です。
先ほど書いたHTMLを使って説明します。
文字をWebサイトで見せたいときはこのように<p></p>で囲んであげます。
そしてこの文章の色を変えたいときにCSSを使います。
<p style=”color:red;”>文章を見せたいときはこのように囲んであげます。</p>
style=”color:red”これがCSSになります。これをつけると文字の色が赤色になります。
<p></p>で囲まれている文字の色を変えたり、大きくしたりなどするときにCSSを使います。
実際にやってみよう!

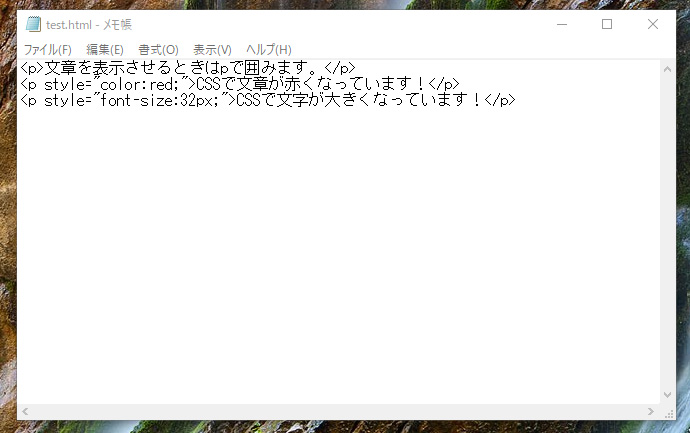
下の文章をコピーしてメモ帳に貼り付けてください。
Windowsに標準で搭載されているメモ帳で大丈夫です。
<p>文章を表示させるときはpで囲みます。</p> <p style="color:red;">CSSで文章が赤くなっています!</p> <p style="font-size:32px;">CSSで文字が大きくなっています!</p>

こんな感じです。
できましたか?
では次に行きましょう!


次はメモ帳で書いた内容をHTMLファイルにして保存します。
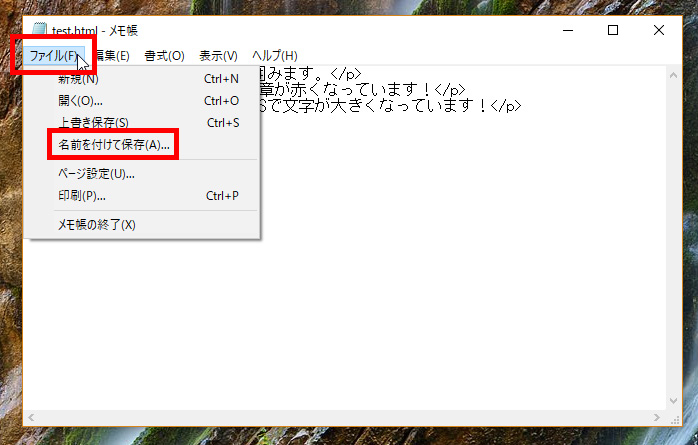
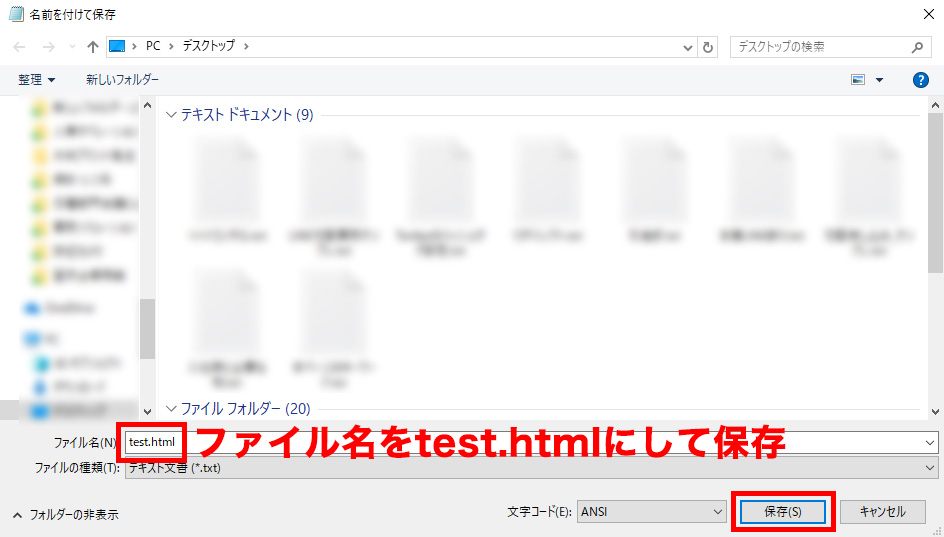
メモ帳の左上にあるファイルボタンををクリックしてから名前を付けて保存をクリックします。
デスクトップに保存しておくとわかりやすいです。
これでhtmlファイルの出来上がりです!
では実際にどのように見えるのか確認してみます。

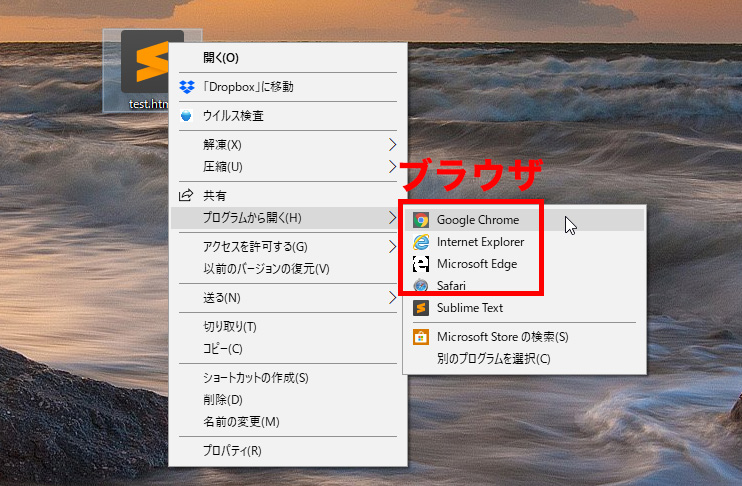
先ほどデスクトップに保存したtest.htmlをブラウザで開きます。
ブラウザと言うのは皆さんがいつもインターネットをするときに開くソフトです。
僕はいつもhtmlとcssを書くための専用のソフトでhtmlファイルを開いているので、アイコンが皆さんと違いますが、通常ならブラウザのアイコンでtest.htmlが表示されていると思います。
もしブラウザのアイコンが表示されていないという人は、僕と同じようにtest.htmlにカーソルを合わせて右クリック→プログラムから開く→いつも使っているブラウザをクリックの順番でtest.htmlを開いてみて下さい。
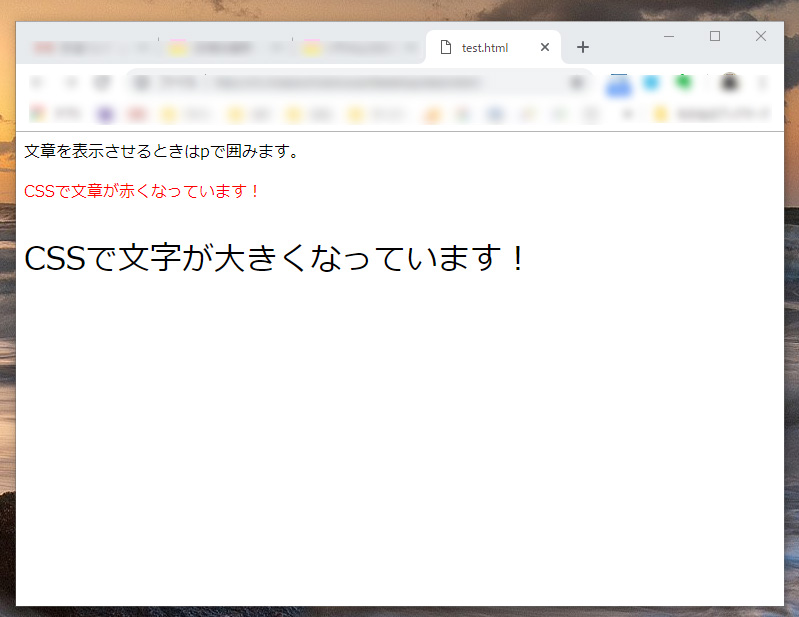
text.htmlを開くとこのよな画面になります。

これがいつも見なさんが見ているようなWebサイトです。
今このファイルはあなたのパソコン上にあるだけですが、このtest.htmlファイルをサーバーというところに入れると世界中からtest.htmlが見れるようになります。
まとめ
HTMLとCSSは切っても切れない関係です。
最初は混乱するかもしれませんが、勉強していくとすぐに慣れますので安心して下さい。
僕がHTMLとCSS勉強を初めてまもない頃、先生に言われたのが、
「HTMLは家を作ることで、CSSは家の内装を作ることだよ。」
それを聞いたときはなんかわかりずらいなーって思ってましたが、今でもわかりずらいと思ってます。