メインビジュアルを作ったけどあまり反響がよくない…。
どんなデザインにしてもあまり成果が出ない…。
素敵なメインビジュアルを制作しても、なかなか成果が上がらなくて悩んでいませんか?
実は成果の出るメインビジュアルには法則があります。
その法則通りの構成にすれば、コンバージョン率が上がります。
僕もこの法則通りにメインビジュアルを制作したら、コンバージョン率を0.3%上げることができました。
今回の記事ではメインビジュアルをデザインするときに、どんな構成で制作すればいいのかを具体的に解説します。
今後メインビジュアルを制作するときには、制作スピードも上がり、さらに成果の出るメインビジュアルを制作できるようになります!
メインビジュアルとは

メインビジュアルとは、Webサイトを開いたときに1番最初に目に飛び込んでくる画像です。
メインビジュアルはとても重要です。
というのも、ユーザーがあなたのWebサイトに訪れたときに1番最初に目にするところだからです。
ここの画像次第で、ユーザーがあなたのWebサイトに滞在してくれるか、それともすぐに退出してしまうかが決まると言っても過言ではありません。
なので、メインビジュアルのデザインはぜひ力を入れてみてください。
メインビジュアル以外にも、キービジュアルと言ったりもします。ぶっちゃけ呼び方ははどっちでもいいです!人によって呼び方が違うってことを知っておけば、会話をしたときにズレないで話せるので一応知っておきましょう。
効果的なメインビジュアルの作り方

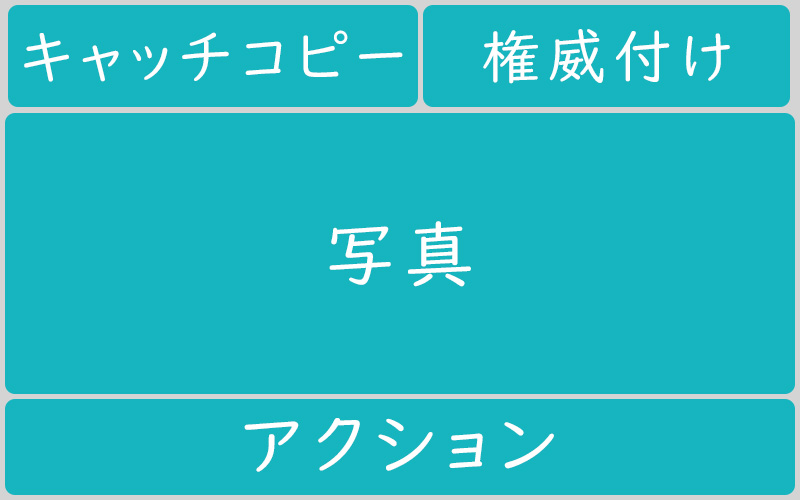
メインビジュアルのデザイン構成は基本的に上記の画像のようになります。
必要な要素は、
- キャッチコピー
- 権威付け
- 画像
- アクション
の4つです。
では、それぞれどのように制作していけばいいのか説明していきます。
キャッチコピーで未来を想像させる!
キャッチコピーは自社サイトのサービスを受けることによって、ユーザーがどのような利益を受けることができるかを端的に表現したフレーズを載せましょう。
未来の自分が想像できて、ワクワクできるようなキャッチコピーがベストです。
キャッチコピーの注意点は、おしゃれでカッコイイキャッチコピーだけど意味不明なやつ。
サービス内容が伝わらないと意味がないので、凝りすぎて意味不明なキャッチコピーにならなように注意しましょう。
- あなたに合った求人がスグに見つかる!
- 3ヶ月後には理想のナイスボディに変身!
- 毎日英語を15分聞くだけで英会話ができるようになる!
ちょっと胡散臭すぎますかね(笑)
こんなサイトもあるので、キャッチコピーで悩んだら参考にしてみてください。
権威付けで信頼性UP!
権威付けは成約率、利用者数などの数字を見せることでユーザーへの信頼感・安心感を与えることができます。
人って権威付けに弱いんですよね!
本の帯など、有名人の推薦だったり、有名大学の名前などが多用されていますよね。
そういう情報を見ると人って安心しちゃうんです。
- 利用者数10万人突破!
- ○○賞受賞!
- 顧客満足度90%!
- 2018年!売上ランキング第1位!
画像でサービス内容をイメージさせる!
写真はとても重要です!
Webサイトのサービス内容を表現し、利用イメージが湧くものを使用しましょう。
ここがズレると、ズレたユーザーからお問い合わせがきてしまいます。
あなたのWebサイトのサービスを、魅力的に表す写真を使うようにしましょう!
- ファミリーカーの販売サイトなら、幸せそうな家族と写真
- 海外留学のサイトなら、海外留学してるときの楽しいイメージをわかりやすく表した写真
- フィギュア買取サイトなら、たくさん色々な種類のフィギュアを買取っているのを表した写真
写真はものすごく重要(経験談)
僕が以前、リサイクルショップのWebサイトを担当していたときに経験したことをご紹介します。
リサクルショップでのWebサイトでは、ゲームやフィギュアの買取客数を増やすのが目的でした。
そこで、写真をいろいろと使って行くのですが、面白かったのが載せた写真の商品を売りに来るお客さんが増えたことです。
棚の画像があったら、棚を売りにくるし、Tシャツの画像があったらTシャツを売りに来る…。
このときに写真の重要性に気づかされました。
つまり、ゲームソフトの買取を増やしたい場合は、とにかく色々なゲームソフトの画像を数多く載せること。
そうすることで、ゲームソフトをたくさん買取している信頼ができるお店!って印象をユーザーに与えることができます。
アクション!すぐに行動してもらう!
あなたのWebサイトでユーザーに取ってほしい行動がスグにできるようにしましょう!
わかりやすいのが、申し込み・問い合わせのボタンを設置することです。
メインビジュアルを見て、ユーザーが「このサービス良さそう!」とテンションが上がったところで、申し込み・問い合わせボタンがないと機会を逃してしまいます。
またボタンはメインビジュアルの直下にあればよくて、画像内に入る必要はありません。
画像を見てすぐリアクションできる要素がファーストビュー*内にある必要があります。
また、補足するテキストを加えるのも効果的です!
※ファーストビューとは、Webサイトを開いたときに見えている範囲です。

視線誘導の法則
Webサイトに訪れたユーザーがどのようにページを見ているのか視線誘導の法則を確認しておきましょう。
有名な法則ですが、実はあまり活用していないことが多いです。
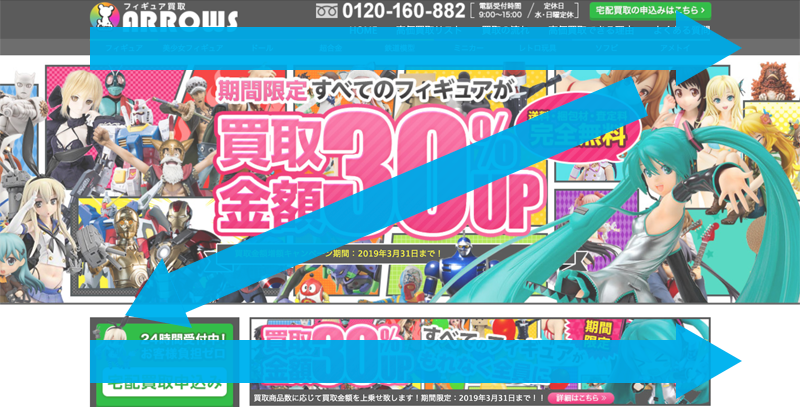
Zの法則

Zの法則は、上記画像のようにZのように見ていくという法則です。
左上→右上→左下→右下とZの方にユーザーの視線が動いていきます。
つまりこの動線上に伝えたい情報を配置すると、効果的だといわれています。
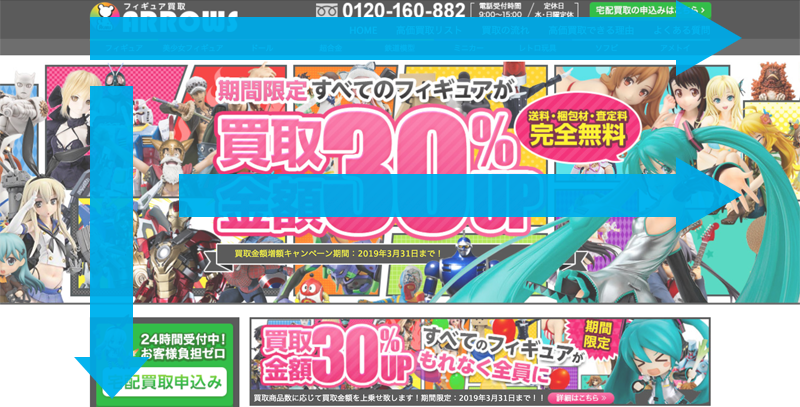
最近はFの法則も!

Fの法則は画面をFの字で見ていくという法則です。
こちらは比較的新しいパターンです。
まずは左上のロゴ部分から見て、左から右へ読み進めていくような流れです。
この流れでユーザーは自分に必要な情報があるかどうか判断します。
メインビジュアル参考サイト
メインビジュアルを作るときに悩んだら、下記サイトを参考にしてみてください。
まとめ
今回は効果的なメインビジュアルの作り方をご紹介しました。
メインビジュアルで大事な要素は下記になります。
- キャッチコピー
- 権威付け
- 写真
- アクション
とりあえずこの構成でメインビジュアルを作り、その後違うパターンのメインビジュアルを制作して、コンバージョン率がどれだけ変わってくるか定期的にテストをしましょう。
メインビジュアルの効果はすごく大きいので、ぜひ優先順位を高めにして修正して行くことをオススメします。




